Status:
Source Code:
Project:
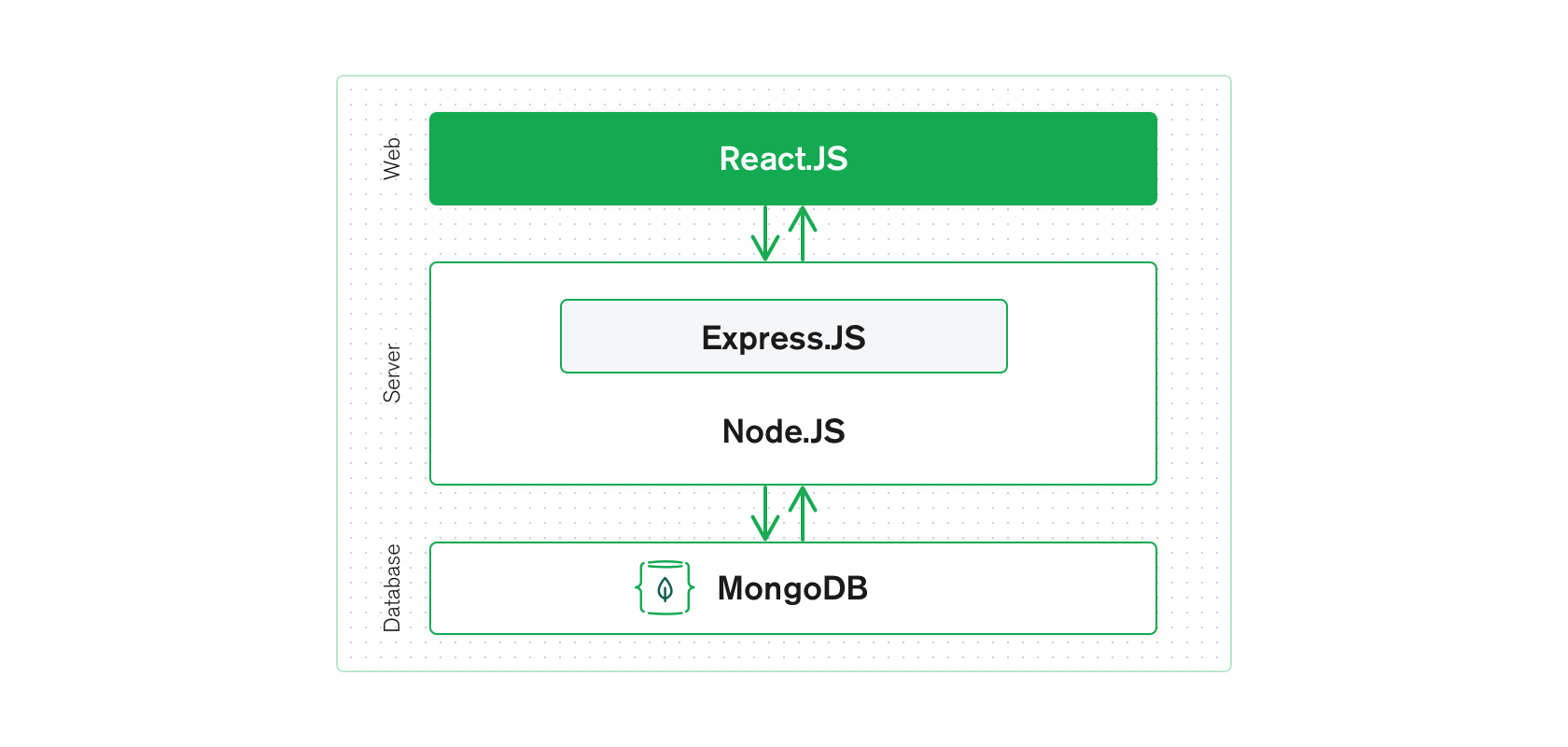
react- Component-based UIelectron- X-Platform Desktop Integrationreact-bootstrap- UI Toolkit forReactstyled-components- ES6+ Component Styling- Sass/Scss - CSS Preprocessor
- MongoDB Charts - Embeddable Charts & Data Analytics
- Node.js - Web Server
express- Server-side Frameworkmongoose- Object Modelingaxios- HTTP Clientreact-query- Data & State Synchronizationnode-argon2- Node.js bindings forArgon2hashing algorithm- Argon2 - A password-hashing function that summarizes the state of the art in the design of memory-hard functions and can be used to hash passwords for credential storage, key derivation, or other applications.
- MongoDB - Document database
- Vercel - Web/Client Deployment (Front-End)
- Heroku - Server/API Deployment (Back-End)
- Datadog - Server/Database Metrics Monitoring
- LogDNA - Log Management
- Rollbar - Error Tracking Software
- GitHub Actions - Continuous Integration
- CircleCI - Continuous Integration (Fallback)
- CodeFactor - Code Review
- SonarCloud - Code Quality & Security
- Snyk - Dependency Security & Exploit POC
- WhiteSource Renovate - Automated Dependency Updates
See
package.jsonin both workspace for complete dependency list.
Node.js v14.15.0+- Package manageryarn v1.22+- Package & Project managerMongoDB Cluster- MongoDB Cluster URI
Windows:
npm i -g windows-build-tools # Should be in elevated shell.Linux:
- Debian
dpkgdpkg-dev
sudo apt install dpkg dpkg-dev- Red Hat
rpm
sudo yum install rpmreplace yum with your distro package provider.
MacOS
rpm
brew install rpmOptional:
Postman- API TestingMongoDB Compass- MongoDB GUI
Create .env files for both projects.
Server ./server/.env
MONGO_URL- Required (Production)MONGO_ADMIN- Required (Admin)ROLLBAR_ID- Rollbar Error Tracking (Server)INGESTION_KEY- LogDNA Log Management
Client ./client/.env
REACT_APP_API- Required Server deployment URL (Production)REACT_APP_LOCAL_API- Required Local server deployment URL (Development)REACT_APP_GITHUB_URL- Required GitHub Repo (GitHub API)REACT_APP_ROLLBAR_TOKEN- Rollbar Error Tracking (Client)
See .env pre-configured templates:
-
./server/.env.template- Server -
./client/.env.template- Client
Example:
MONGO_URL=Your URI HereDo not add quotation marks between values!
This project uses yarn's workspaces to seperate the Front-End
and the Back-End and run scripts without navigating back & forth to project folders.
Hoisting is set to
"*"to avoid compilation problems regarding missing dependencies.
You have to install all dependencies before running any of the scripts.
yarnyarn webyarn startThis project uses Vercel as its front-end provider, and Heroku as its back-end provider to bypass Vercel's 12 API endpoint limit.
yarn buildOutput in ./client/build directory. Ready to deploy to hosting.
Start ./server/server.js
cross-env NODE_ENV=production node server.jsor
yarn workspace server startSee Procfile.
You can also use other provider such as DigitalOcean, AWS, etc...
The desktop version on production relies on loading the web app. You need to deploy the web app, then change
the loadURL link in ./client/public/electron.js.
yarn workspace client package-[os]Where os can be one of the ff:
all- all platforms (win,mac,linux)win- Windows x64 (x32architecture is not supported.)mac- MacOS 10+linux-deb/rpminstaller based on current linux system.ci- For continuous integrations. Automatic OS Detection.
Output on /release directory.
NOTE
Packaging the desktop app depends on the current system you have.
Running linux or mac on a win system will throw an error due to missing required tools.
Packaging the desktop app for linux can be made in win system inside WSL with
fulfilled prerequisites.
Unit tests is planned
This work is licensed under GNU General Public License v3.0.
License not applicable in actual business use.