This Xamarin app uses a SQLite Database to save the metadata of the Photos (e.g. Url, Title) locally. The local database syncs, via an Azure Function, with an Azure SQL Database that contains the metadata of the Photos stored in Azure Blob Storage.
The Xamarin app also allows the user to take photos and save them to Azure Blob Storage. To do this, the Xamarin app uploads the image to an Azure Function, and the Azure Function saves the image in Azure Blob Storage, then adds the image metadata to the Azure SQL Database.
- The Xamarin Show: Azure Blob Storage for Mobile
- Xamarin Blog: Add Cloud Storage to Xamarin Apps with Azure Blob Storage
- Azure Blob Storage
- How to use Blob Storage from Xamarin
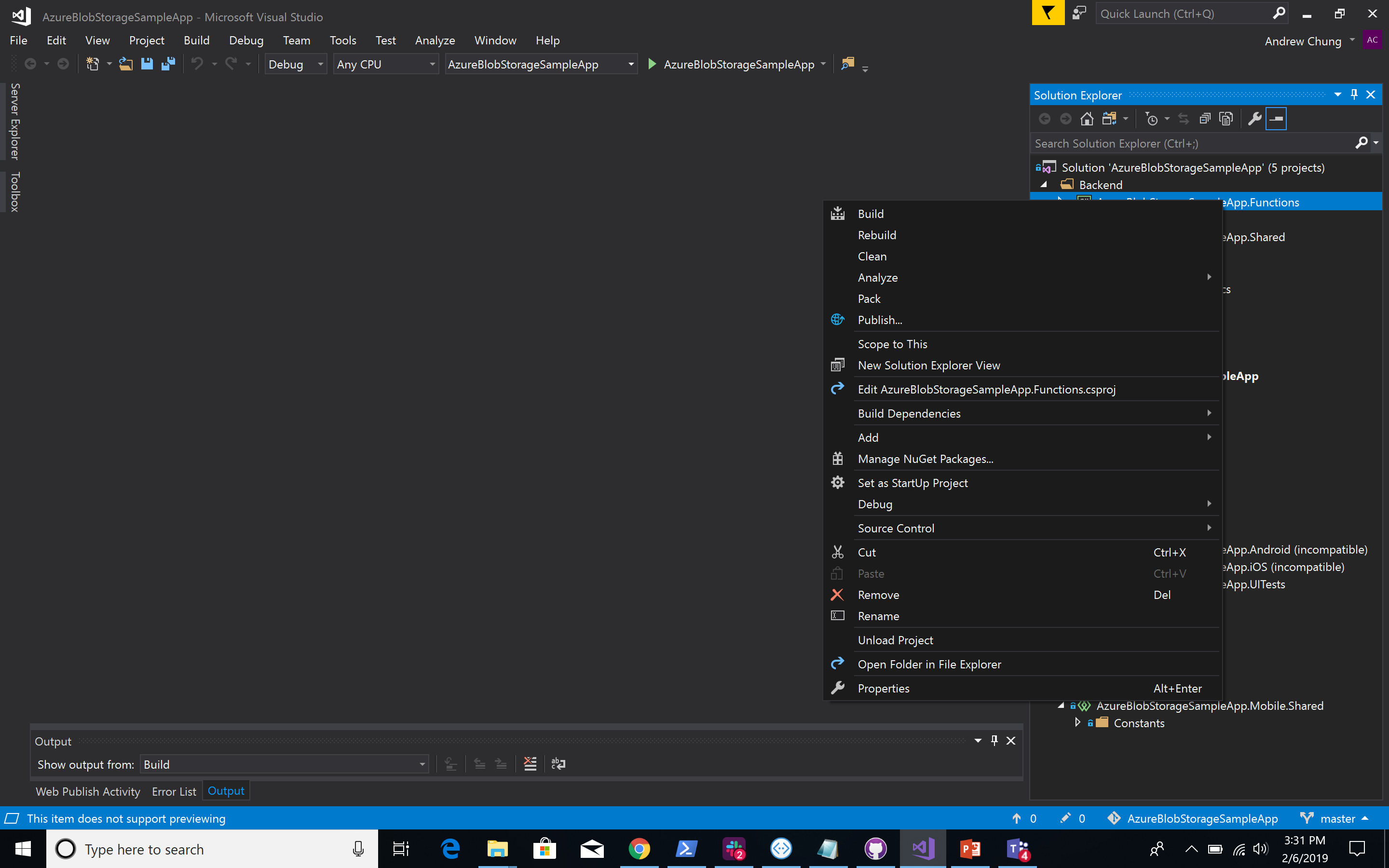
