Aplicação com React completa utilizando conceitos fundamentais e ferramentas muito importantes do ecossistema React, como Styled Components, MirageJS, ContextAPI, Hooks, Componetização, Axios e muito mais!
Confira a aplicação: https://dtmoney-jg.netlify.app/
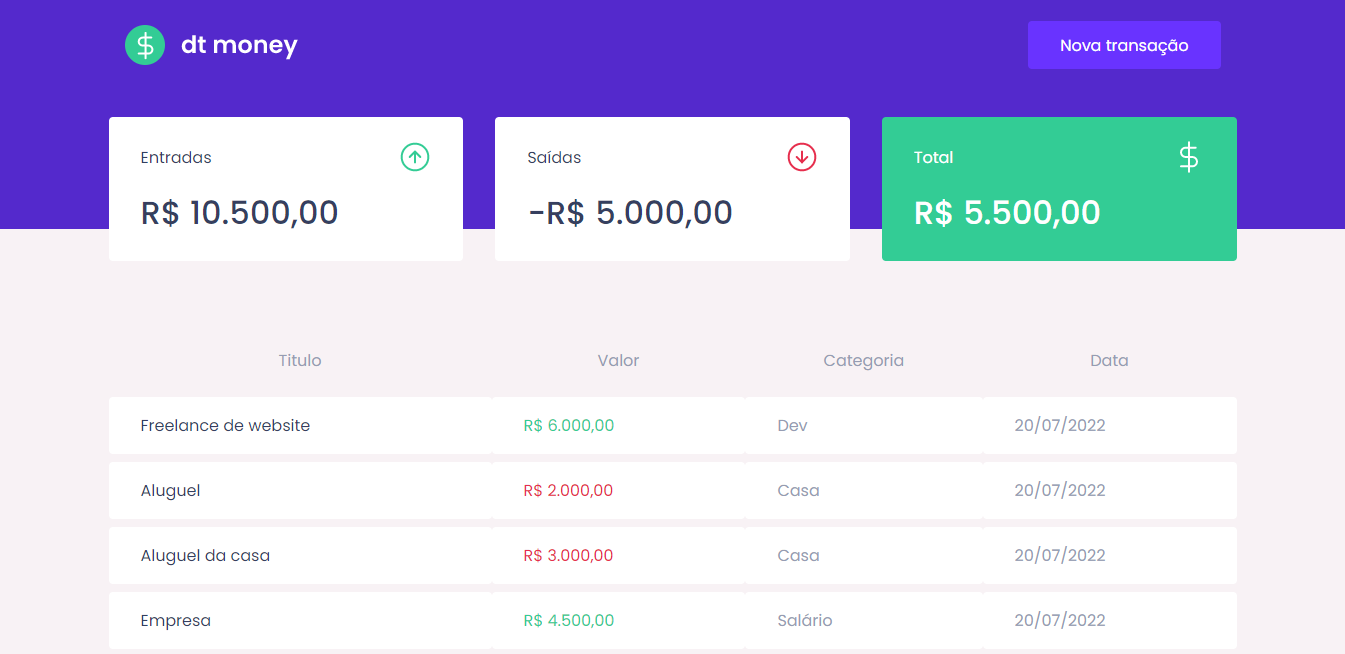
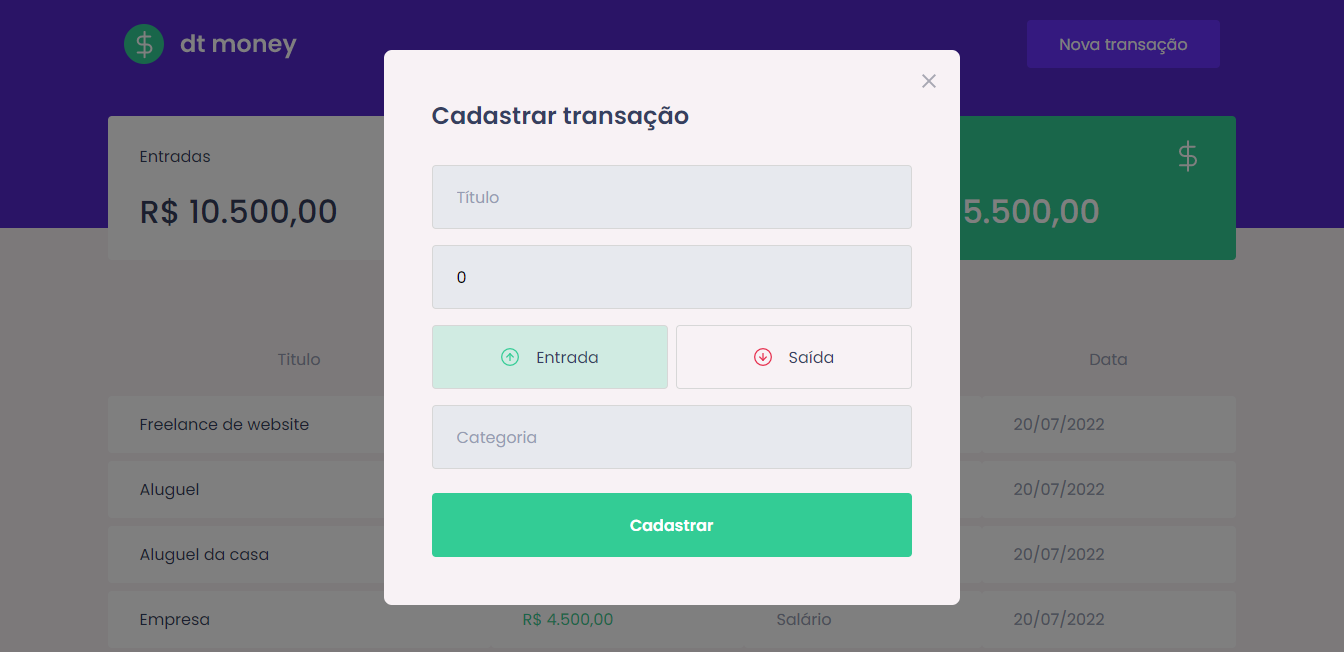
O projeto consiste numa dashboard onde o usuário pode cadastrar transações financeiras. Exemplo: cadastrar uma entrada com valor de R$ 6000,00 na categoria de Salário na data 20/07/2022. Ou então cadastrar a saída. O total das entradas e saídas é mostrada em 3 cards: "Entradas", "Saídas" e "Total".
Dashboard
Header
NewTransactionModal
Summary
TransactionTable
O projeto foi concluído.
- Entendendo projeto e instalando dependências
- Criação dos componentes Header, Summary e TransactionTable
- Consumo da API do MirageJS com Axios
- Configuração modal de criação
- Criação do componente NewTransactionModal
- Estilização e lógica de funcionamento dos modais
- Inserção da transação na API
- Listagem das transações
- Formatação de valores após concluir cadastro de transação
- Criação do contexto de transações
- Carregamento de transações
- Soma das entradas e saídas para calculo do total de saldo
- Hook para o contexto da aplicação
No projeto foram utilizadas as seguintes tecnologias:
- ReactJs
- TypeScript
- Styled-Components
- React Icons
- MirageJS
- Polished
- React Modal
- Axios
- Vite
- ContextAPI
Antes de iniciar 🏁, você precisa ter Git e Node instalados.
# Clone this project
$ git clone https://github.com/jguilhermesl/jg-money
# Access
$ cd jg-money
# Install dependencies
$ yarn or npm
# Run the project
$ yarn start or npm start
# The server will initialize in the <http://localhost:3000>Agradecemos às seguintes pessoas que contribuíram para este projeto:
 João Guilherme |