PayAPI multi-page website
Welcome! 👋
The challenge
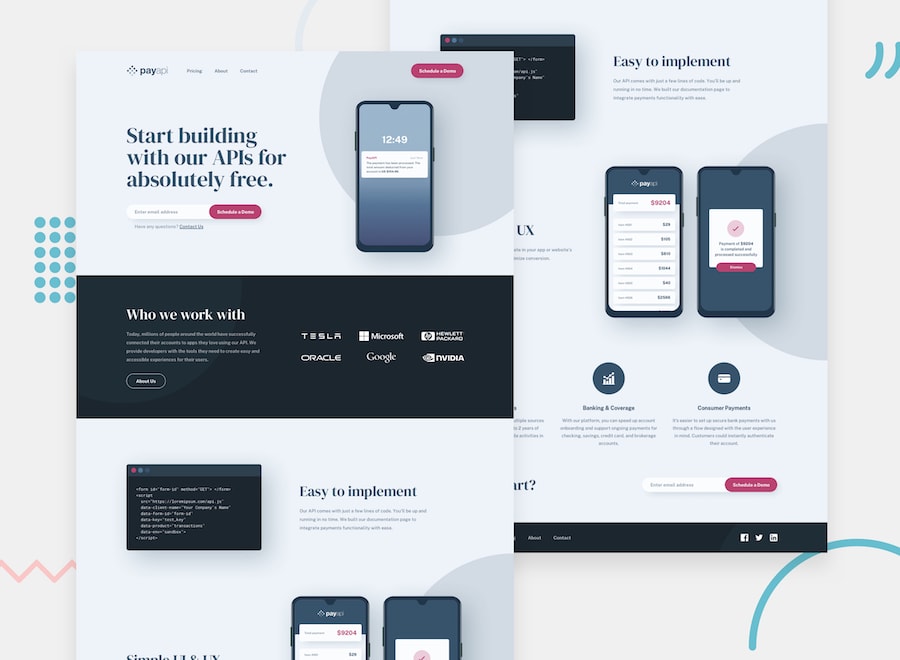
Your challenge is to build out this multi-page website and get it looking as close to the design as possible. The download includes mobile, tablet & desktop designs for a Homepage, About page, Pricing page and Contact page. A design system is also included to provide colors, fonts, etc.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements throughout the site
- Receive an error message when the contact form is submitted if:
- The
Name,Email AddressorMessagefields are empty should show "This field can't be empty" - The
Email Addressis not formatted correctly should show "Please use a valid email address"
- The
To build locally:
- Download repository
- In project directory, run
gatsby develop - Go to
http://localhost:8000/in your browser.