Read these instructions carefully. Understand exactly what is expected before starting this Sprint Challenge.
This challenge allows you to practice the concepts and techniques learned over the past week and apply them in a concrete project. This Sprint explored advanced CSS and introductory JavaScript concepts. During this Sprint, you studied responsive web design, variable declaration, conditionals, loops, functions, arrays, and objects. In your challenge this week, you will demonstrate proficiency by creating a website of influential artists with data from an object.
This is an individual assessment. All work must be your own. Your challenge score is a measure of your ability to work independently using the material covered through this sprint. You need to demonstrate proficiency in the concepts and objectives introduced and practiced in preceding days.
You are not allowed to collaborate during the Sprint Challenge. Your work reflects your proficiency in Responsive Design, and JavaScript Basics.
In this challenge, you will use a data set of artists to build an "influential artists" webpage. This data comes from a set of "50 influential artists" on Kaggle. We have reduced the data to just 20 artists to make it slightly easier to work with.
Commit your code regularly and meaningfully.
Please answer the following questions below, you may edit the readme file to include your answers below the question.
-
Question: How would you describe acessibility on the web to someone new to programming? --Answer: Acessibility is a practice that involves making websites usable by as many people as possible. From the hearing/visually impared to slow network connections and mobile devices.
-
Question: Talk about 3 different things you can do to ensure your website is accessible. --Answer: 1. Utilizing the "< meta name="viewport" content="width=device-width, initial-scale=1.0>" tag so that "@media" queries can be utilized for different screen sizes and devices. 2. Using semantic HTML correctly to organize the structure of your content. 3. Remembering to add the " alt="" " attribute to images.
-
Question: How would you explain the concept of a variable to someone new to programming? --Answer: Variables are used to store information to be referenced and manipulated in a computer program. They also provide a way of labeling data with a descriptive name, so our programs can be understood more clearly by the reader and ourselves.
-
Question: What is the purpose of using functions in code? --Answer: Functions allow programmers to break down problems into smaller chunks. They also are a way to reuse code and not have to write the same thing over and over again.
-
Question: How do you access a key inside of an object inside of an array? --Answer: First reference the name of the array followed by the index of the desired object in square brackets --- " e.g. arrayName[4] " this targets the desired array and desired object, and using the "." operator or "[]" bracket notation, we select the desired key name. Also, bracket notation must be used if the key name has spaces "key one" would look like array[4]["key one"].
You are expected to be able to answer questions in these areas. Your responses contribute to your Sprint Challenge grade.
