This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000 with your browser to see the result.
Or go to https://waterfall-chart.vercel.app/
-
Determine how to fetch the data.
getStaticPropsis used to fetch the data before the page is rendered.- The data is converted to a string, then parsed using
react-papaparse. The data returned is an array of arrays.
-
Process the data by building an object for each item.
- This returns useful information for each piece of data.
- The
buildDataObjcalculates the cumulative and previous values for the cost and carbon intensity. These values are used to create a waterfall effect later in theBarChart. getTotalcalculates the final total for OPEX and CAPEX subcategories. The object returned from getTotal is pushed into the_objplaceholder array. The_objarray is returned frombuildDataObj.
-
Build the UI using
Material UIand the bar graph usingRecharts- The Radio groups and element groupings use Material UI to display the options.
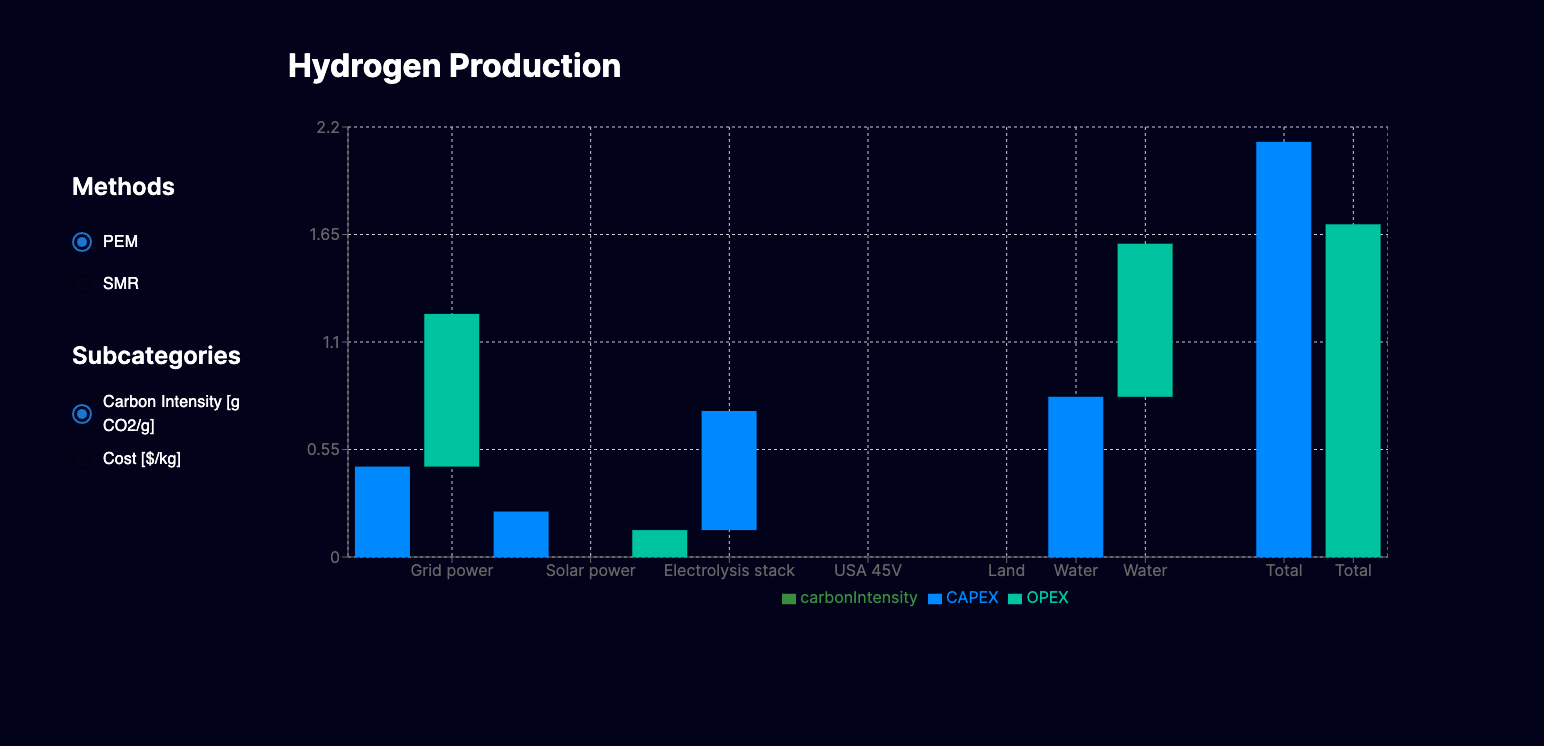
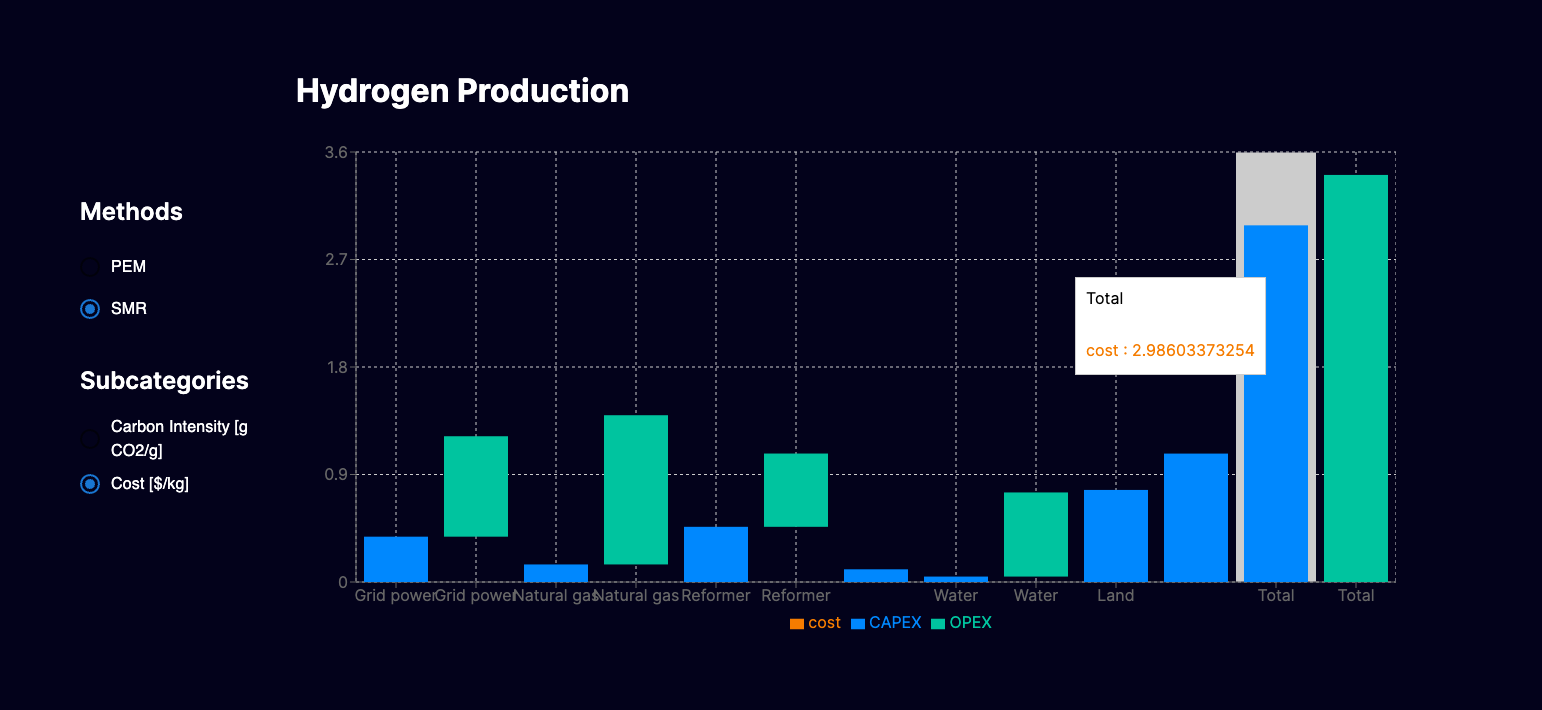
- The Bar Chart is used to create the waterfall effect using the cumulative and previous values for the cost and carbon intensity.
OptionsandWaterfallChartare the main components.
-
Assumptions:
- As noted in the instructions, Cost and Carbon Intensity may be changed or other fields are added in the future. In the interest of time, the code assumes only Cost and Carbon Intensity are the only options available. Further refactoring would be required if other options are added.
> 5 hours because I thought this was a fun and interesting challenge. I used this as an opportunity to learn a bit about waterfall charts and using Recharts.