- In Visual Studio, right-click on AzureBlobStorageSampleApp.Functions and select Publish
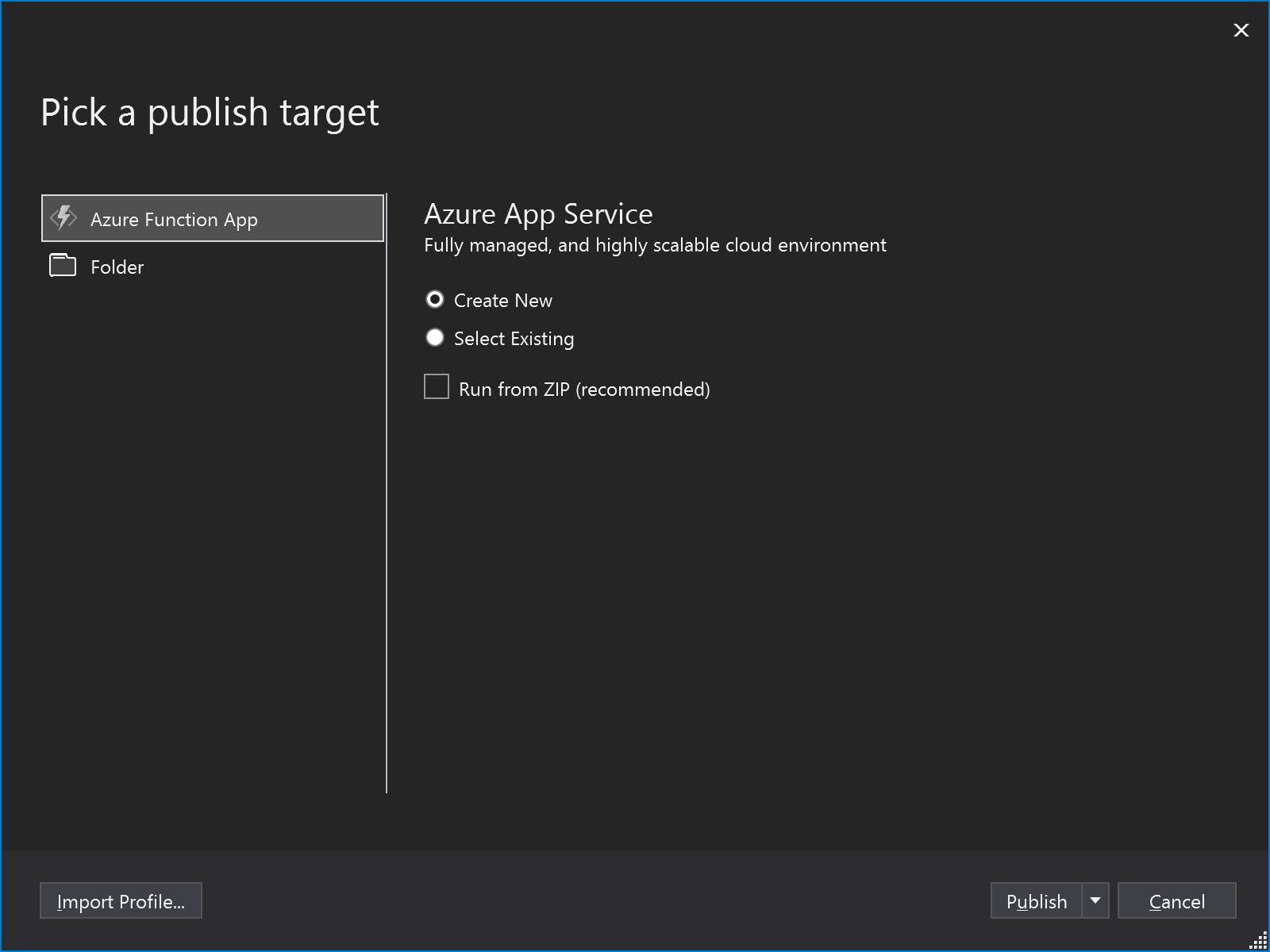
- Choose Azure Function App -> Create New -> Publish
- Fill out details:
- App Name: Pick a name for your app within Azure
- Subscription: Select your Azure subscription
- Resource Group: Pick a resource group or create a new one
- Hosting Plan: Pick a name, a region close to you, and for Size I chose Consumption
- Storage Account: Create a new one. Pick a name, for Account Type I chose: Standard - Locally Redudant Storage
-
Click Create
-
This will take a couple minutes to deploy; confirm its existance in the Azure portal. We're done with the Function for now, but we'll be back to grab a couple values and add a couple values to the Application Settings.