Follow these steps to set up your project:
- Fork the repo
- Go into canvas and connect your reop to codegrade
- Clone your forked version of the repo
- DO NOT CREATE A BRANCH. You will be pushing your changes to the main/master today NOTE: tests will run in the JavaScript portion of this challenge only.
- cd into your repo
- open the terminal in your vs code and type
npm install - next type
npm run testin your terminal - Complete your work making regular commits to main/ master your codegrade score will update each time you make a push.
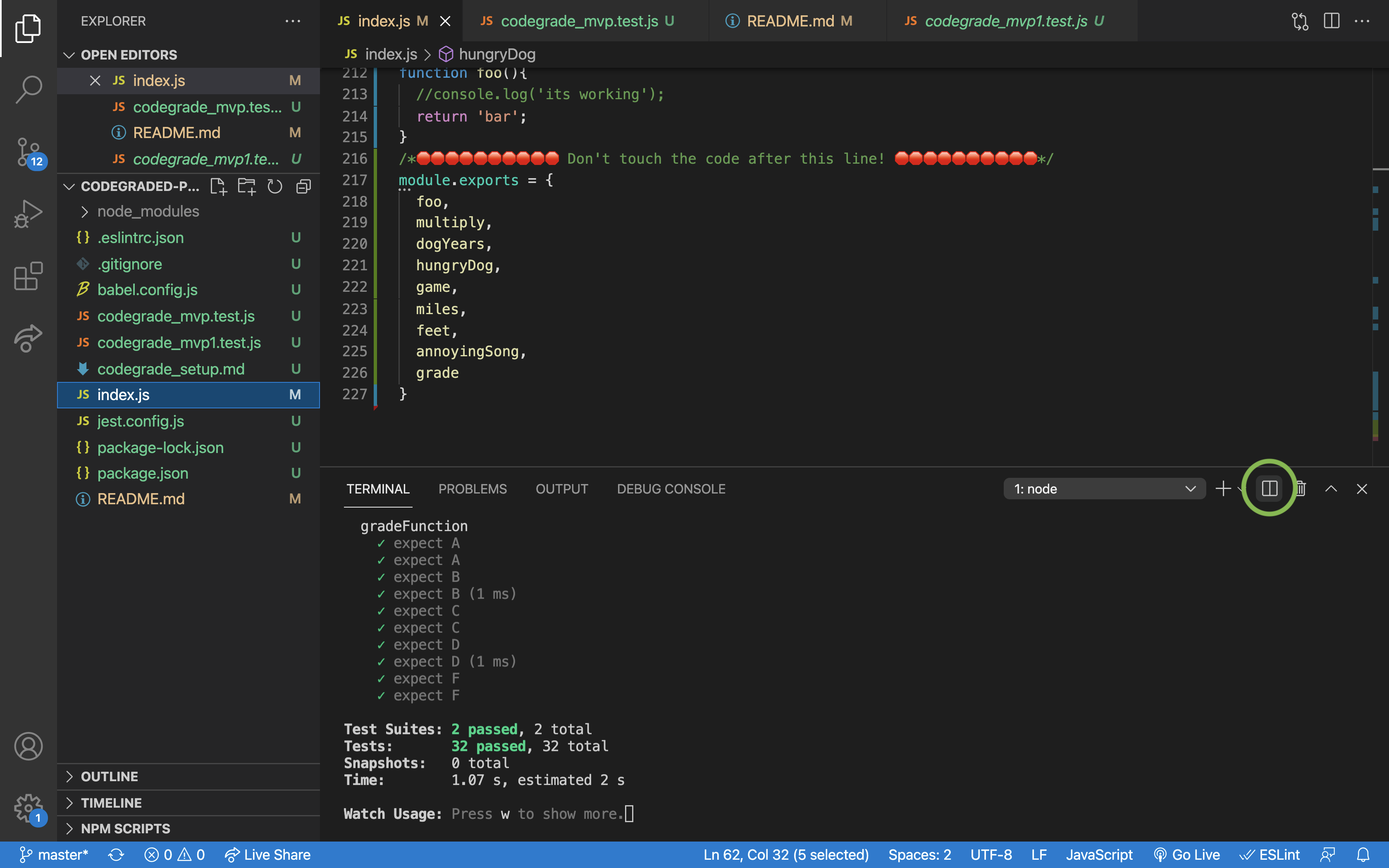
Open a second terminal inside of your project by clicking on the split terminal icon

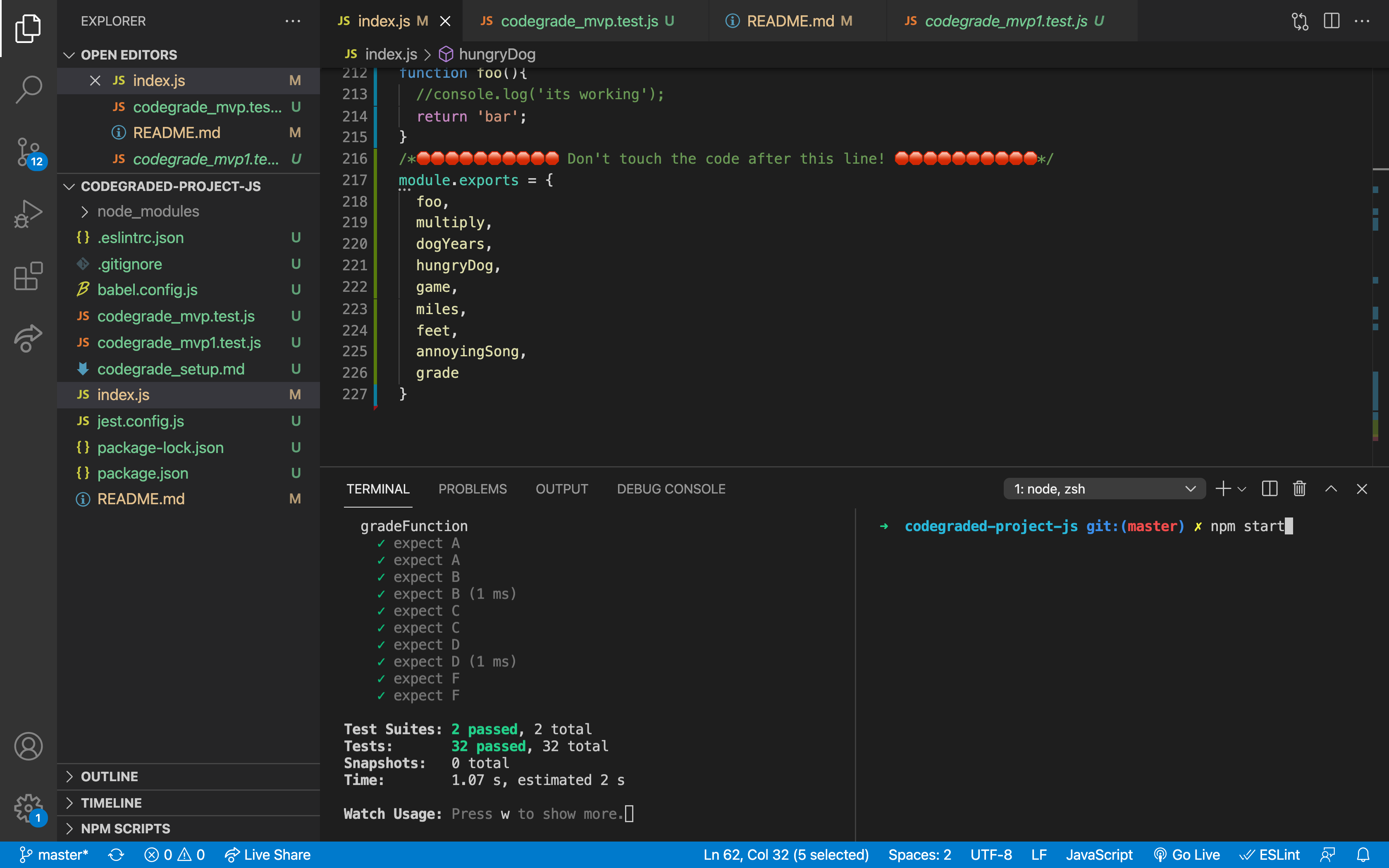
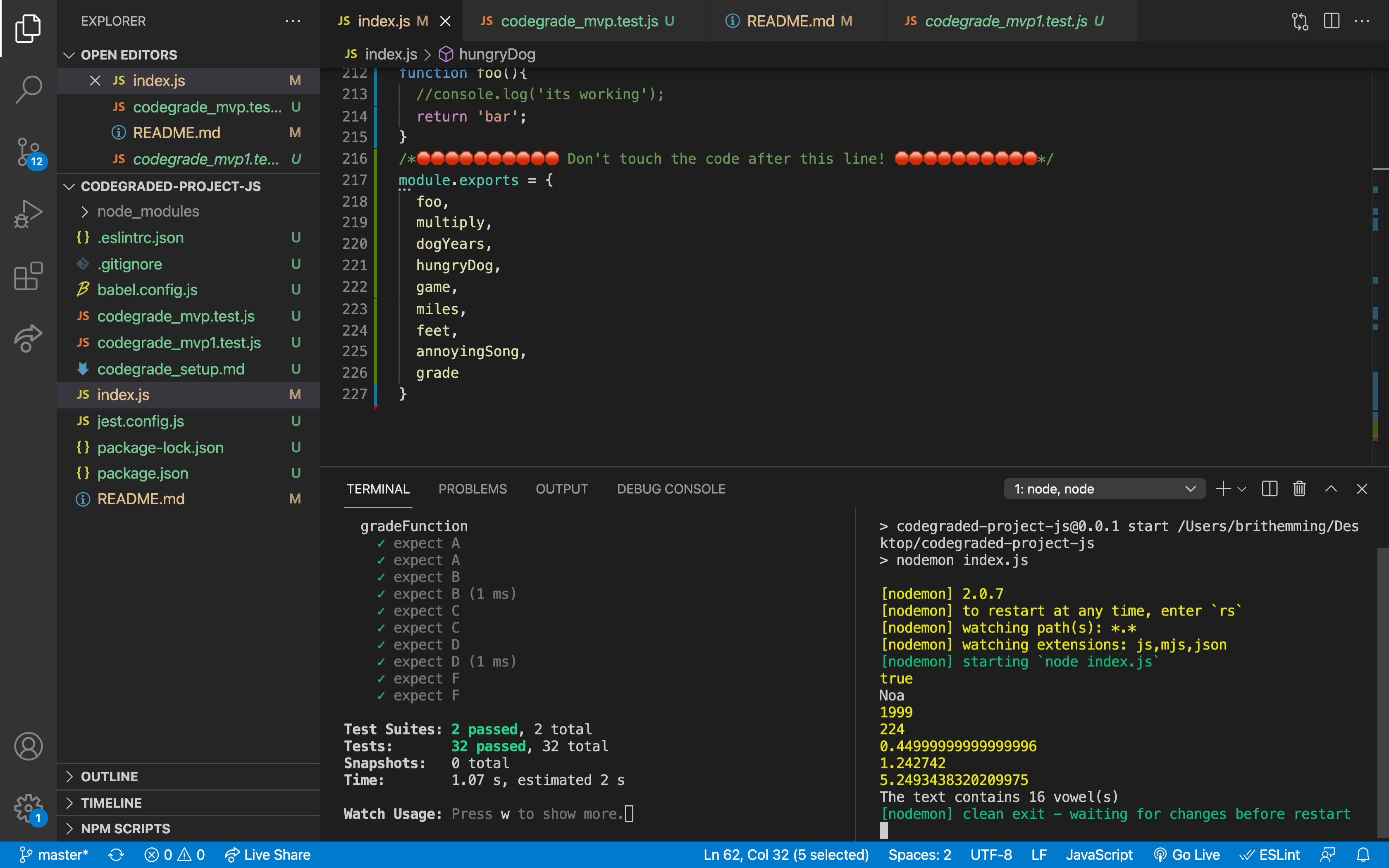
Inside of your second terminal type npm start

You will be running your tests in one terminal and debugging in the other. As you work on your code you should make use of console.log to check your progress and debug.

Before you jump in, take 10 minutes to review the code that has already been provided for you. Take time to see how the home page was built. During this time, Review the provided design files. You have been provided all content necessary in the index.html file and basic styling in the index.css file.
- Ensure your website is responsive at 500px such that your styles match the mobile design file.
Navigate to index.js and complete the MVP challenges. Note that you need to scroll past data (or collapse data in VScode) to find the challenges below.
📚Best Practices for Responsive Design