React Blur
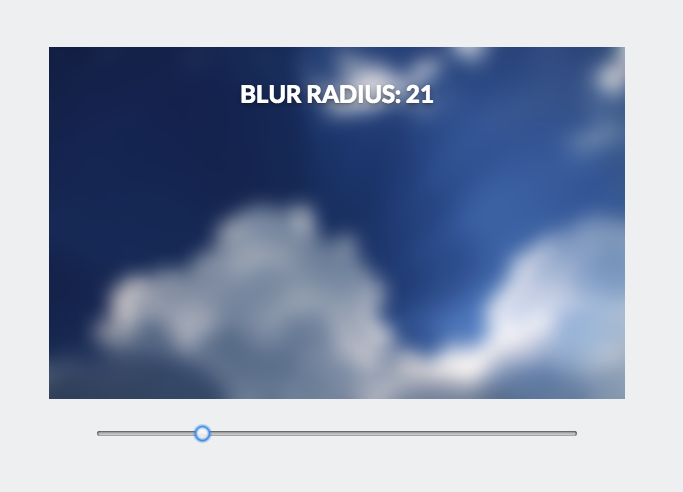
React component for creating blurred backgrounds using canvas.
Installation
npm install react-blur --saveUsage
var Blur = require('react-blur');Add styles
@import url(node_modules/react-blur/dist.css);Example
<Blur img='/directory/img.jpg' blurRadius={5}>
The content.
</Blur>For a complete example see the code in the demo branch.
Props.
img: The image path.blurRadius: The size of the blur radius.resizeInterval: Optional. How fast the canvas should re-render on resize? Defaults to 128ms.
Thanks to Quasimodo for the original stack blur algorithm.