Development tool for debugging San.js applications.
It is exists both as a browser extension and as a common line tool(works with other environments including Safari, IE, San Native and Electron.)
- Provide local server command, support remote debugging.
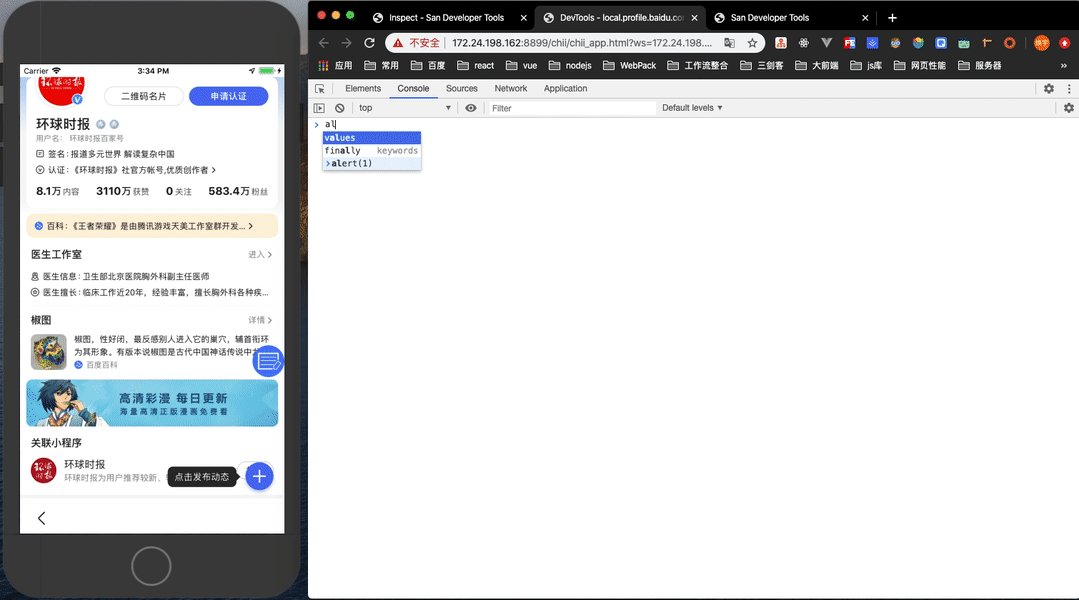
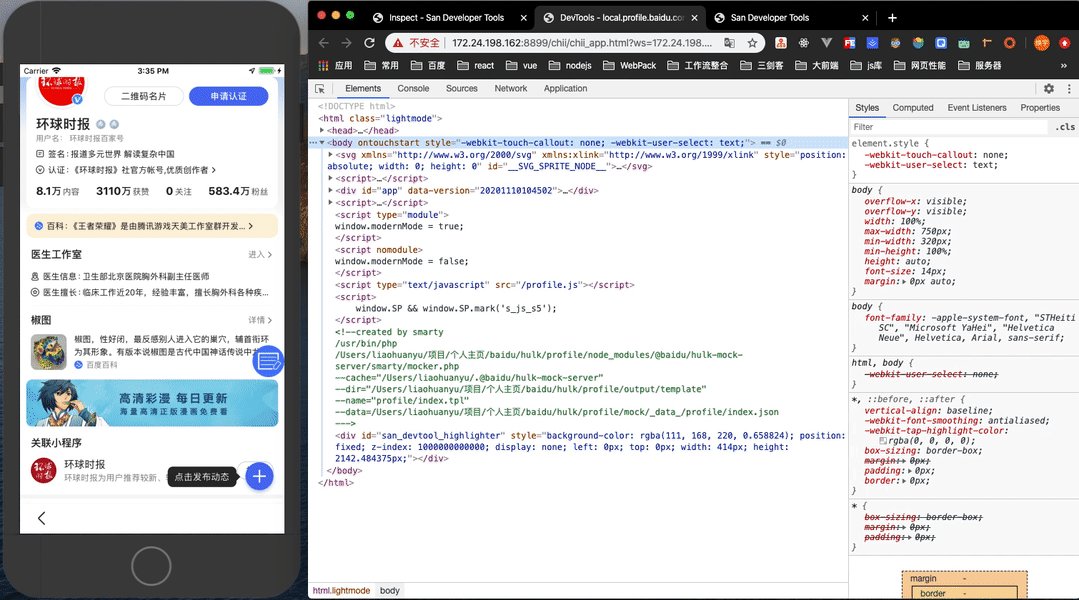
- Built in Chrome Devtools for remote debug mobile page.
