This demo features a sample e-commerce store that uses Stripe Elements, PaymentIntents for dynamic authentication, and the Sources API to illustrate how to accept both card payments and additional payment methods on the web.
If you’re running a compatible browser, this demo also showcases the Payment Request API, Apple Pay, Google Pay, and Microsoft Pay for a seamless payment experience.
You can see this demo app running in test mode on stripe-payments-demo.appspot.com.
️
This demo provides an all-in-one example for integrating with Stripe on the web:
| Features | |
|---|---|
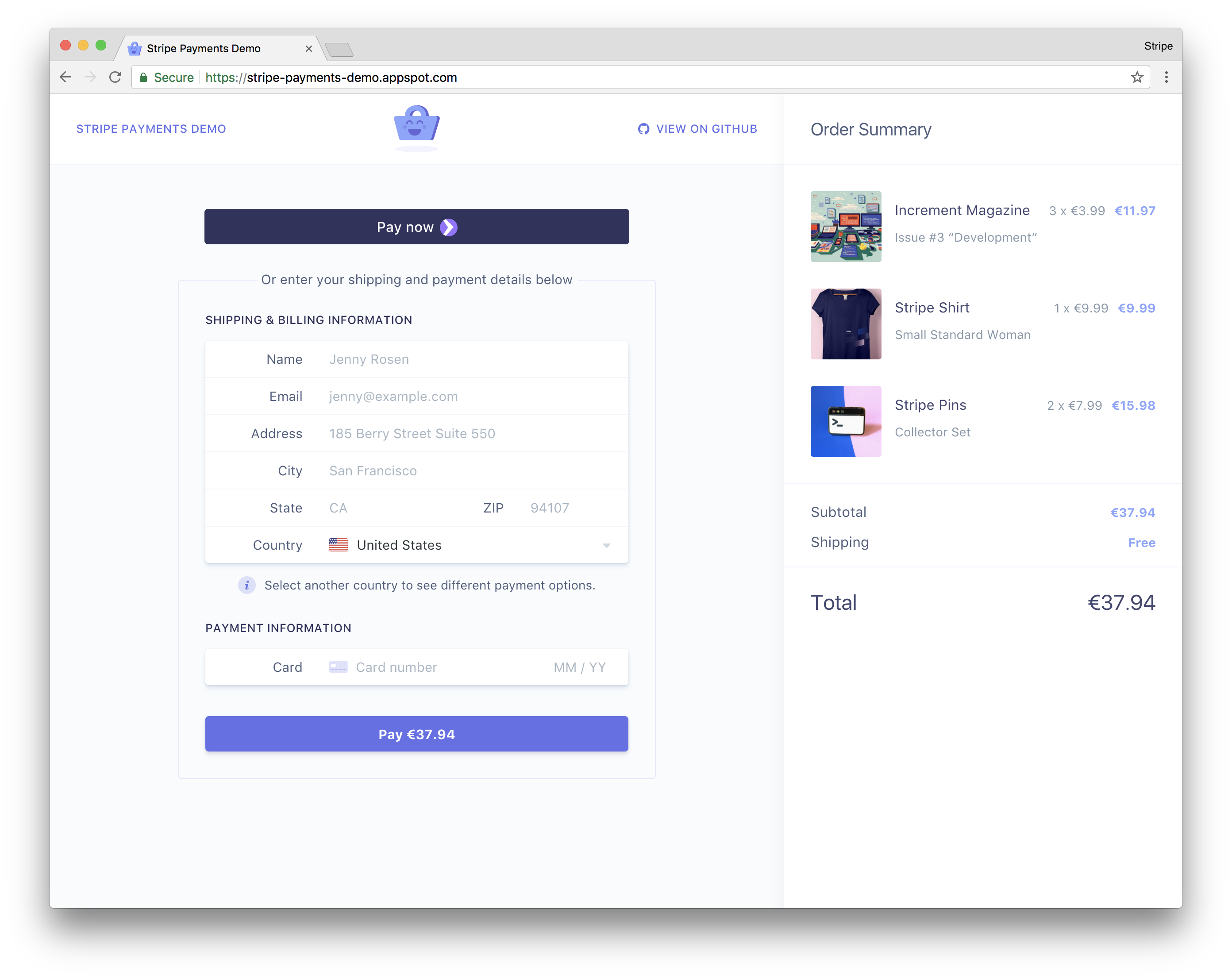