- In the Azure portal, click on New -> Enter
SQL Databaseinto the Search Bar -> SelectSQL Databasefrom the search results -> Click Create
- Name the SQL Database
- I named mine XamListDatabase
- Select the Subscription
- I selected my Visual Studio Enterprise subscription
- If you do not have a VS Enterprise Subscription, you will need to select a different option
- Select the Resource Group you published your Function in
- Select Blank Database
-
Select Create New Server
-
Enter the Server Name
-
Create a Server admin login
- Store this password somewhere safe, because we will need to use it for our database connection later!
-
Create a password
-
Select the closest location
-
Click "Select"
-
Select "Not Now" for the SQL Elastic Pool option
- Select Basic
- Move the slider to maximum, 2GB
- Don't worry, it's the same price for 2GB as it is for 100MB.
- Click Apply
- Click Create
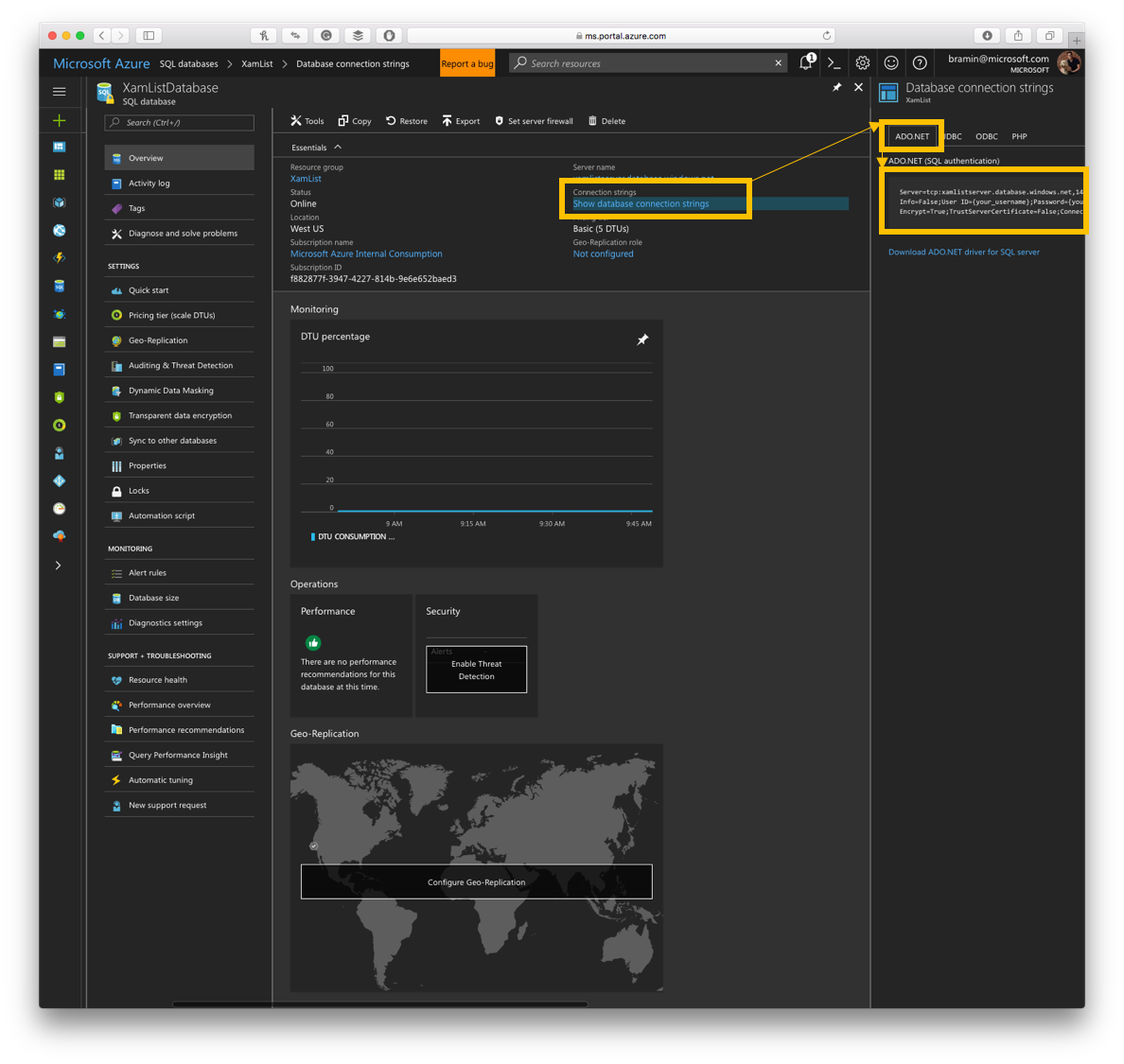
- On the Azure Portal, navigate to the SQL Database we created, above
- Click on "Connection Strings" -> "ADO.NET"
- Copy the entire Connection String into a text editor
- In the text editor, change "{your_username}" and "{your_password}" to match the SQL Database Username / Password created above
- Don't use my username / password because it won't work ;-)
- On the Azure Portal, navigate to the Functions App we published from Visual Studio
- Select "Application Settings"
- In the Application Settings, scroll down to the section "Application Settings"
- Create a new string
- Set the name as
PhotoDatabaseConnectionString - Make sure to use this exact name, otherwise the source code will not work
- Copy/paste the Azure SQL connection string from the text editor as the corresponding value
- Scroll up and click Save (Note! If you don't click Save - the change will not be reflected.)
