A markdown editor using codemirror and previewer using @jhuix/showdowns for Vue.js.
The Vue-Showdowns-Editor once used a name MDSE:MarkDown-Showdowns-Editor.
If you think the markdown showdowns editor can help you or also hope to encourage the author, please click on the top right corner to give me a Star⭐️. Thanks for your star.
Check a live demo editor here https://jhuix.github.io/vue-showdowns-editor
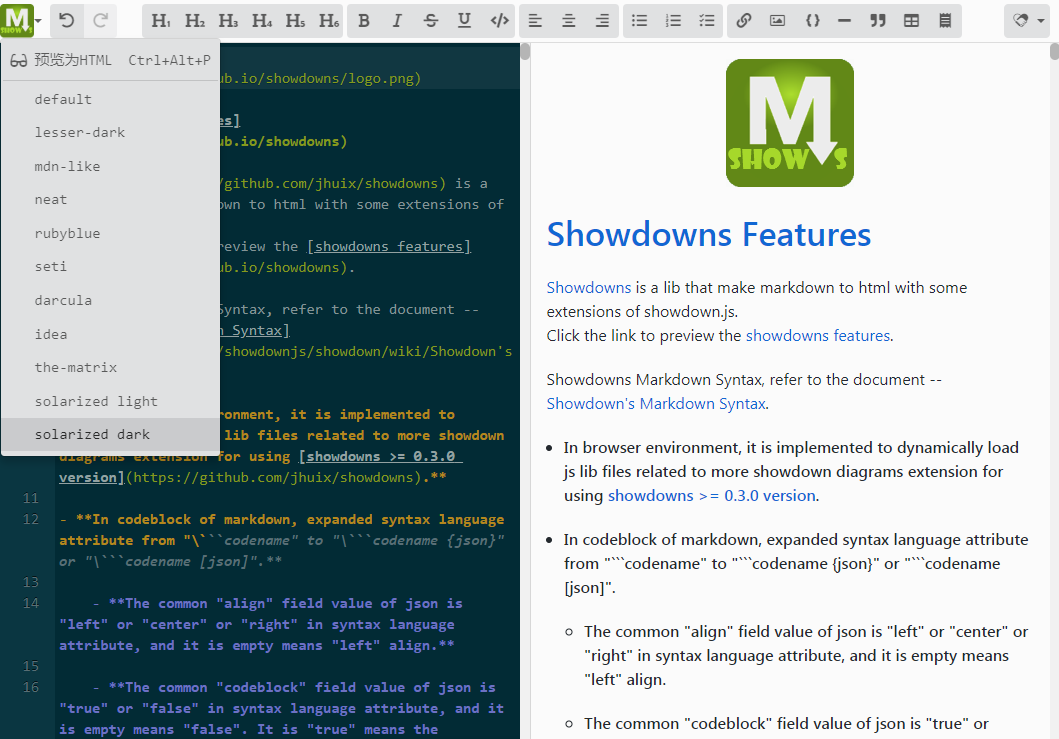
Markdown editor of vue-showdowns-editor, edit markdown text using vue-codemirror to access codemirror.
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality. Every language comes with fully-featured code and syntax highlighting to help with reading and editing complex code. You can find more information (and the manual) on the codemirror project page.
Markdown previewer of vue-showdowns-editor, preview markdown content with HTML using the showdowns (npm package refer to @jhuix/showdowns) to converte it.
