flutter_selectext
Selectable text widget and able to set custom selection control.
Getting Started
Add dependencies
on pubspec.yaml
dependencies:
flutter_selectext: ^0.1.1
Import library
import 'package:flutter_selectext/flutter_selectext.dart';
Usage
SelectableText
-
use
stringSelectableText('your string'); -
use
textspanSelectableText.rich(textspan);SelectableTextdefault only can copy.you can custom controls and could refer to
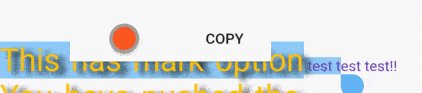
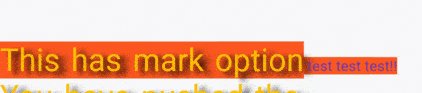
MarkTextwidget.
MarkText
-
use
stringList<TextSelection> markList = List(); void handlerMark(TextSelection selection) { setState(() { markList.add(selection); }); } MarkText('your string', handlerMark: handlerMark, markColor: Colors.deepOrange, markList: markList); -
use
textspanList<TextSelection> markList = List(); void handlerMark(TextSelection selection) { setState(() { markList.add(selection); }); } MarkText(textspan, handlerMark: handlerMark, markColor: Colors.deepOrange, markList: markList);