| ✨ | Beautiful UI components for card payments. This demo uses pre-built Stripe components customized to fit the app design, including the Card Element which provides real-time validation, formatting, and autofill. |
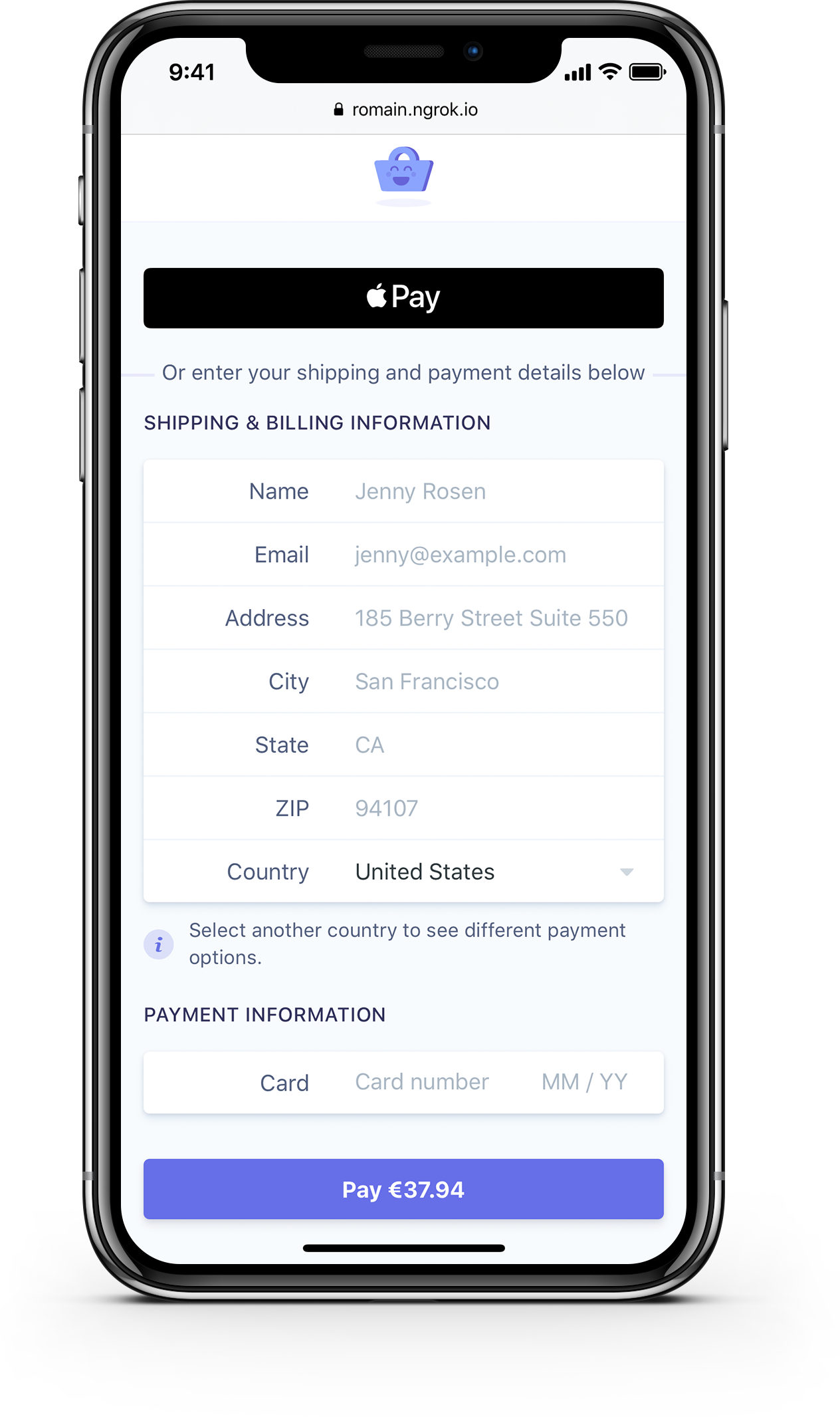
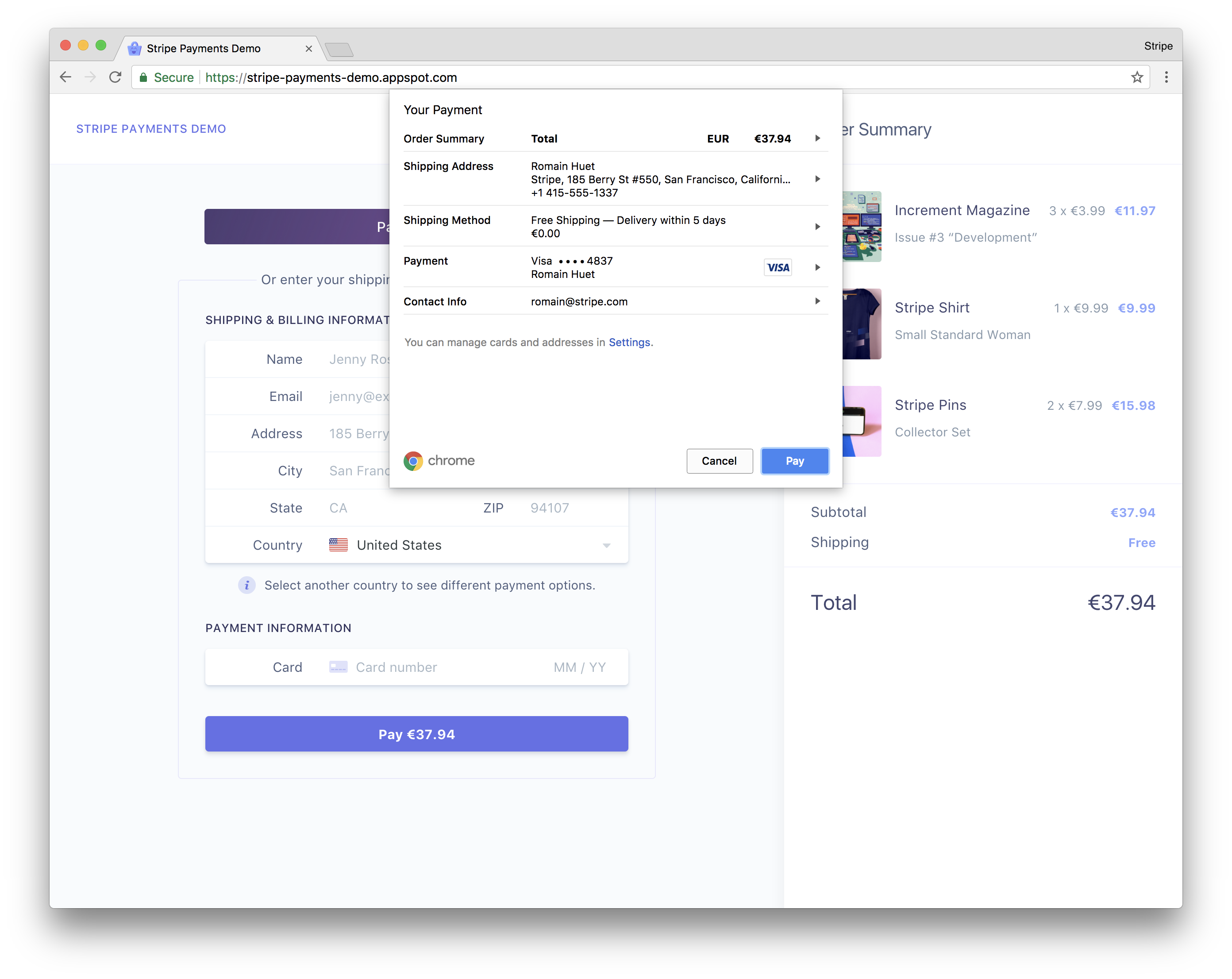
| 💳 | Card payments with Payment Request, Apple Pay, Google Pay, and Microsoft Pay. The app offers frictionless card payment experiences with a single integration using the Payment Request Button Element. |
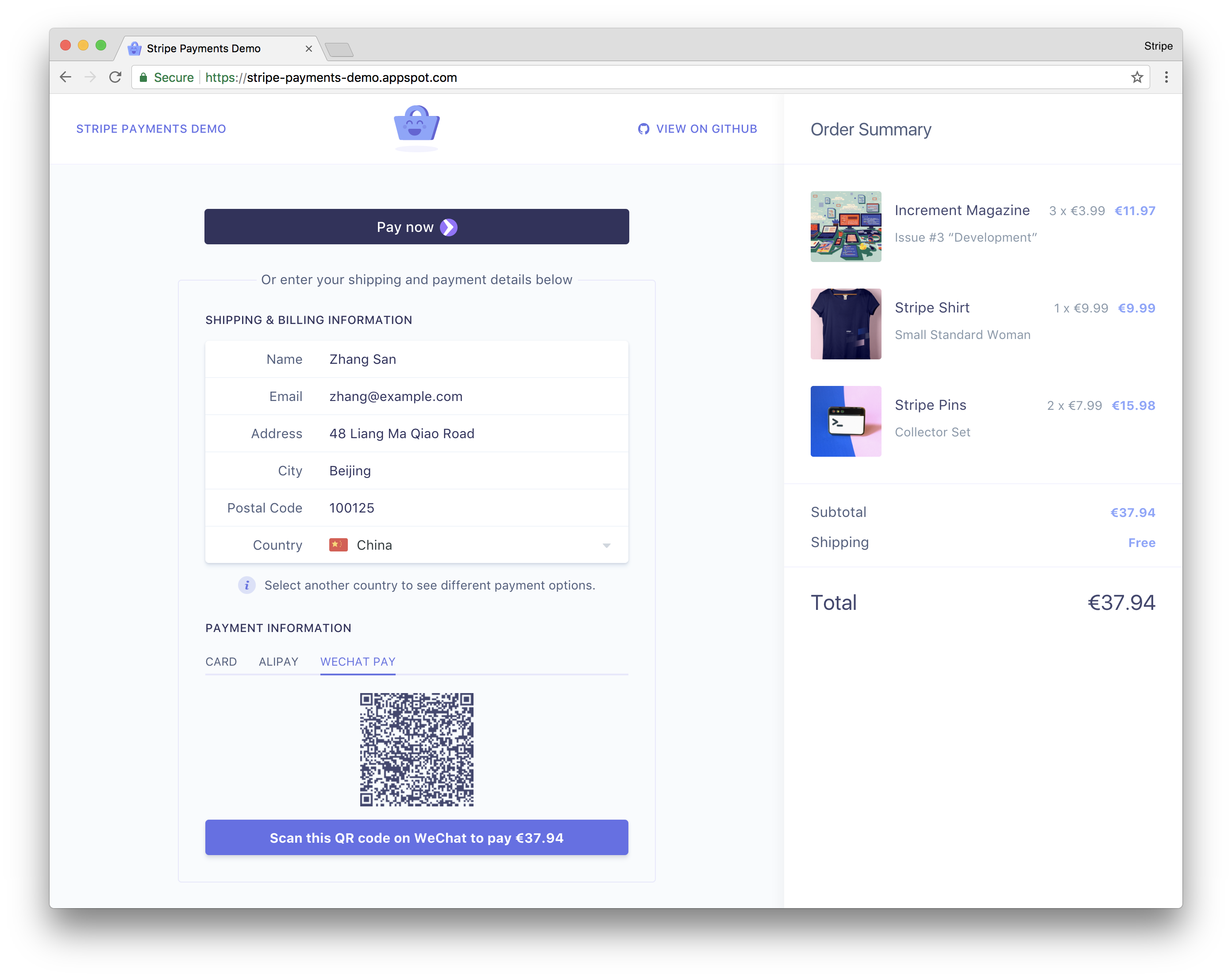
| 🌍 | Payment methods for Europe and Asia. A dozen redirect-based payment methods are supported through the Sources API, from iDEAL to WeChat Pay. |