Showdowns is a lib that make markdown to html with some extensions of showdown.js. And Showdown is a Javascript Markdown to HTML converter, based on the original works by John Gruber. Showdown can be used client side (in the browser) or server side (with NodeJs). For more information, refer to the following document:
See more information, refer to the following document:
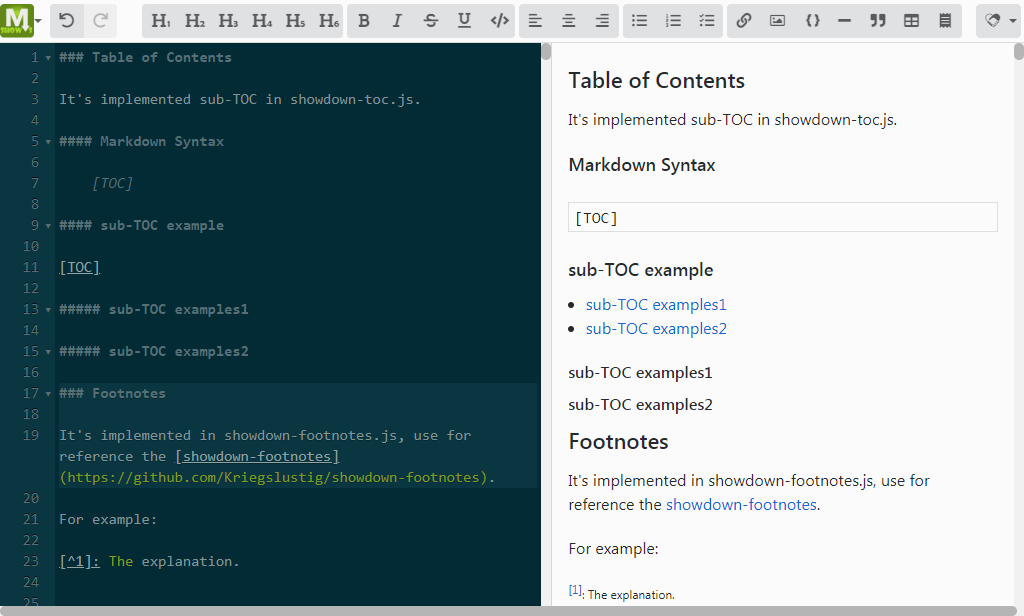
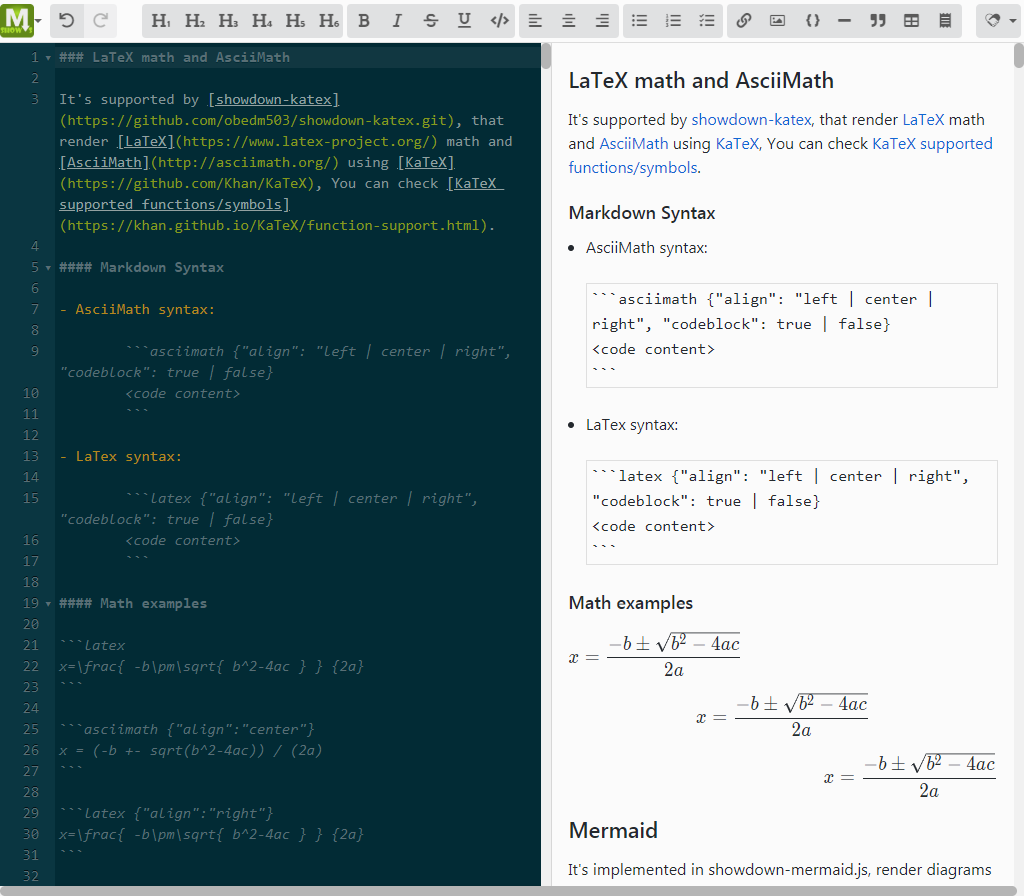
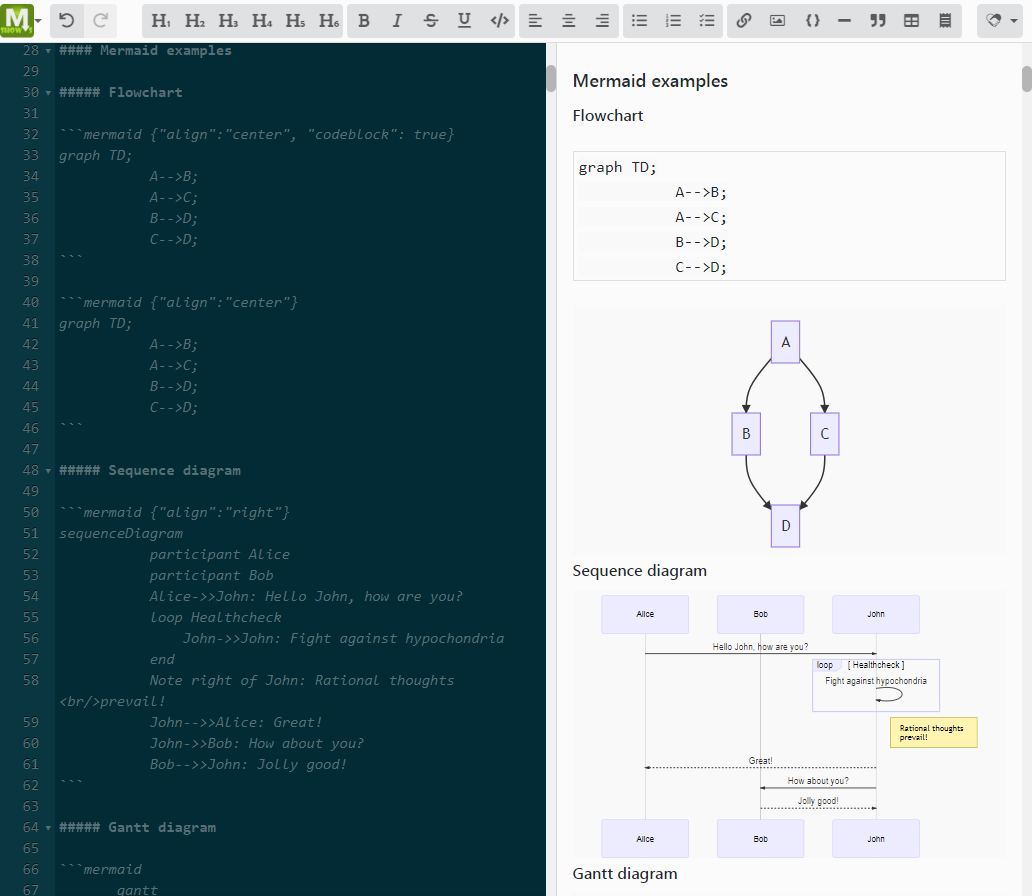
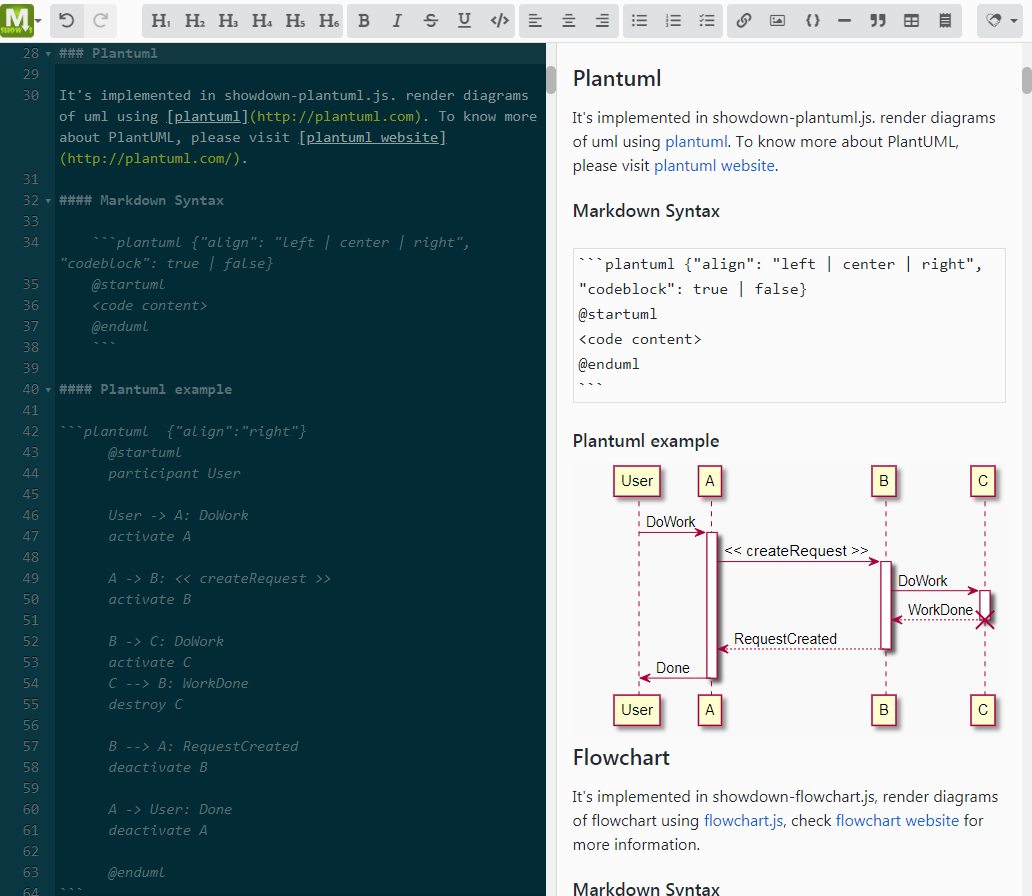
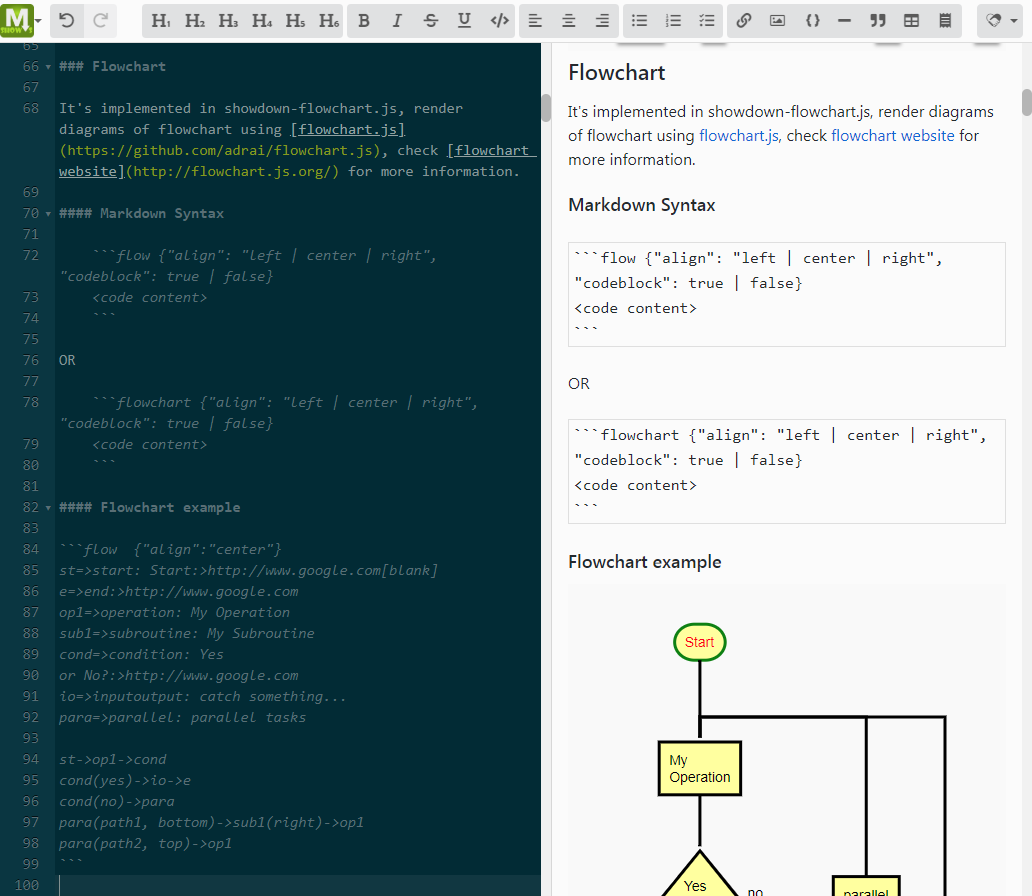
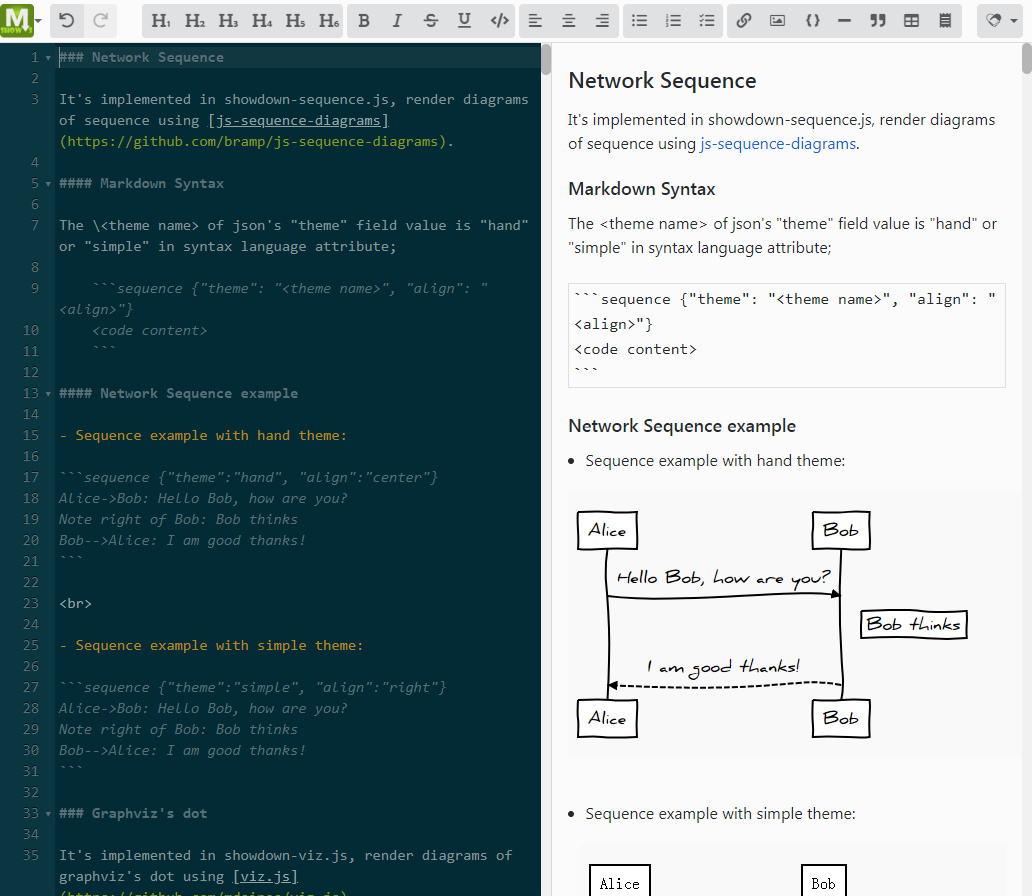
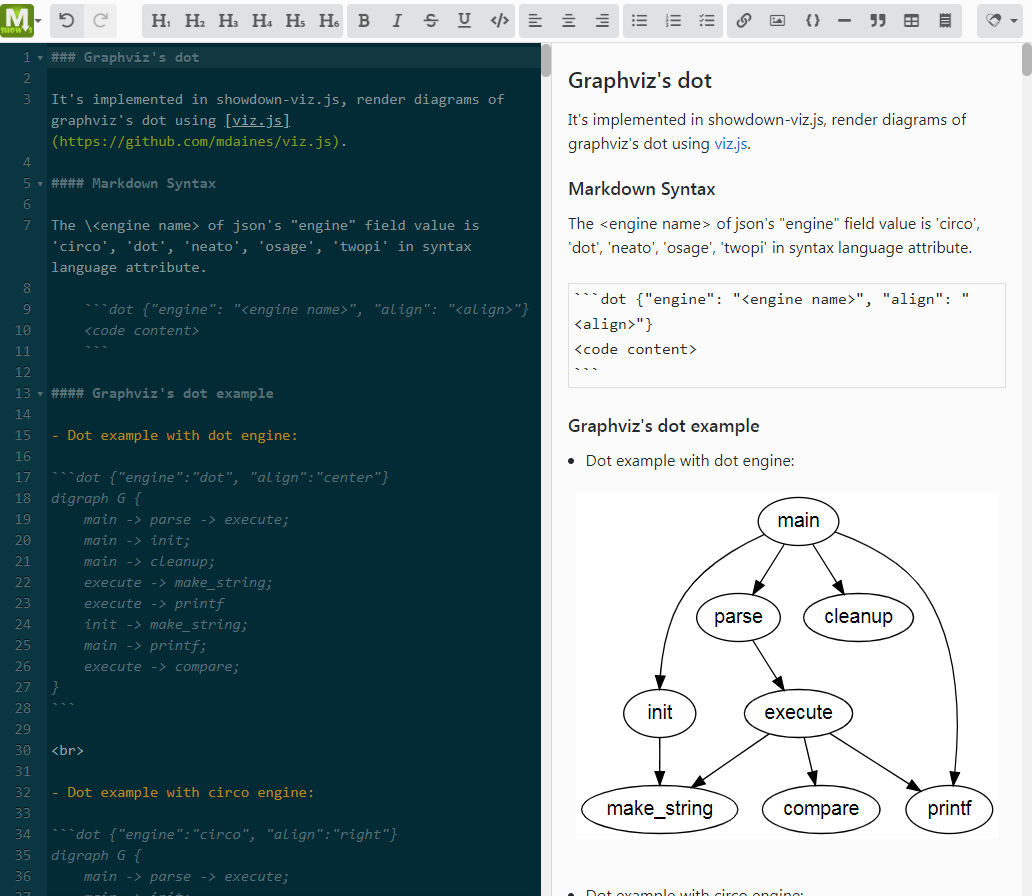
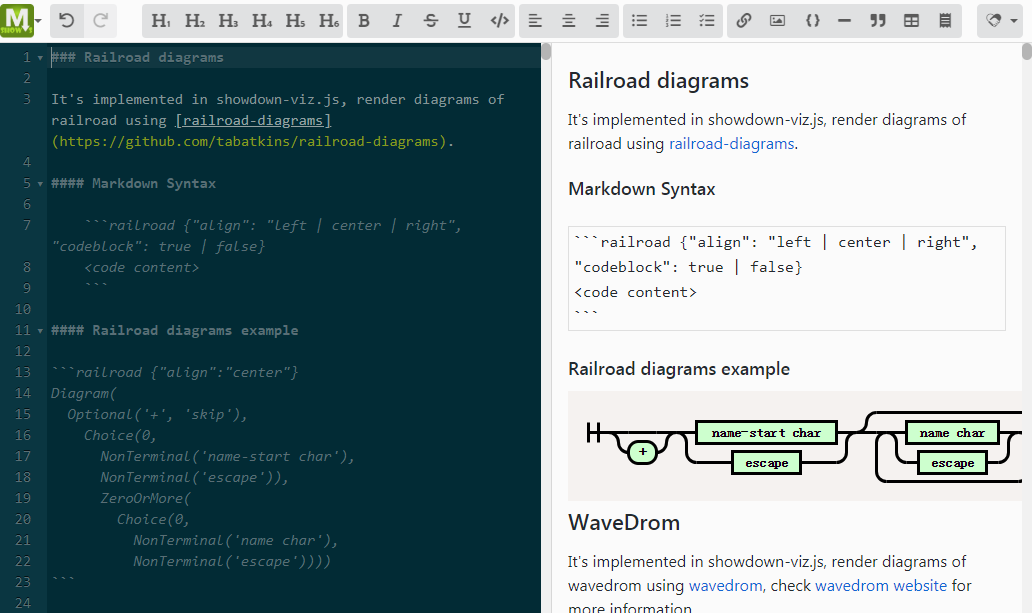
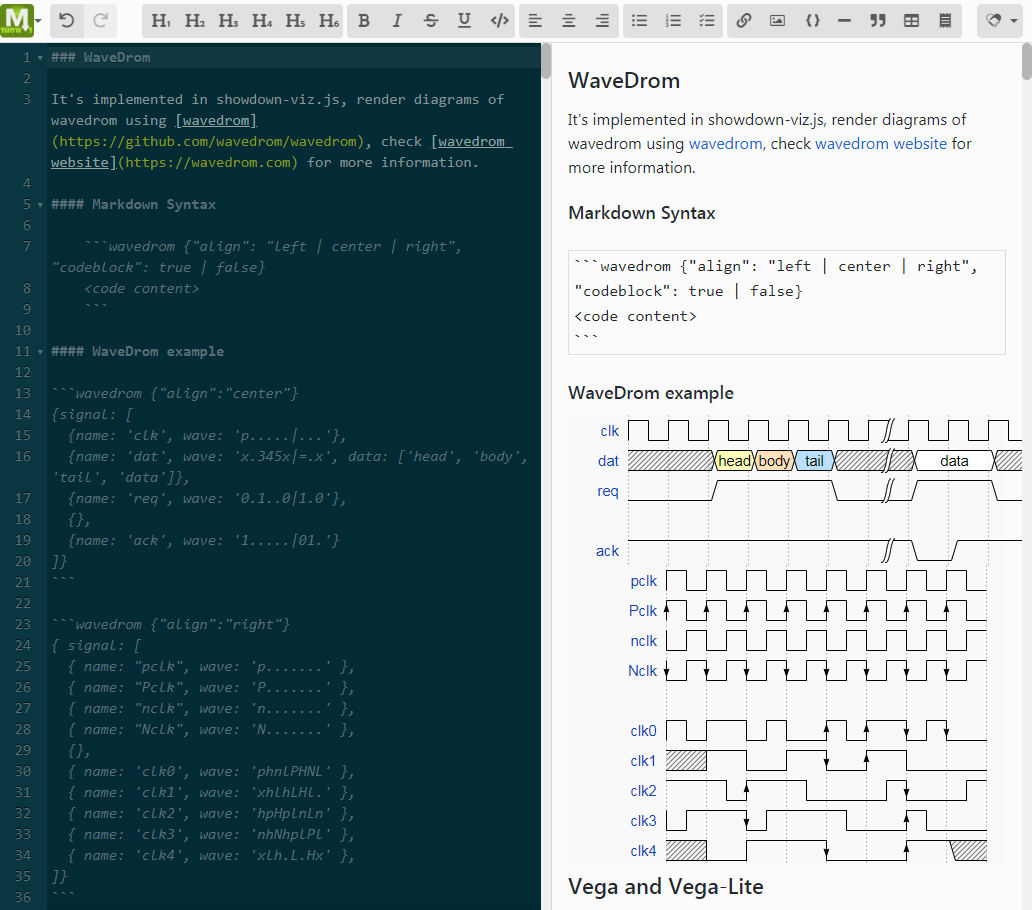
