MMM-GoogleTasks
Module for the MagicMirror² smart mirror.
Displays tasks from Google Tasks App
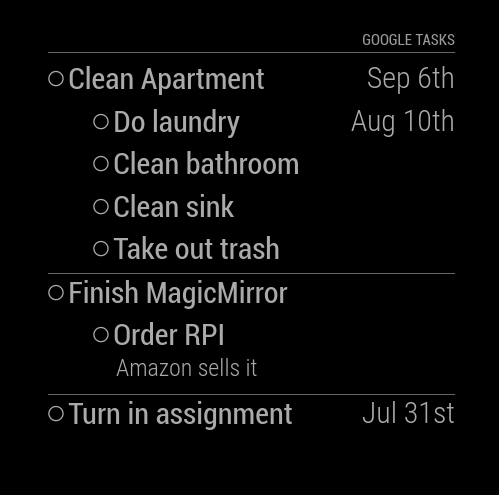
Example
Dependencies
- The Google Node.js client library: For authentication and Google Tasks API (v1). See Installation for instructions
Installation
To install the module, use your terminal to:
- Navigate to your MagicMirror's modules folder. If you are using the default installation directory, use the command:
cd ~/MagicMirror/modules - Clone the module:
git clone https://github.com/jgauth/MMM-GoogleTasks.git - Install Google API:
npm install googleapis
Authentication Setup
Google Tasks API an authenticated OAuth2 client:
- Go here, and click "Enable the Google Tasks API" button. Follow the steps to download the credentials.json file.
- Move credentials.json to your MMM-GoogleTasks directory (MagicMirror/modules/MMM-GoogleTasks/)
- Enable Google Tasks API. Select the same project as in step 1.
- Run authenticate.js:
node authenticate.js - Follow the instructions and it should print your lists. Copy the ID of the list you want to the config listID
Using the module
MagicMirror² Configuration
To use this module, add the following configuration block to the modules array in the config/config.js file:
var config = {
modules: [
...
{
module: 'MMM-GoogleTasks',
header: "Google Tasks",
position: "top_left",
config: {
listID: "",
...
// See below for Configuration Options
}
},
...
]
}Configuration Options
| Option | Details |
|---|---|
listID |
Required - List ID printed from authenticate.js (see installation) |
maxResults |
Optional - Max number of list items to retrieve. Possible values: 0 - 100 Default value: 10 |
showCompleted |
Optional - Show completed task items Possible values: true false Default value: false |
dateFormat |
Optional - Format to use for due date Possible values: See Moment.js formats Default value: MMM Do (e.g. Jan 18th) |
updateInterval |
Optional - Interval at which content updates (Milliseconds) Possible values: 2000 - 86400000 (Tasks API has default maximum of 50,000 calls per day.) Default value: 10000 (10 seconds) |
animationSpeed |
Speed of the update animation. (Milliseconds) Possible values: 0 - 5000 Default value: 2000 (2 seconds) |
tableClass |
Name of the classes issued from main.css. Possible values: xsmall, small, medium, large, xlarge. Default value: small |