| 🎩 | Automatic payment methods suggestion. Picking a country will automatically show relevant payment methods. For example, selecting “Germany” will suggest SOFORT, Giropay, and SEPA Debit. |
| 🔐 | Dynamic 3D Secure for Visa and Mastercard. The app automatically handles the correct flow to complete card payments with 3D Secure, whether it’s required by the card or encoded in one of your 3D Secure Radar rules. |
| 📲 | QR code generation for WeChat Pay. During the payment process for WeChat Pay, a QR code is generated for the WeChat Pay URL to authorize the payment in the WeChat app. |
| 🚀 | Built-in proxy for local HTTPS and webhooks. Card payments require HTTPS and asynchronous payment methods with redirects rely on webhooks to complete transactions—ngrok is integrated so the app is served locally over HTTPS. The Stripe CLI is used to forward webhook events to the local server. |
| 🔧 | Webhook signing. We allow for webhook signature verification, which is a recommended security practice. |
| 📱 | Responsive design. The checkout experience works on all screen sizes. Apple Pay works on Safari for iPhone and iPad if the Wallet is enabled, and Payment Request works on Chrome for Android. |
| 📦 | No datastore required. Products, and SKUs are stored using the Stripe API, which you can replace with your own database to keep track of products and inventory. |
The frontend code for the demo is in the public/ directory.