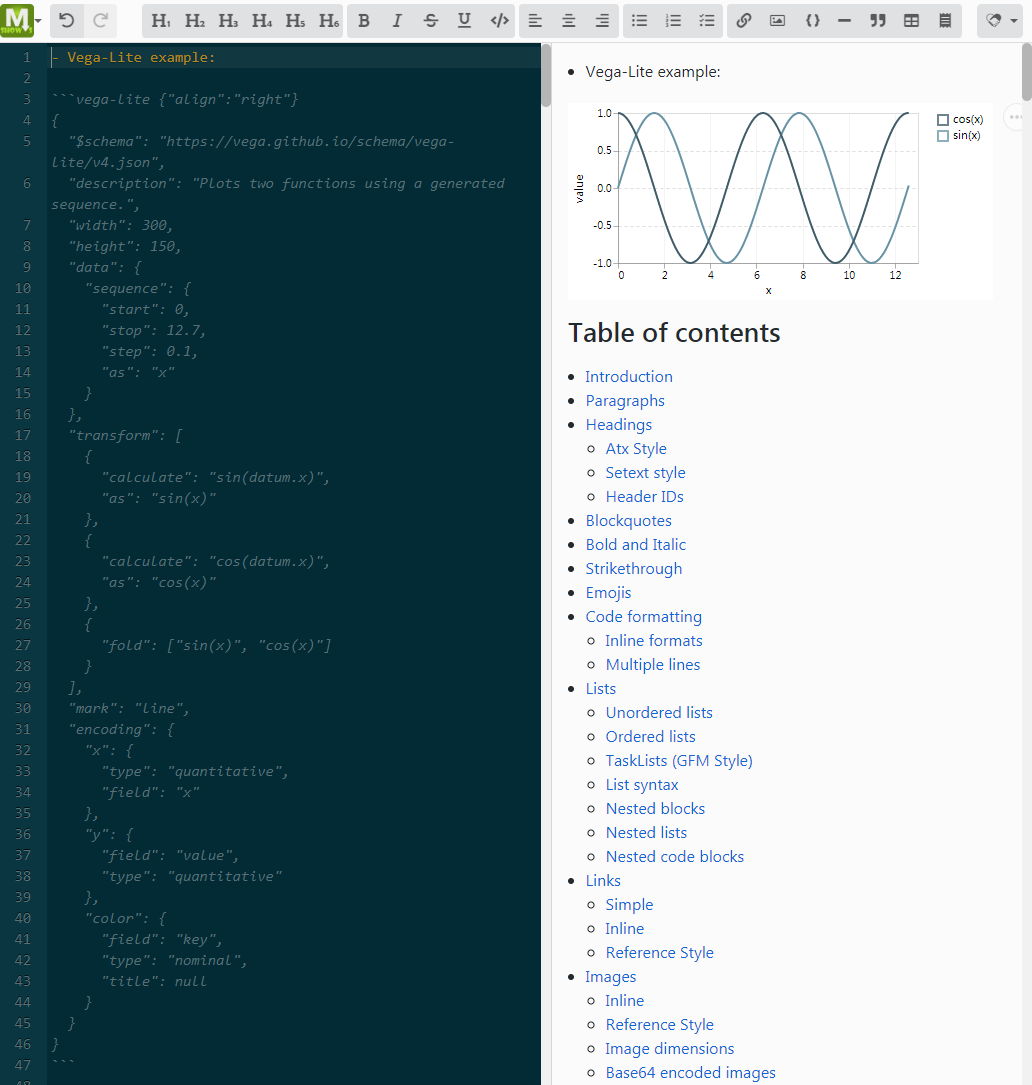
Extensions Syntax and Examples
See mainview.vue source file of examples.
- Import all components
import Vue from 'vue';
import VueMDSE from '../src';
Vue.use(VueMDSE);
- Import specified component
<script>
import { ShowdownsEditor, Showdowns, Editor } from '../src';
export default {
components: {
[ShowdownsEditor.name]: ShowdownsEditor,
