A manga app for E-Hentai, supporting Android & iOS & Windows & MacOS & Linux.
Still in development stage, welcome to submit issues or feature requests.
Install for Android: download .apk according to your device architecture and install.
- arm64-v8a:Suitable for Android phones with 8th generation ARM processor(common choice)
- armeabiv-v7a:Suitable for Android phones with 7th generation ARM processor
- x86_64:rare
Install for iOS: download .ipa, then use AltStore or SideLoadly to sign.
Install for Windows: download Windows_xxx.zip, then unpack it.
- If you use a proxy server, set proxy address at network setting page.
- If you're using Windows 11 and can't launch app, try to run jhentai.exe in compatibility mode.
- If it's blocked by Windows Defender, Please trust it.
Install for MacOS(No maintenance): download .dmg.
- Trust it in system setting.
- If you use a proxy server, set proxy address at network setting page.
Install for Linux(No maintenance): download Linux-amd64.deb or Linux-x86_64.AppImage due to your platform, then install or execute it (You may need to install webkit2gtk-4.1).
- If you use a proxy server, set proxy address at network setting page.
Update for Android: download .apk according to your device architecture and install.
Update for iOS: download .ipa, then use AltStore or SideLoadly to sign.
Update for Windows: Delete old unpacked directory directly, then download latest Windows_xxx.zip, unpack it.
Update for MacOS(No maintenance): download .dmg.
Update for Linux(No maintenance): Delete old and download the latest product.
Please submit a PR if you want to help with translation.
My first project With Flutter. I aim at getting familiar with Flutter during development. Devices I use include Android phone, Ipad and Windows computer. E-hentai apps I used before have several bugs, and I don't understand source code because I have no development experience with Android or ios, so I choose JHenTai to become my first Flutter Project.
