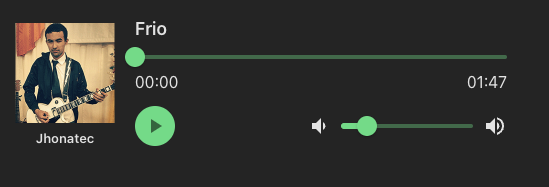
Reprodutor de Música usando React (permite estilização via props)
Para usar esse componente em desenvolvimento, basta baixar a pasta MusicPlayer e adicionar ao seu projeto!
E rode os comandos abaixo para instalar os pacotes MUI:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/icons-material
npm install postcss-safe-important --save-dev
Feito isso, apenas importe desta maneira no arquivo ou vai utilizar o componente:
import MusicPlayer from './MusicPlayer';
Não é preciso citar o arquivo index.js dentro da pasta!
Para correta renderização, passe uma prop info para o componente <MusicPlayer info={audioInfo} />
const audioInfo = {
cover: URL_IMG_ALBUM,
audioUrl: URL_AUDIO_MP3,
artistName,
trackName,
colorElements: HEXCOLOR,
}
EXEMPLO:
const audioinfo = {
cover: 'https://trybetunes.jhonatec.dev/static/media/jhonatecAlbum.dc43dd4adbccaf8bd95f.png',
audioUrl: 'https://trybetunes.jhonatec.dev/static/media/Frio.496795137f524a5ce8dc.mp3',
artistName: 'Jhonatec',
trackName: 'Frio',
colorElements: '#03df81',
}
O atributo
colorElementsserá a cor de destaque dos elementos renderizados
Envie o
colorElementscomo uma string contendo a cor em HEX com 6 dígitos"#1d1d1d"por exemplo
As classes do MusicPlayer estão acessíveis para edição