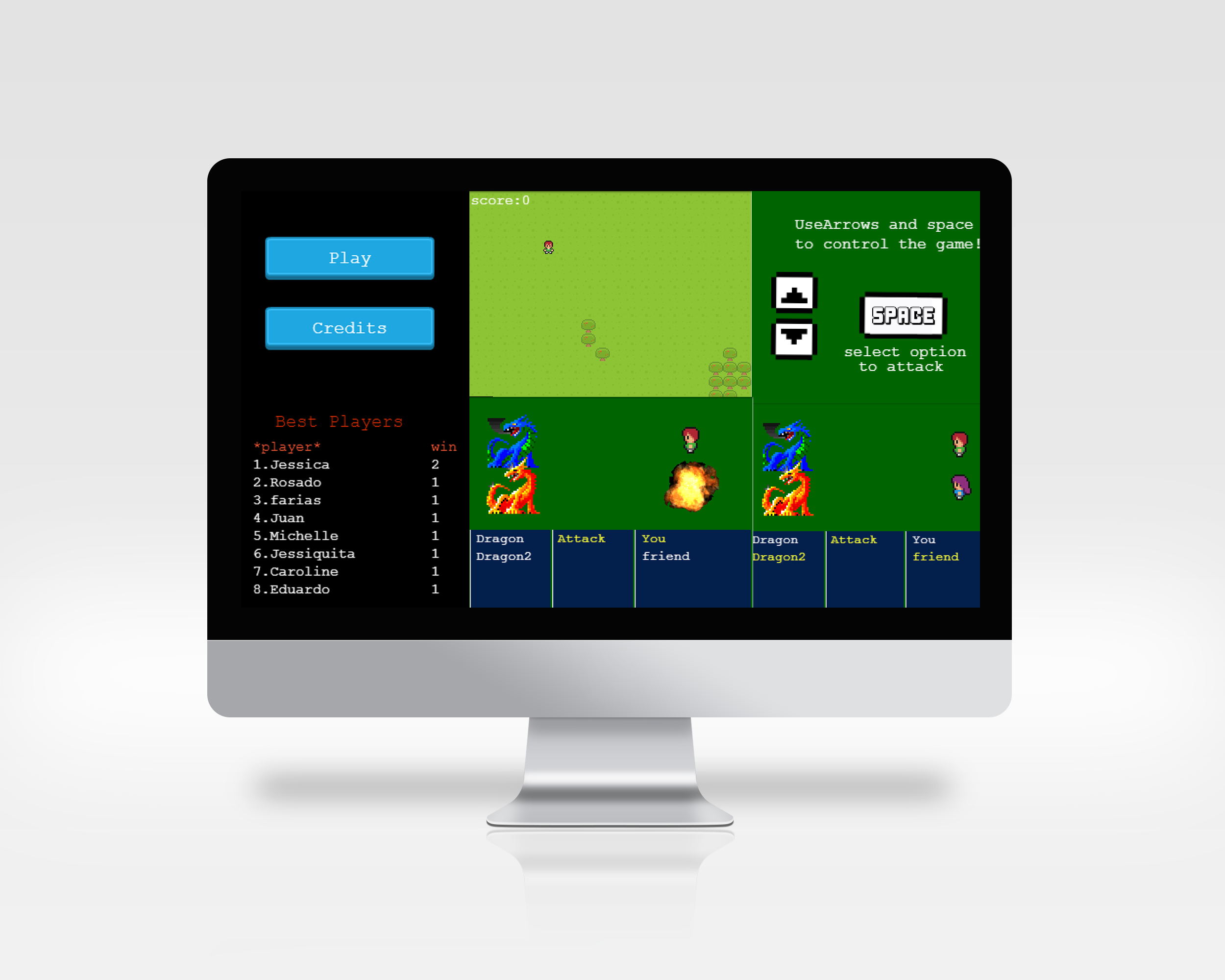
Based on javascript this is role-playing gaming, you need to fight with dragons. To control the game use space and arrows of the keyboard to move in the menu, select attack with space then select which dragon you want to attack with a move up and down with arrows of the keyboard, each player has a random damage attack.
Click on "play" to start the game
- Use the keyboard arrows to move right left up and down
- Use space when you are ready to attack (choose attack)
- Now you should be in the left menu, Up and Down to point the dragon (choose dragon)
- Use space again to attack the dragon that you are pointing (attack dragon)
- After you losse the battle, you should write your name (you need at least 1 win to include your name in the score table)
- HTML
- JavaScript
- Webpack
- Phaser3
- Jest
- Babel
Follow these steps to set up and run the quickstart:
-
Clone/Download this repo and open this folder in a Terminal.
https://github.com/jessicafarias/Game.git -
Install the Nodejs: https://nodejs.org/en/download/
-
Run npm install on your terminal be sure that you are in the project's directory:
npm install -
Finally run a local server using chrome:
npm run startoryarn run webpack-dev-server
Follow these steps to set up and run the quickstart:
npm run test- Go the terminal to see all pass tests
👤 Jessica Michelle Farías Rosado
- Website jessicafarias.me
- Twitter: @FariasRosado
- Linkedin: linkedin
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!