2022.08.20 After five months of development, JHenTai has gradually become more and more strong, and I have completely refactored some codes for gallery page, reading page, download, etc. which are written at the beginning stage. I tried my best to extract the commonality between different page and style to reduce coupling, in order to benefit the development of new features. I would be very grateful if any kind of you could give me some advice on coding style, design patterns and anything related to Flutter development or participate in the development of JHenTai.
2022.10.29 I have been more familiar with basic Flutter development, and I'll focus on another area from now on. So updates for JHenTai will be less than previous, but I'll still handle bugs or issues in time。
Layout and style references:
Tag translation:
Tag order optimization:
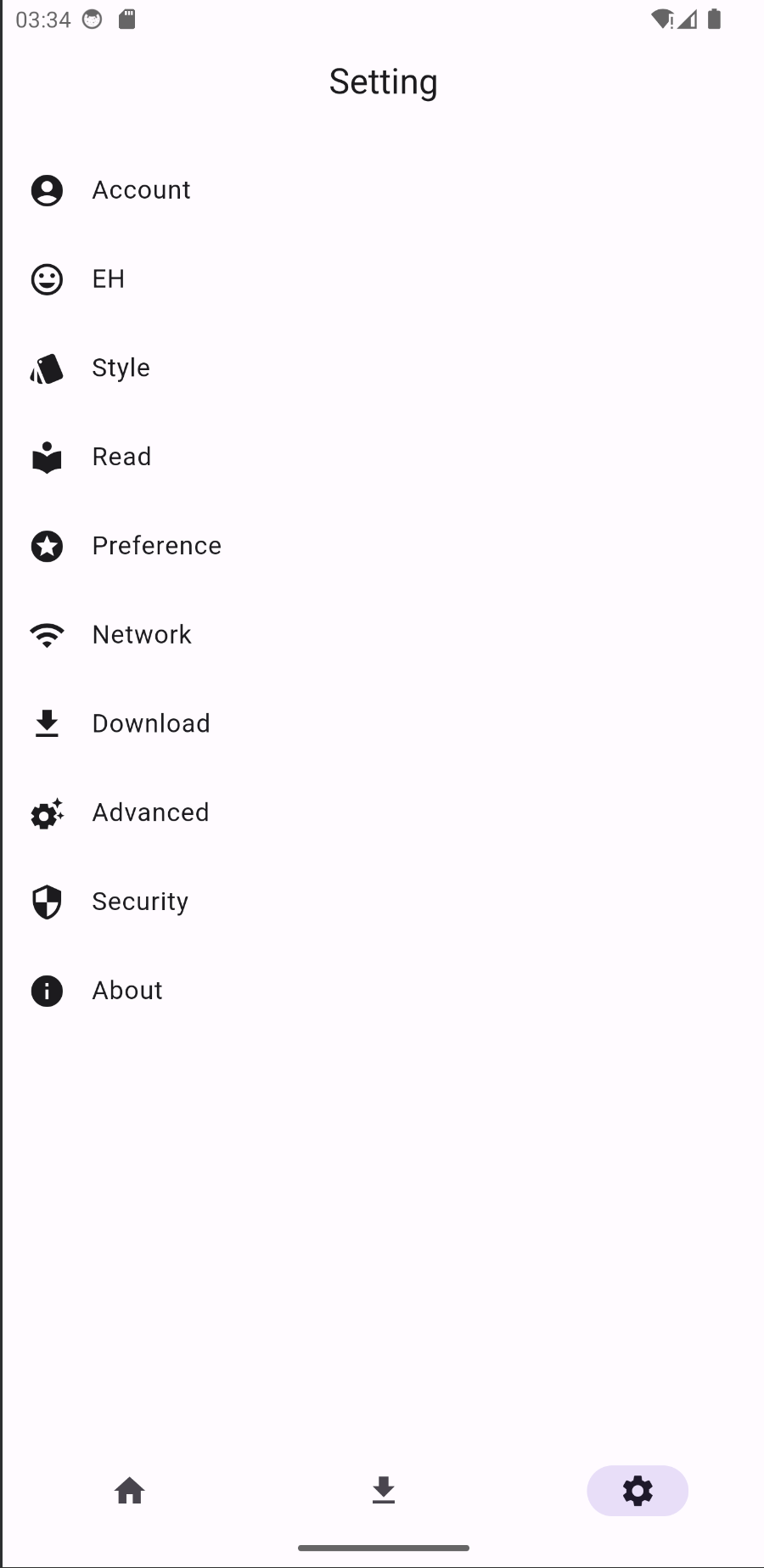
App translation:
- andyching168 kenny03211 NeKoOuO 繁體中文(台灣)
- lucas-04 Português brasileiro
- qlife1146 한국어
mush thanks to these projects and people🙇
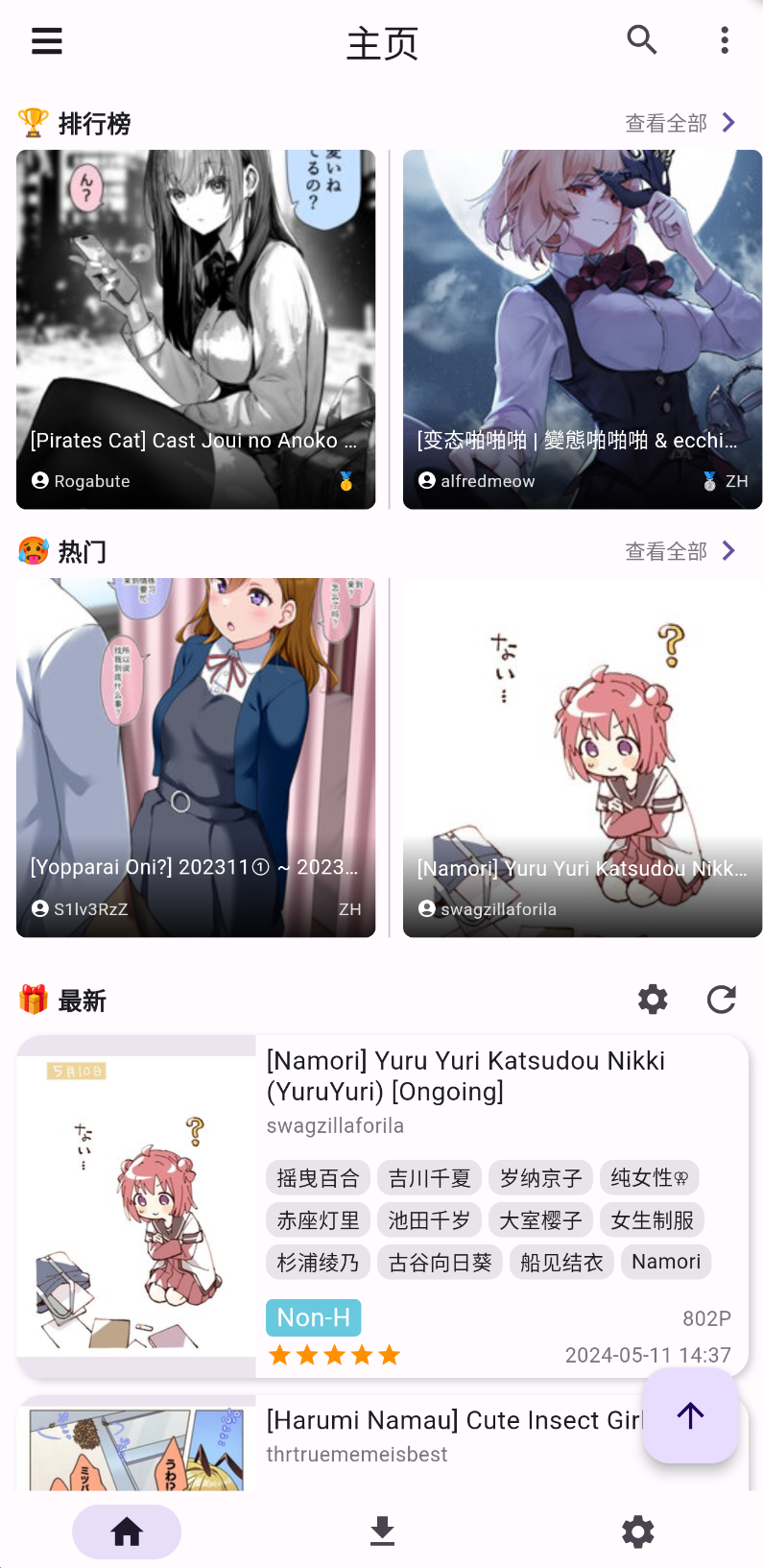
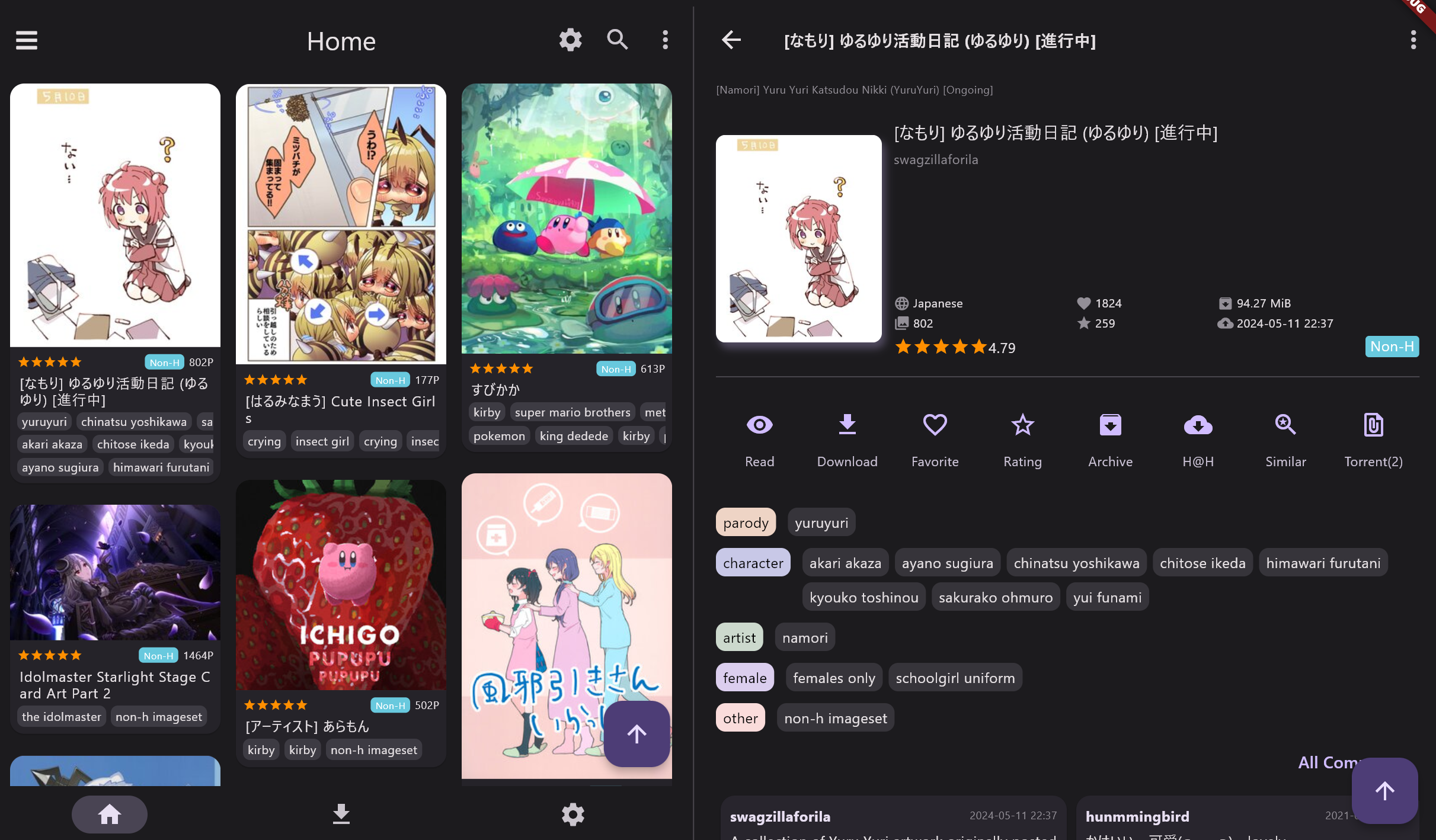
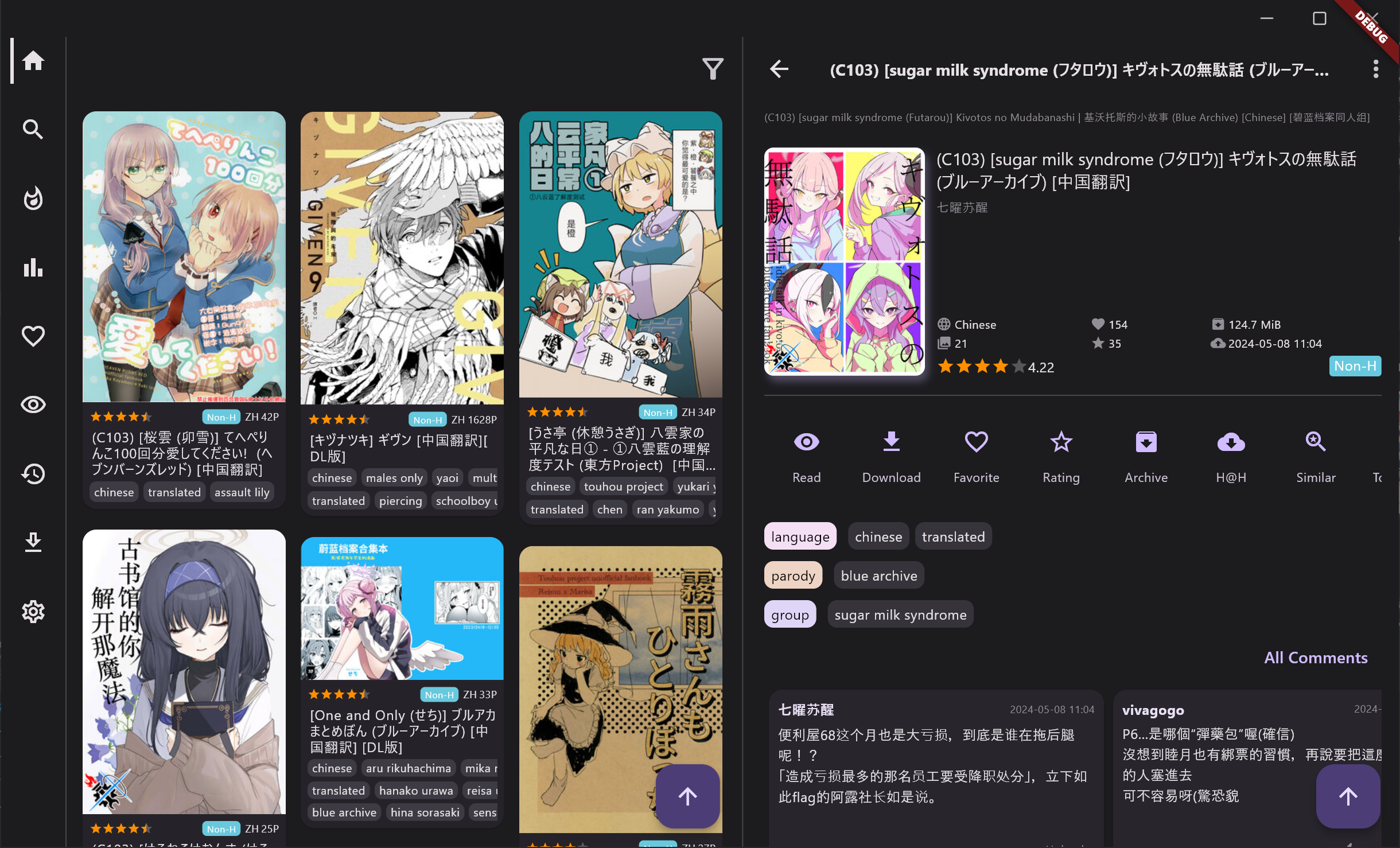
