"Hyde for Jekyll 3" is an upgrading Jekyll theme that base on poole/hyde, which is an awesome Jekyll theme on GitHub and getpool.com.
We developed not only to help the original Hyde support Jekyll v3, but also provide useful features for blogging.
The original version doesn't support Jekyll v3 currently. At the same time, poole/hyde doesn't accept pull request for a long time. We suggest every developer to finish compatible jobs with Jekyll v3.
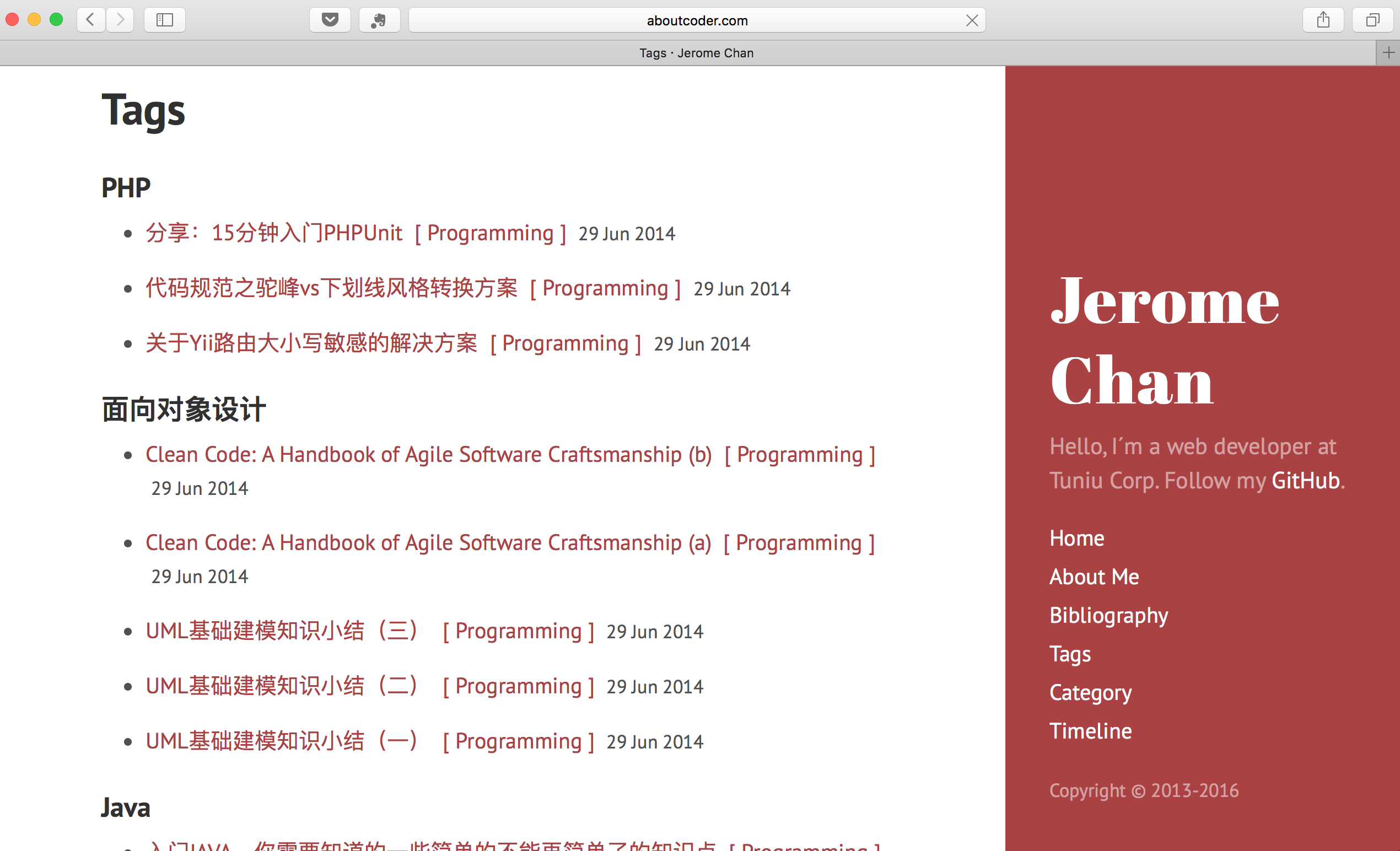
- Tags page
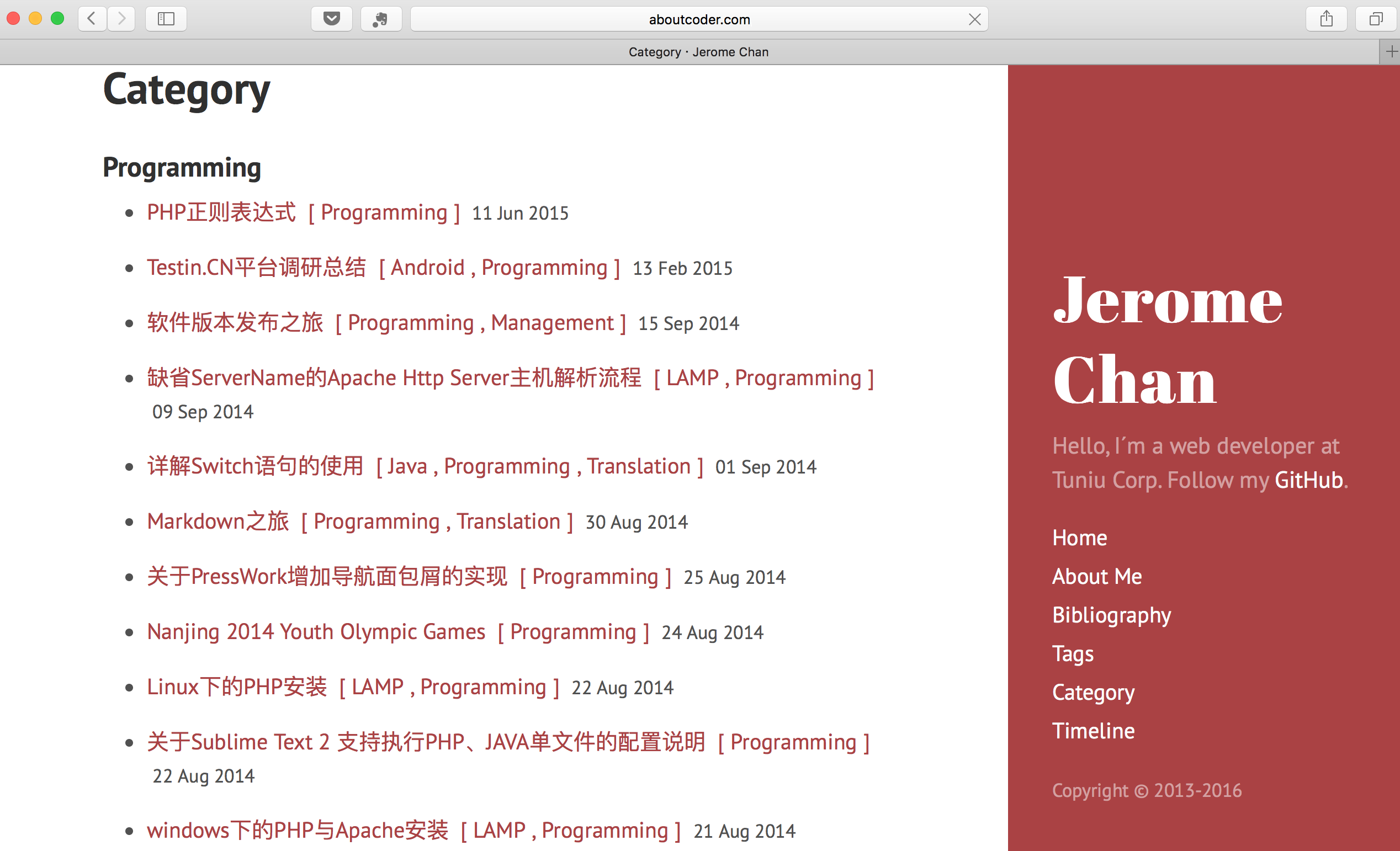
- Categories page
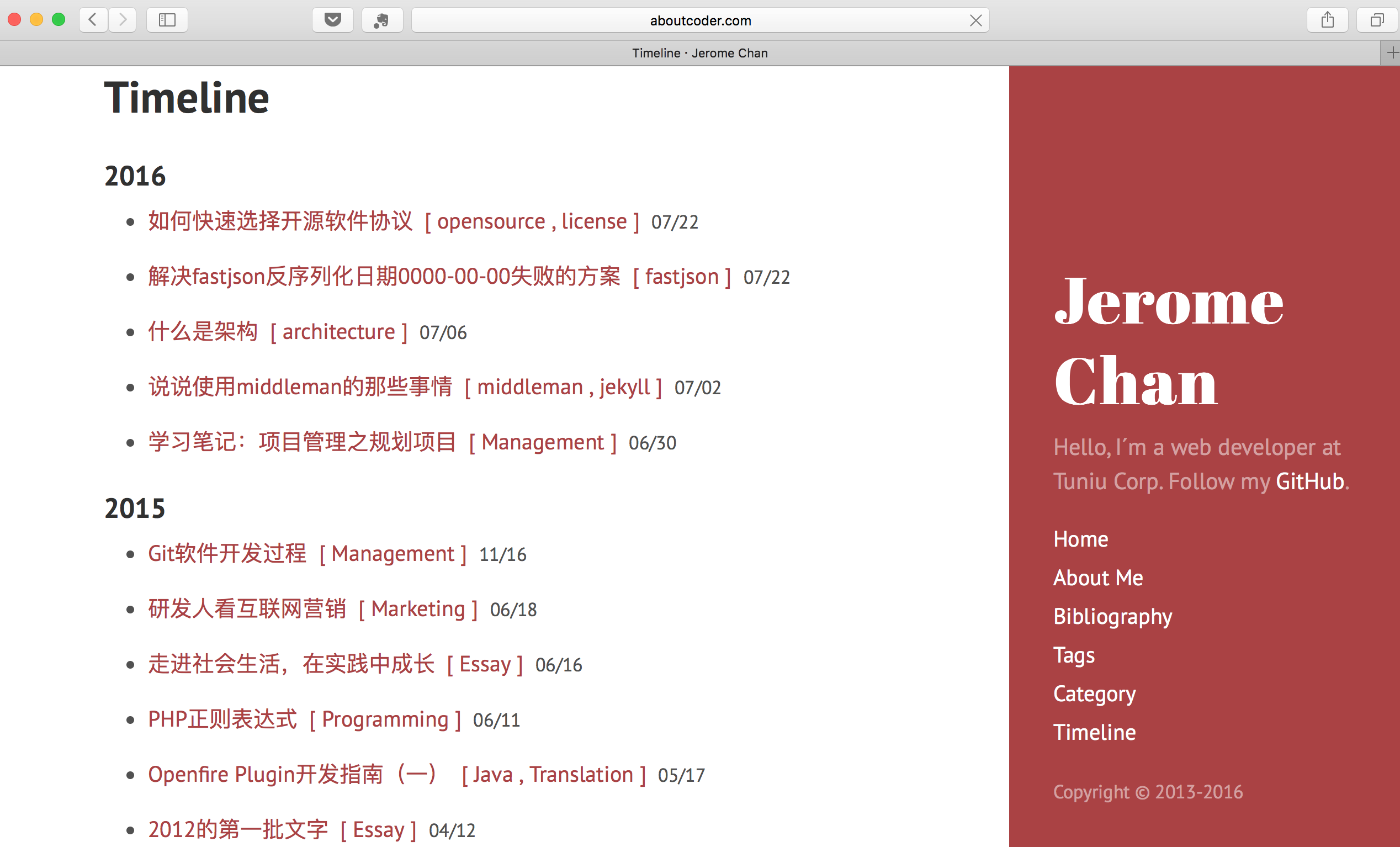
- Timeline page
To use this shell, you must obtain branches named source & master firstly.
## For *nux and MacOS only currently.
> sh jekyll-deploy.shBase on the original atom.xml, We extra added sitemap files such as sitemap.xml, feed.xml for friendly SEO.
To use a theme, add anyone of the available theme classes to the element in the default.html layout, like so:
<body class="theme-base-deepblue-01">
...
</body>Hyde is a brazen two-column Jekyll theme that pairs a prominent sidebar with uncomplicated content. It's based on Poole, the Jekyll butler.
