NextJS Smartcontract Lottery (Raffle) FCC
This is a section of the Javascript Blockchain/Smart Contract FreeCodeCamp Course.
⌨️ (16:34:07) Lesson 10: NextJS Smart Contract Lottery (Full Stack / Front End)
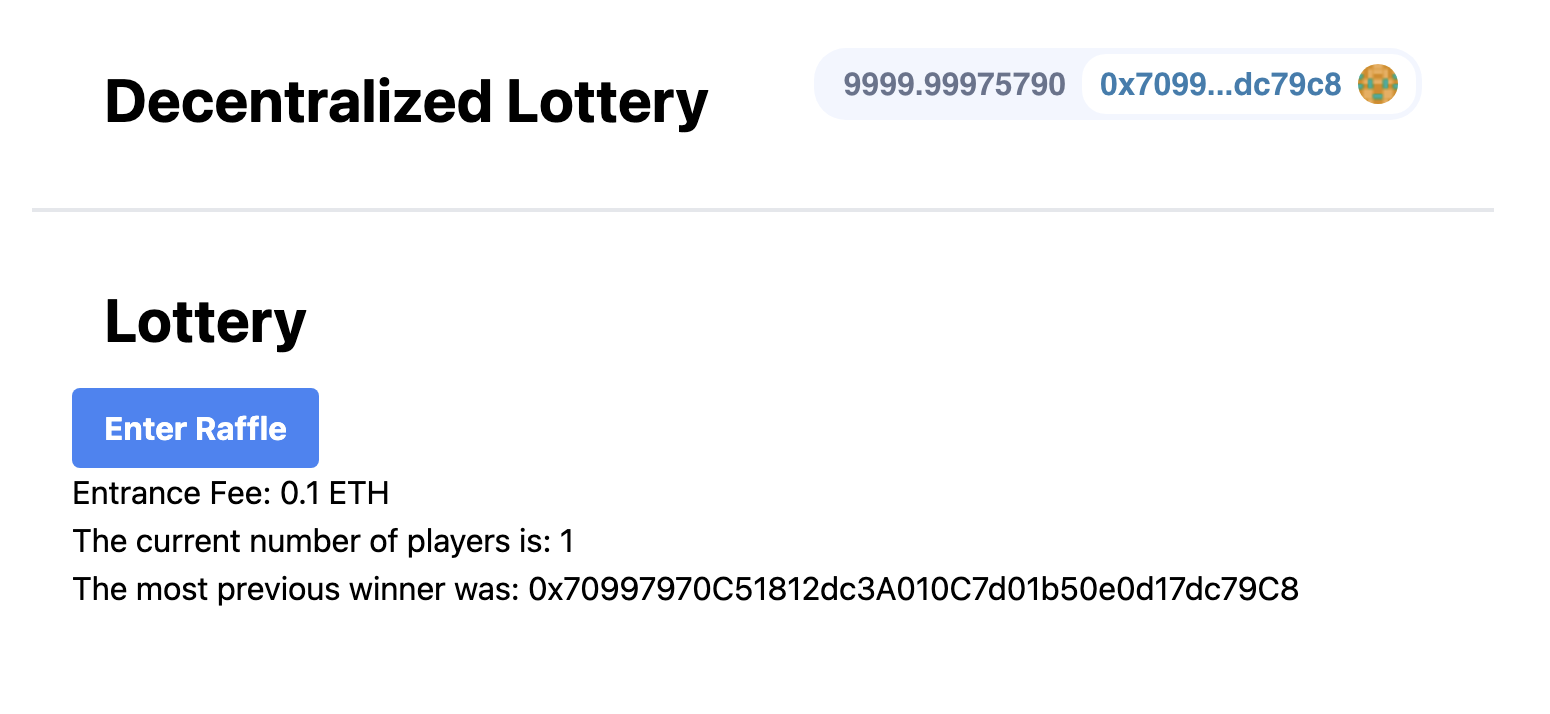
Example App here! Example App on IPFS here!
Built with ❤️ using: NextJS Solidity Chainlink Moralis web3uikit Ethers Hardhat IPFS
- NextJS Smartcontract Lottery (Raffle) FCC
- Getting Started
- Usage
- Deploying to IPFS
- Deploy to IPFS using Fleek
- Linting
- Thank you!
This project is a part of the Hardhat FreeCodeCamp video.
Video coming soon...
Getting Started
Requirements
- git
- You'll know you did it right if you can run
git --versionand you see a response likegit version x.x.x
- You'll know you did it right if you can run
- Nodejs
- You'll know you've installed nodejs right if you can run:
node --versionand get an ouput like:vx.x.x
- You'll know you've installed nodejs right if you can run:
- Yarn instead of
npm- You'll know you've installed yarn right if you can run:
yarn --versionand get an output like:x.x.x- You might need to install it with
npmorcorepack
- You'll know you've installed yarn right if you can run:
Quickstart
git clone https://github.com/PatrickAlphaC/nextjs-smartcontract-lottery-fcc
cd nextjs-smartcontract-lottery-fcc
yarn
yarn dev
Typescript
If you want to get to typescript and you cloned the javascript version, just run:
git checkout typescript
Optional Gitpod
If you can't or don't want to run and install locally, you can work with this repo in Gitpod. If you do this, you can skip the clone this repo part.
Formatting in VSCode
To have VSCode extension prettier auto-format .jsx and .tsx, add the following to your settings.json file:
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
Usage
- Run your local blockchain with the lottery code
In a different terminal / command line
git clone https://github.com/PatrickAlphaC/hardhat-fund-me-fcc
cd hardhat-fund-me-fcc
yarn
yarn hardhat node
You can read more about how to use that repo from its README.md
- Add hardhat network to your metamask/wallet
- Get the RPC_URL of your hh node (usually
http://127.0.0.1:8545/) - Go to your wallet and add a new network. See instructions here.
- Network Name: Hardhat-Localhost
- New RPC URL: http://127.0.0.1:8545/
- Chain ID: 31337
- Currency Symbol: ETH (or GO)
- Block Explorer URL: None
Ideally, you'd then import one of the accounts from hardhat to your wallet/metamask.
- Run this code
Back in a different terminal with the code from this repo, run:
yarn dev
- Go to UI and have fun!
Head over to your localhost and play with the lottery!
Testing
I didn't write any front end tests 😢
If you'd like to create some tests for this repo, please make a PR!
Deploying to IPFS
- Build your static code.
yarn build
- Export your site
yarn next export
Note: Some features of NextJS & Moralis are not static, if you're deviating from this repo, you might run into errors.
- Deploy to IPFS
- Download IPFS desktop
- Open your IPFS desktop app
- Select
importand choose the folder the above step just created (should beout)
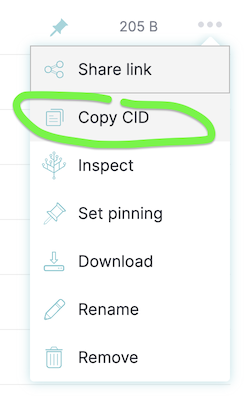
- Copy the CID of the folder you pinned
-
Get IPFS companion for your browser (or use Brave Browser)
-
Go to
ipfs://YOUR_CID_HEREand see your ipfs deployed site!
Deploy to IPFS using Fleek
You can also have Fleek auto-deploy your website if you connect your github. Connect to fleek and follow along the docs there. You'll get an IPFS hash and a "regular" URL for your site.
Linting
To check linting / code formatting:
yarn lint
Thank you!
If you appreciated this, feel free to follow me or donate!
ETH/Polygon/Avalanche/etc Address: 0x9680201d9c93d65a3603d2088d125e955c73BD65