The core logic of the Stripe integration is mostly contained within two files:
public/javascripts/payments.jscreates the payment experience on the frontend using Stripe Elements.server/node/routes.jsdefines the routes on the backend that create Stripe charges and receive webhook events.
Stripe Elements let you quickly support cards, Apple Pay, Google Pay, and the new Payment Request API.
Stripe Elements are rich, pre-built UI components that create optimized checkout flows across desktop and mobile. Elements can accept any CSS property to perfectly match the look-and-feel of your app. They simplify the time-consuming parts when building payment forms, e.g. input validation, formatting, localization, and cross-browser support.
This demo uses both the Card Element and the Payment Request Button, which provides a single integration for Apple Pay, Google Pay, and the Payment Request API—a new browser standard that allows your customers to quickly provide payment and address information they’ve stored with their browser.
This demo also shows how to reach customers in Europe and Asia by supporting their preferred way to pay online. It supports payment methods such as ACH credit transfers, Alipay, Bancontact, iDEAL, Giropay, SEPA Direct Debit, SOFORT, and WeChat Pay.
The app also supports both Multibanco and EPS which are currently in Public Beta on Stripe.
Instructions for running the Node.js server in server/node are below. You can find alternative server implementations in the server directory:
- Go, Echo:
server/go - Java, Spark:
server/java - Node, Express:
server/node - PHP, Slim:
server/php - Python, Flask:
server/python - Ruby, Sinatra:
server/ruby
All servers have the same endpoints to handle requests from the frontend and interact with the Stripe libraries.
You’ll need the following:
- Node.js >=10.0.0
- Modern browser that supports ES6 (Chrome to see the Payment Request, and Safari to see Apple Pay).
- Stripe account to accept payments (sign up for free).
In your Stripe Dashboard, you can enable the payment methods you’d like to test.
Some payment methods require receiving a real-time webhook notification to complete a charge. We're using the Stripe CLI to forward webhook events to our local development server. Additionally this demo is bundled with ngrok, to serve the app locally via HTTPS, which is required for the Payment Request API.
Copy the environment variables file from the root of the repository:
cp .env.example .env
Update .env with your own Stripe API keys and any other configuration details. These environment variables are loaded and used in server/node/config.js, where you can review and edit other options such as the app currency and your Stripe account country.
Install dependencies using npm:
npm install
This demo uses the Stripe API as a datastore for products and SKUs, but you can always choose to use your own datastore instead. After npm install has finished the setup script will run to create the product records on your Stripe account.
Next, follow these installation steps to install the Stripe CLI which we'll use for webhook testing.
After the installation has finished, authenticate the CLI with your Stripe account:
stripe login --project-name=stripe-payments-demo
To start the webhook forwarding run:
stripe listen --project-name=stripe-payments-demo --forward-to http://localhost:8000/webhook
Alternatively, you can use the following shorthand command:
npm run webhook
The Stripe CLI will let you know that webhook forwarding is ready and output your webhook signing secret:
> Ready! Your webhook signing secret is whsec_xxx
Please copy the webhook signing secret (whsec_xxx) to your .env file.
In a separate terminal window, start the local server:
npm run start
Lastly, you will see the ngrok URL to serve our app via HTTPS. For example:
https://<example>.ngrok.io
Use this URL in your browser to start the demo.
- Code: Romain Huet and Thorsten Schaeff
- Design: Tatiana Van Campenhout