Hyde is a theme built on top of Poole, which provides a fully furnished Jekyll setup—just download and start the Jekyll server. See the Poole usage guidelines for how to install and use Jekyll.
Hyde includes some customizable options, typically applied via classes on the <body> element.
Create a list of nav links in the sidebar by assigning each Jekyll page the correct layout in the page's front-matter.
---
layout: page
title: About
---
Why require a specific layout? Jekyll will return all pages, including the atom.xml, and with an alphabetical sort order. To ensure the first link is Home, we exclude the index.html page from this list by specifying the page layout.
By default Hyde ships with a sidebar that affixes it's content to the bottom of the sidebar. You can optionally disable this by removing the .sidebar-sticky class from the sidebar's .container. Sidebar content will then normally flow from top to bottom.
<!-- Default sidebar -->
<div class="sidebar">
<div class="container sidebar-sticky">
...
</div>
</div>
<!-- Modified sidebar -->
<div class="sidebar">
<div class="container">
...
</div>
</div>Hyde ships with eight optional themes based on the base16 color scheme. Apply a theme to change the color scheme (mostly applies to sidebar and links).
There are eight themes available at this time.
To use a theme, add anyone of the available theme classes to the <body> element in the default.html layout, like so:
<body class="theme-base-08">
...
</body>To create your own theme, look to the Themes section of included CSS file. Copy any existing theme (they're only a few lines of CSS), rename it, and change the provided colors.
Hyde's page orientation can be reversed with a single class.
<body class="layout-reverse">
...
</body>Hyde has two branches, but only one is used for active development.
masterfor development. All pull requests should be submitted againstmaster.
Follow and contact me on GitHub, Sina Weibo or Email. If you find an issue, just open a ticket on it. Pull requests are warmly welcome as well.
-
Original author: Mark Otto
- GitHub: https://github.com/mdo
- Twitter: https://twitter.com/mdo
-
Current repo owner: Jerome Chan
- GitHub: https://github.com/jeromechan
- Weibo: http://weibo.com/5812529126
Open sourced under the MIT license.