O projeto DevFlix é um site que aborda alguns filmes consumidos de uma API.
Confira a aplicação: https://devflix.netlify.app/
O projeto consiste num site onde estão dispostos filmes e suas informações, como bilheteria, descrição, nome, imagens do filme, popularidade, duração do filme e gêneros.
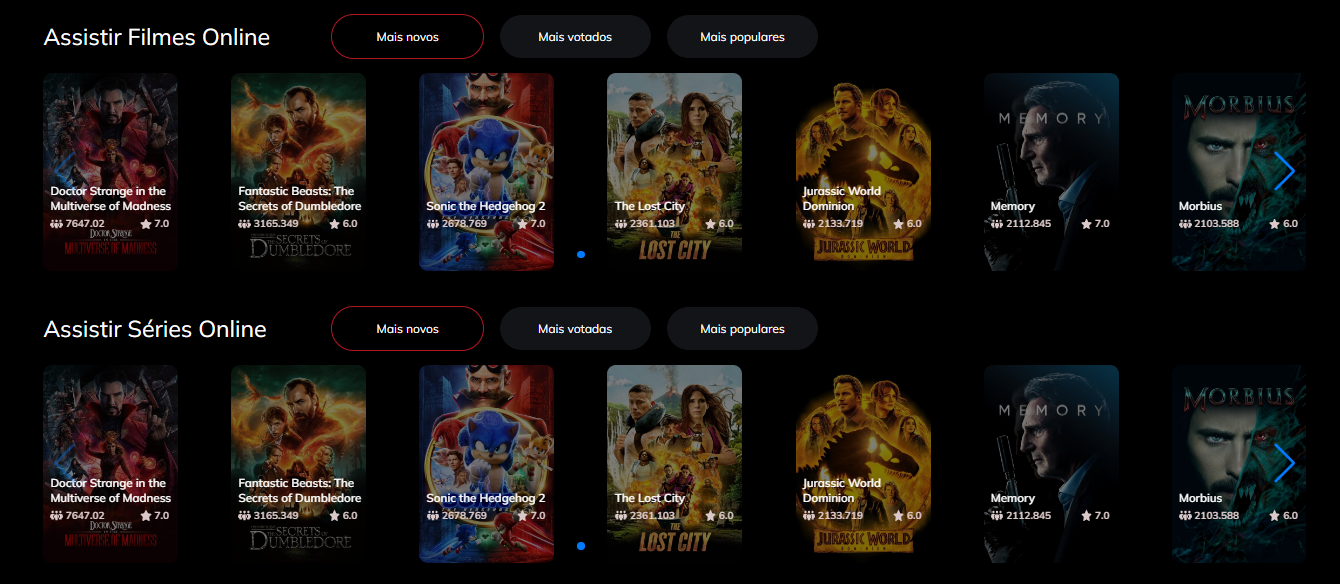
Home: nesse componente é feita a página inicial do projeto e é onde estão dispostos os filmes com algumas opções de filtragem.
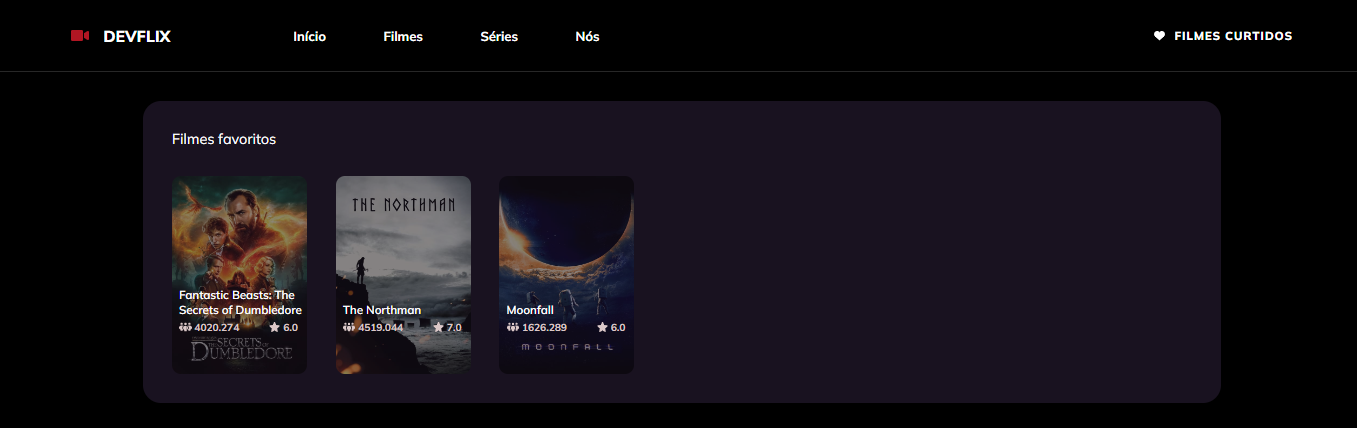
Favorites: nesse componente está uma tela com todas os filmes que o usuário favoritou. As informações são guardadas no localStorage.