- In the Azure portal, click on New -> Enter
Storage accountinto the Search Bar -> SelectStorage acountfrom the search results -> Click Create
- In the next screen, you'll enter a few values
- Select the Subscription and the Resource Group you have been working in
- Create a Storage account name (note: letters in the name need to be lowercase)
- Choose a location
- For Performance, I chose Standard
- For Account king, I chose StorageV2 (general purchase v2)
- For Access tier, chose Hot
- Click Review and Create
- Click into the Storage account you created.
-
On the left menu, under Blob service, click Blobs
-
Click the "+ Container" button to create a new container
-
Use "photos" for the Name, and for the purposes of this exercise, chose Public access level: Container (anonymous read access for containers and blob)
- In future apps, you'll likely want to increase the privacy of your blob containers
-
In the Storage Account, click Access Keys which are under Settings
-
You'll see key 1 and key 2 along with a Key and Connection String for each of those. Copy either of the Connection Strings.
-
On the Azure Portal, navigate to the Functions App we published from Visual Studio
-
Select "Application Settings"
-
In the Application Settings, scroll down to "Application Settings"
-
Create a new setting
- Set the name as
BlobStorageConnectionString - Make sure to use this exact name, otherwise the source code will not work
- Copy/paste the Connection setting
- Create another setting
- Set the name as
PhotoContainerName - Make sure to use this exact name, otherwise the source code will not work
- Type
photosas the corresponding value (This is the name of the container you created earlier.)
- Scroll up and click Save (Note! If you don't click Save - the change will not be reflected.)
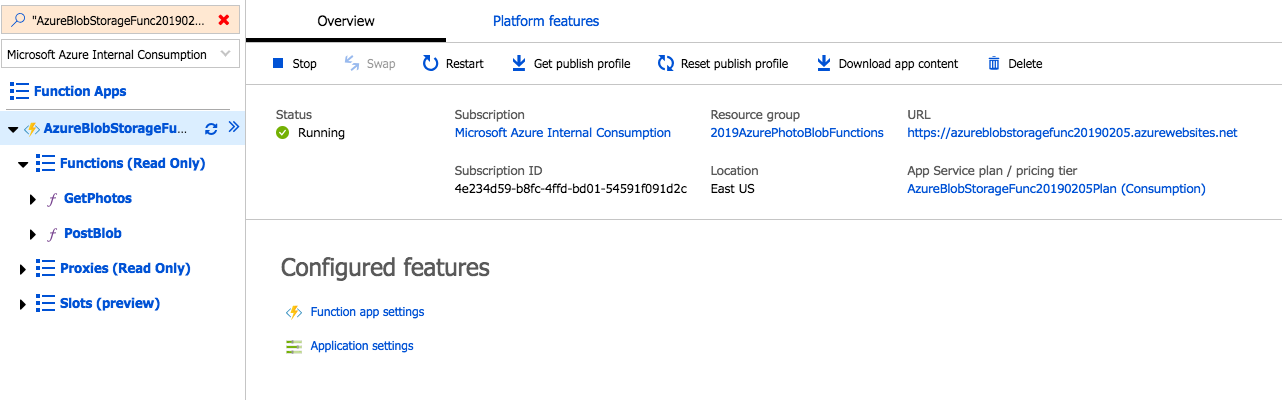
- In BackendConstants.cs, you'll need to customize the value of
FunctionsAPIBaseUrlto match yours
- Notice the URL in the upper right of the photo. You'll only need to change the subdomain to match yours (ie. it is important that the URL in code retains the
/api).