- Mobile, tablet, desktop layout(3 kinds)
- Vertical, horizontal, double column read page layout(4 kinds)
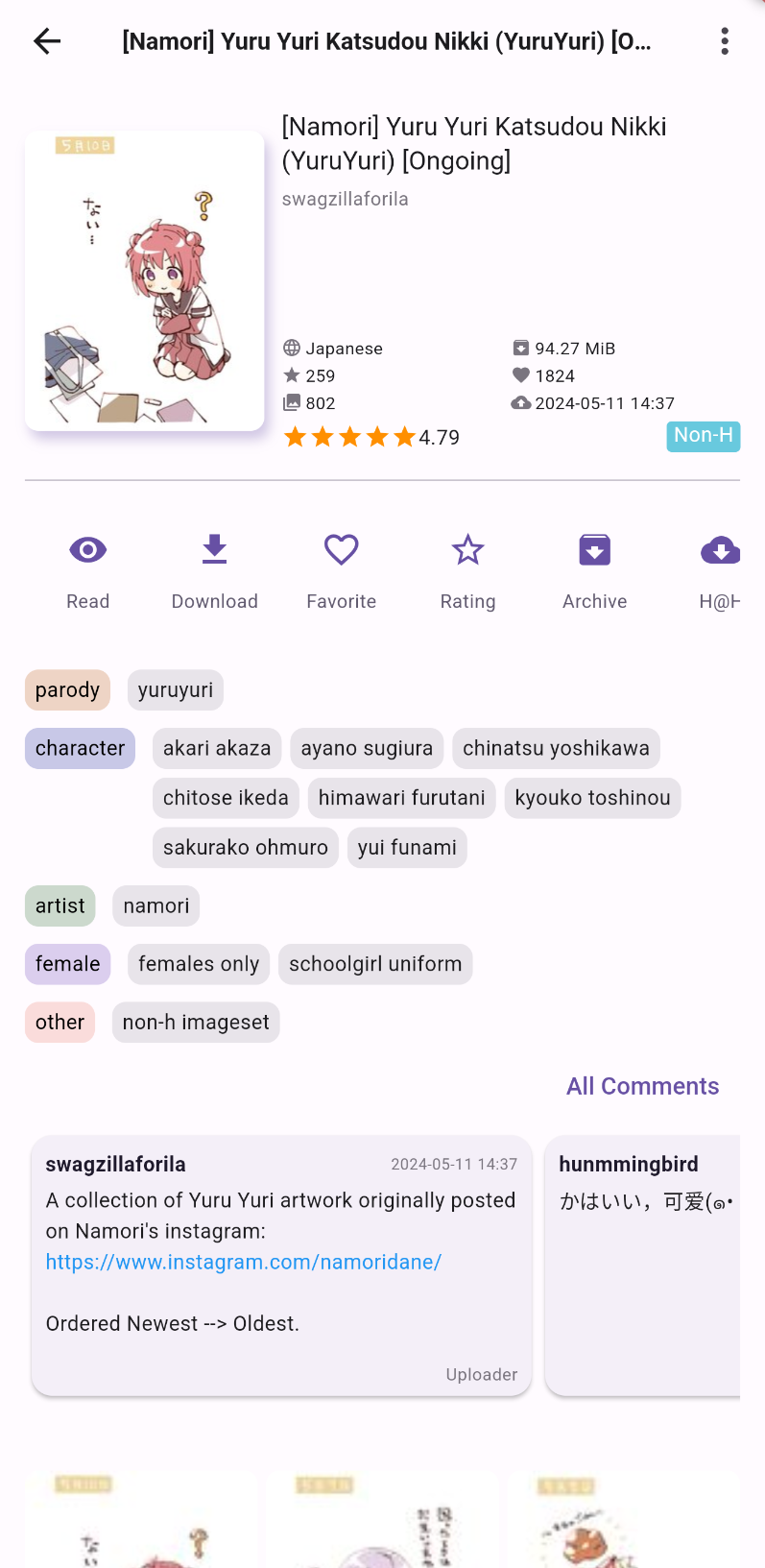
- GalleryPage, Popular, Favorite, Watched, History, support multiple gallery list style
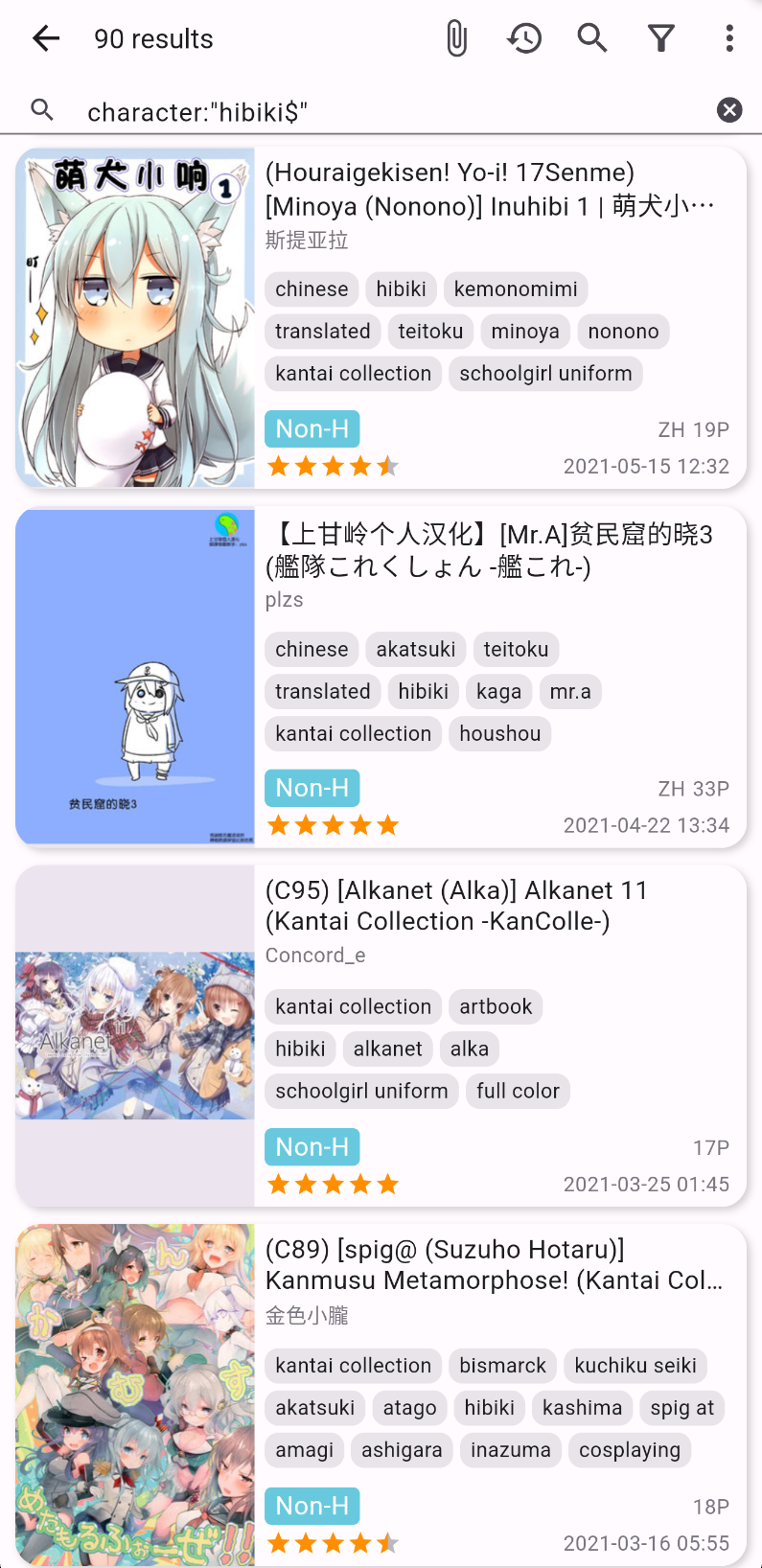
- search, search suggestion, tap tag to search, file search, jump to a certain page
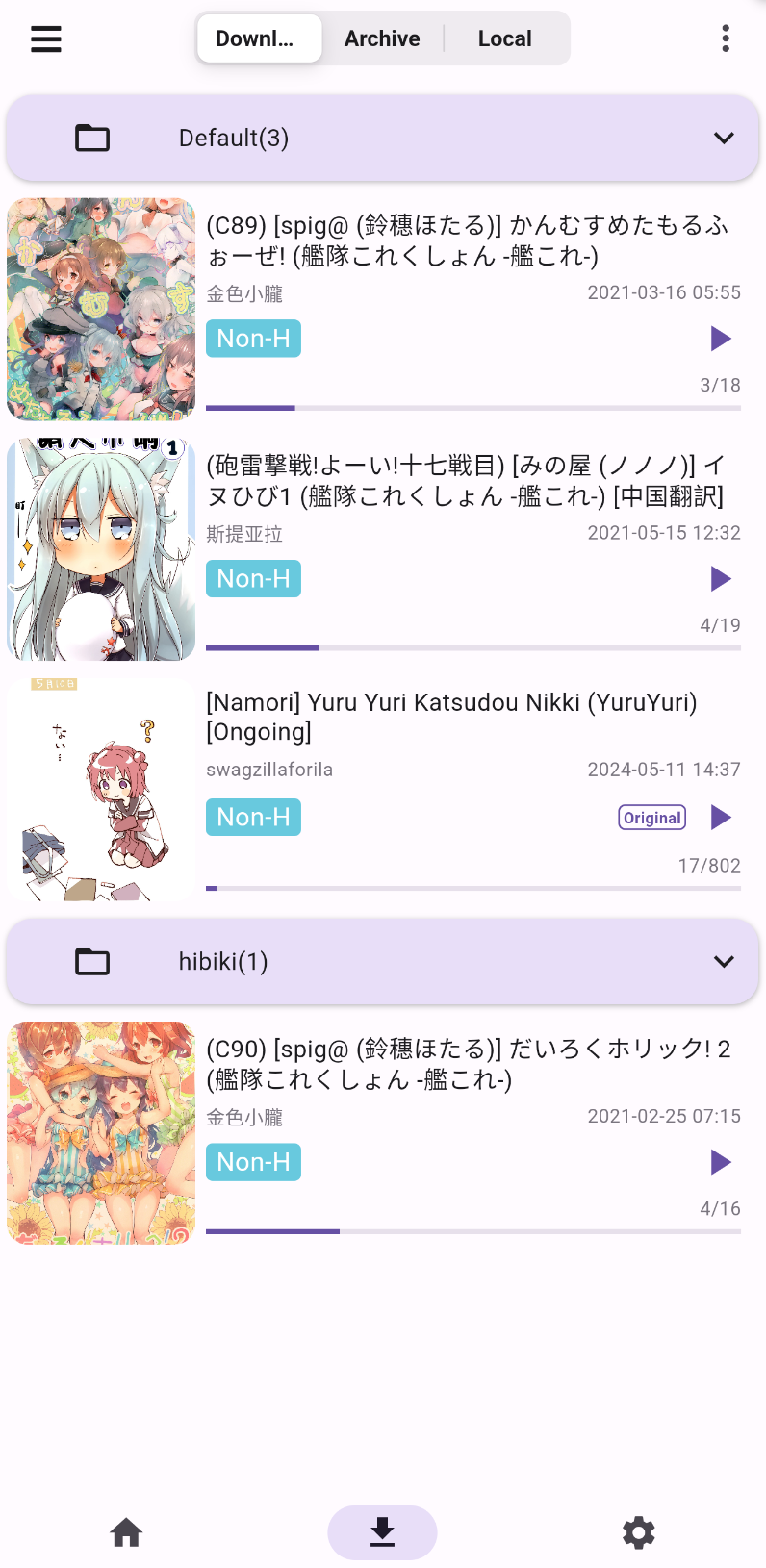
- online reading and download, support restore download task, support synchronize updates after the uploader has uploaded a new version
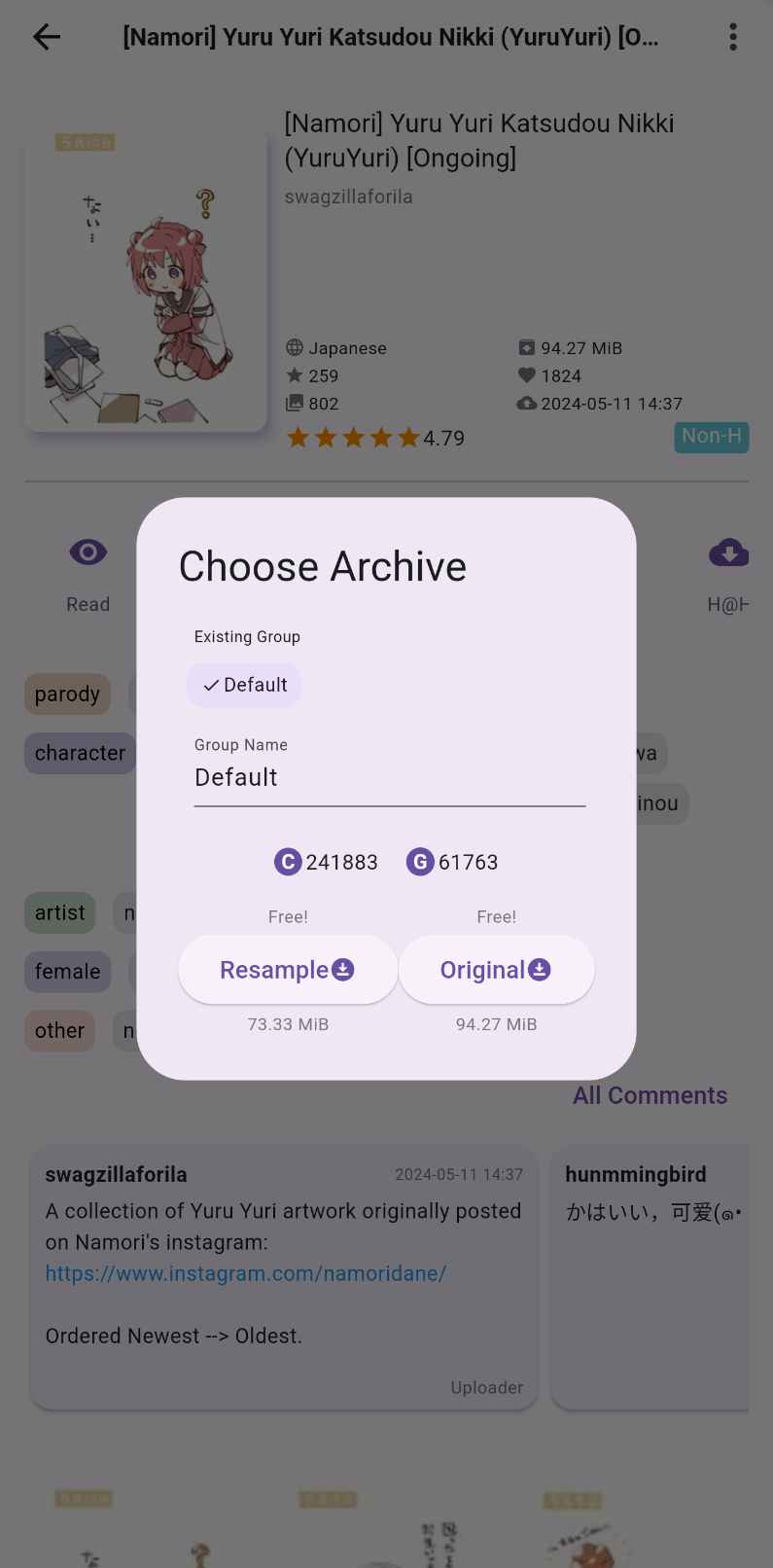
- archive download and automatic unpacking and reading
- support loading local images and read
- support assign priority to download task manually
- support assign group to gallery and archive
- favorite, rating, torrent, archive, statistics, share
- password login, Cookie login, web login
- support EX site(domain fronting optional)
- vote for Tag, watch and hidden tags
- comment, vote for comment
- Fingerprint unlock
- Copy
/lib/src/l18n/en_US.dartand rename to{your_languageCode}_{your_countryCode}.dart - Rename classname in new file(optional)
- Modify k-v pairs in method
keys,translate values to your language
Now you can submit your PR, I'll do the remaining things. Or you can go on with:
- Enter
/lib/src/l18n/locale_text.dart, add a new k-v pair in methodkeys=>{your_languageCode}_{your_countryCode} : {your_className}.keys() - Enter
/lib/src/consts/locale_consts.dart, add a new k-v pair in propertylocaleCode2Description:{your_languageCode}_{your_countryCode} : {languageDescription}to describe your language.
- You need to manage your Android signing by yourself, check https://docs.flutter.dev/deployment/android#signing-the-app
- Just run this project via IDEA or VSCode simply.
- get: dependency management, state management, l18n, NoSQL
- dio: network
- extendedImage: image
- drift: database






-brightgreen)