- Provide Chrome Extension.
- Support
San Nativedebugging (waiting for release).
The standalone version exists as a command line tool, and install from NPM or Yarn.
npm i -g san-devtools
# OR
yarn global add san-devtoolsOR
Navigate to chrome://extensions in Chrome/Chromium to load the unpacked extension from dist directory.
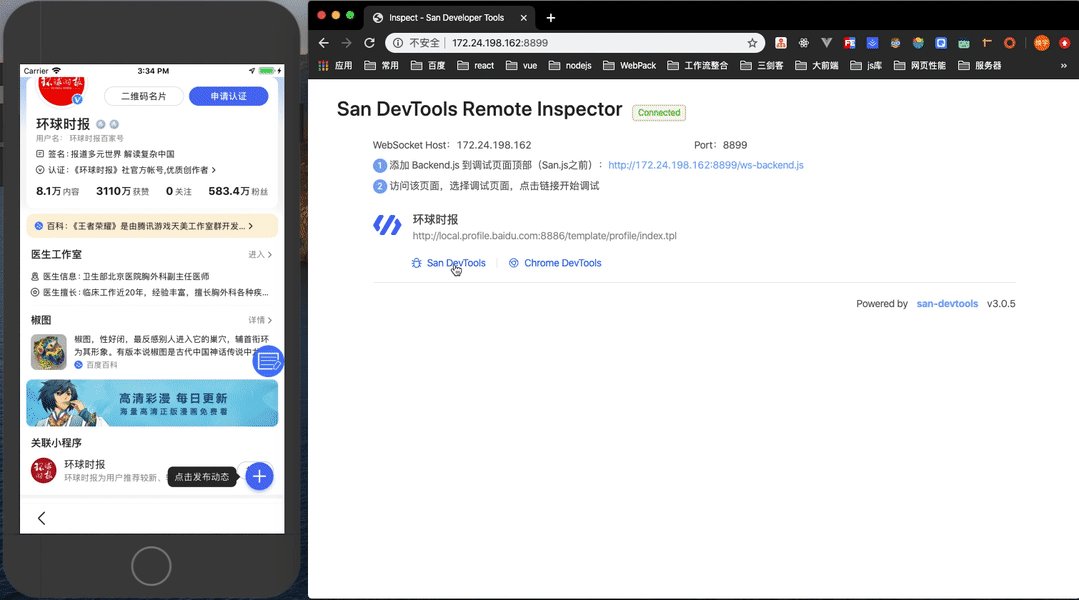
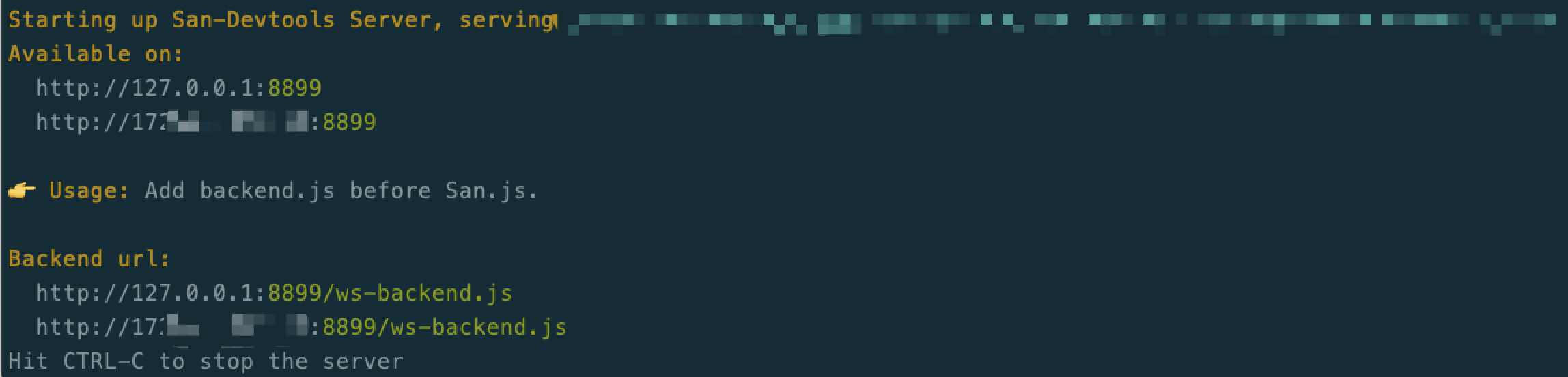
First: Start debugging server, and will auto open the remote inspector.