[Showdowns.name]: Showdowns,
[Editor.name]: Editor,
}
}
</script>
OR
import { ShowdownsEditor, Showdowns, Editor } from '../src';
Vue.component(ShowdownsEditor.name, ShowdownsEditor);
Vue.component(Showdowns.name, Showdowns);
Vue.component(Editor.name, Editor);
- Set CodeMirror Theme (mdn-like's theme) and add outside menu
<template>
<mdse-showdowns-editor
@toolClick="handlerToolClick"
ref="mdse"
></mdse-showdowns-editor>
</template>
<script>
import { ShowdownsEditor } from '@jhuix/vue-showdowns-editor';
function getOutsideMenu(locale) {
return [
{
type: 'theme:mdn-like',
text: 'mdn-like',
menu: true,
disabled: false
}
}
export default {
name: 'mainview',
components: {
[ShowdownsEditor.name]: ShowdownsEditor
},
methods: {
handlerToolClick(type) {
if (type.startsWith('theme:')) {
// click menu which type is theme:mdn-like
type = type.substr(6);
if (editor_themes.indexOf(type) != -1) {
// Set CodeMirror Theme
this.$refs.mdse.setEditorTheme(type);
}
}
},
},
created() {
this.$nextTick(function() {
// add outside menu
this.$refs.mdse.addOutsideMenu(getOutsideMenu);
// Set CodeMirror Theme
this.$refs.mdse.setEditorTheme('mdn-like');
}
}
}
</script>
// import mdn-like theme css style
<style lang="stylus">
@import ('~@/../node_modules/codemirror/theme/mdn-like.css');
</style>
- Project setup
npm install
- Compiles and hot-reloads for development
npm run serve
- Compiles and minifies for production
npm run build
Copyright (c) 2019-present, Jhuix (Hui Jin)