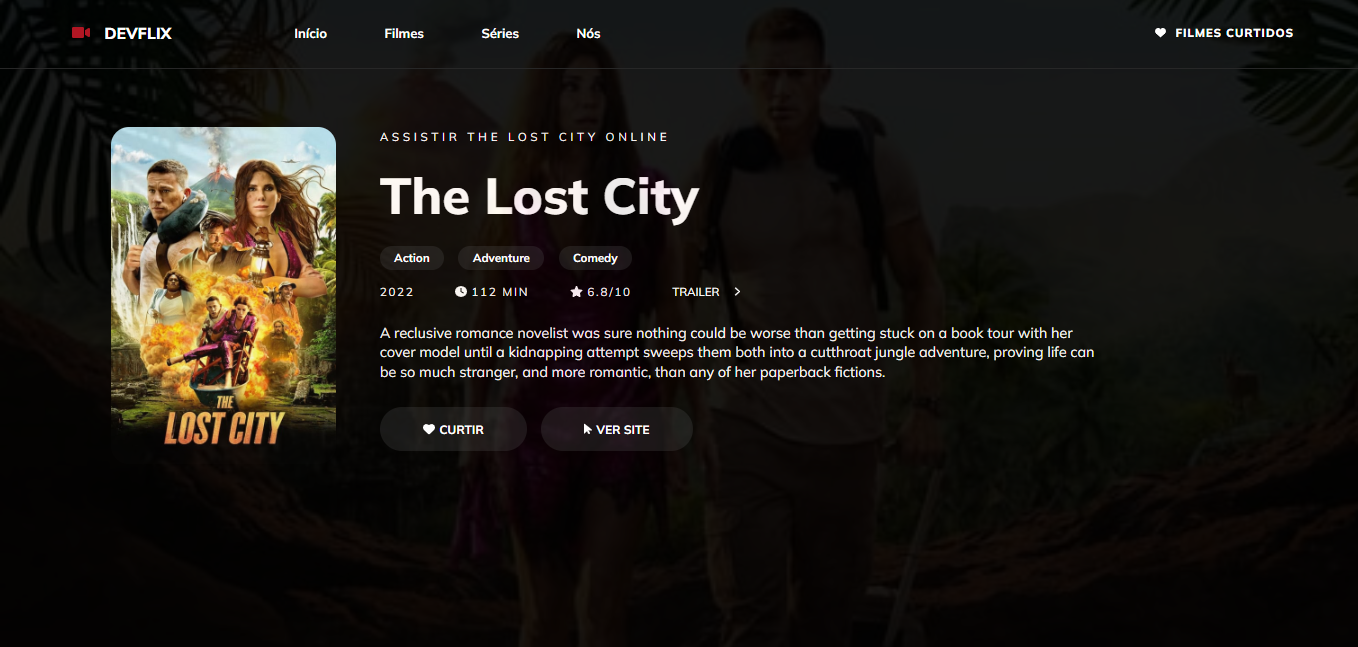
InspectMovie: nesse componente é onde está todas as informações de cada filme de acordo com seu ID.
Loading: nesse componente está um loading para uso durante a aplicação.
Header: nesse componente está o cabeçalho do site.
O site tem no total 4 views, sendo elas:
- Home
- Favorites
- InspectMovie
- NotFound
- Instalação das dependências
- Página Home
- Header e implementação dos routers-links
- Consumo da API
- Listando filmes da API no Carrossel
- Criação Página de Inspeção de filme
- Resgate do ID do produto pela URL e listando informações do filme
- Filtros "Mais novos", "Mais votados" e "Mais populares"
- Opção de curtir e descurtir o filme e guardando informação no localStorage
- Página Favoritos
- Resgate dos filmes favoritos no localStorage
- Página NotFound
No projeto foram utilizadas as seguintes tecnologias:
Antes de iniciar 🏁, você precisa ter Git e Node instalados.
# Clone this project
$ git clone https://github.com/jguilhermesl/devflix
# Access
$ cd devflix
# Install dependencies
$ yarn or npm
# Run the project
$ yarn start or npm start
# The server will initialize in the <http://localhost:3000>Agradecemos às seguintes pessoas que contribuíram para este projeto:
 João Guilherme |