sand # short for san-devtools
# OR
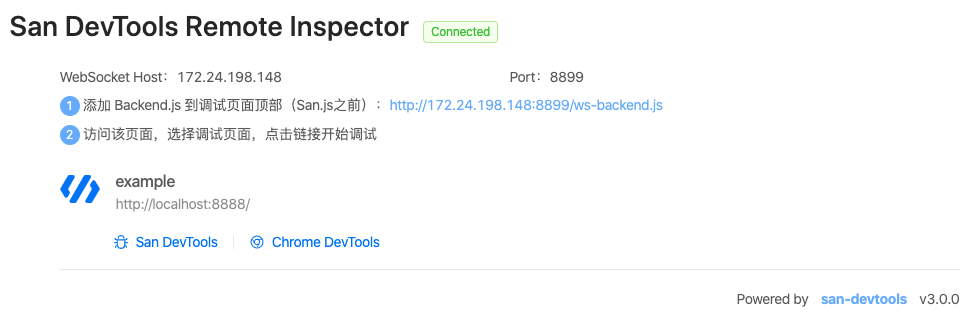
san-devtoolsSecond: Add ws-backend.js to the top of the debugging page(before san.js).
Third: Open the debugging page, and inspector page will auto connected.
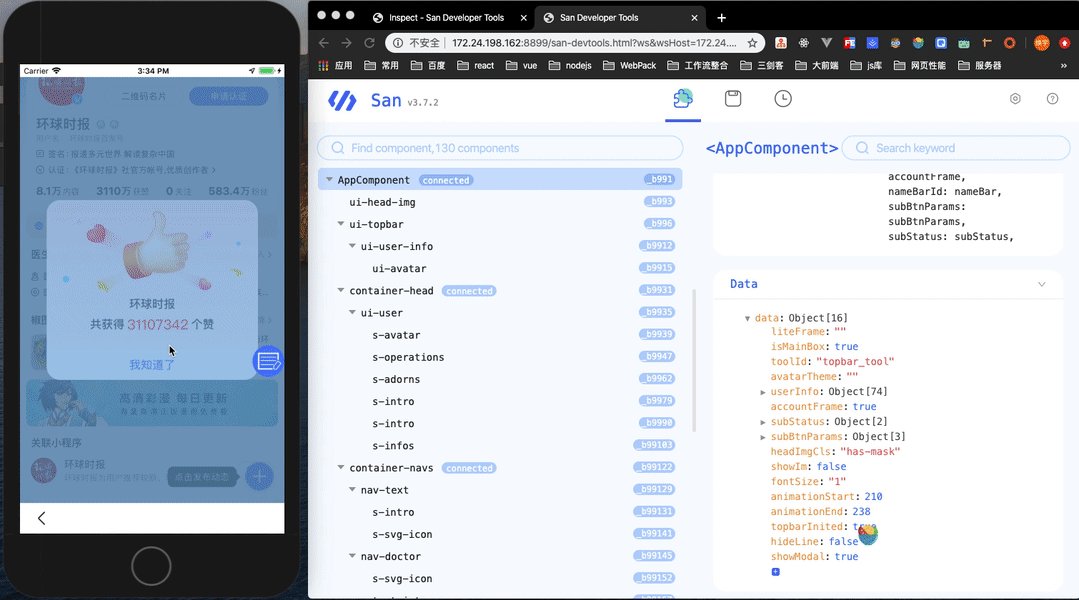
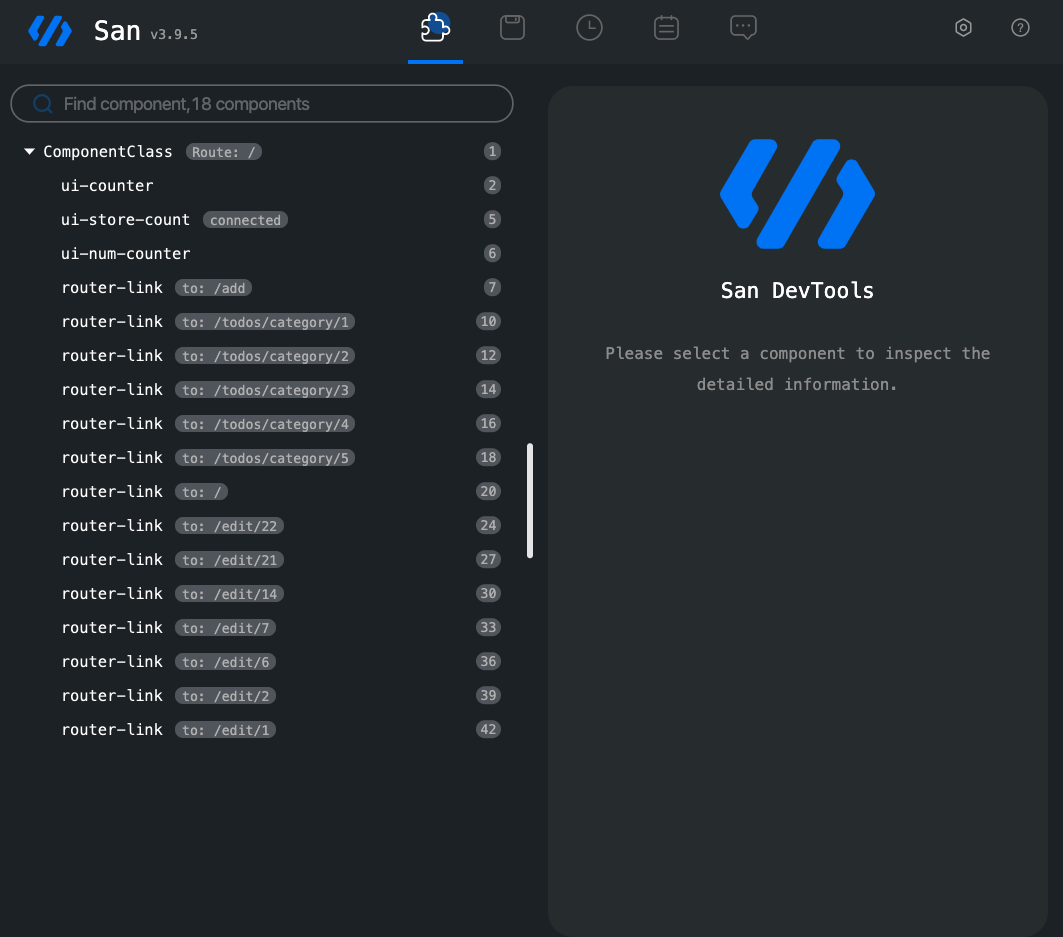
Open the debugging page and san-devtools plugin will show the San version, then open the chrome devtool and will see the San tab.
- --open, -o: Open browser when server start(default: true)
- --port, -p: Port to use (default: 8899)
- --address, -a: Address to use
- --version, -v: Show version number
- --help, -h: Show help
- san-devtools - Chrome DevTools extension
- san-router - SPA Router
- san-store - Application States Management
- san-update - Immutable Data Update
- san-factory - Component register and instantiation
- santd - Components Library following the Ant Design specification
- san-mui - Material Design Components Library
- san-xui - A Set of SAN UI Components that widely used on Baidu Cloud Console
- drei - VSCode extension for SAN
- san-cli - A CLI tooling based on SAN for rapid development
- san-test-utils - The unit testing utility library for SAN
- san-loader - Webpack loader for single-file SAN components
- san-hot-loader - Webpack loader for SAN components HMR
MIT