Examples of ways to avoid that keyboard using core KeyboardAvoidView component. This is a React Native project, you can pretty much copy this for Expo.
Follow instructions on how to setup your environment reactnative.dev
- Clone repo,
cd ReactNativeKeyboardAvoidDemo - Install libraries,
yarnornpm i - Install Pods for iOS
npx pod-installorcd ios && pod install && cd .. - Start by launching a bundler first
npx react-native start - Run iOS by
npx react-native run-ios - Run android by
npx react-native run-android
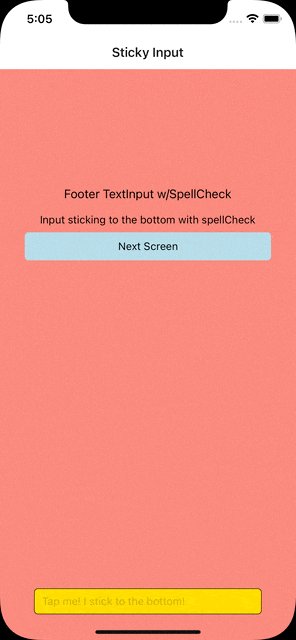
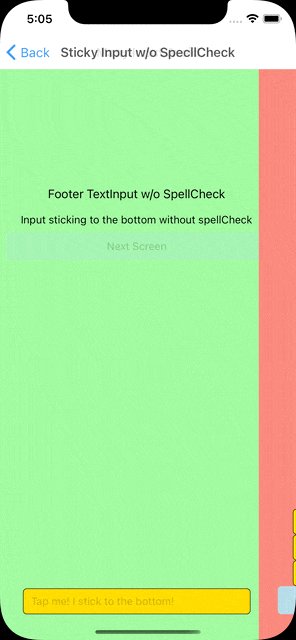
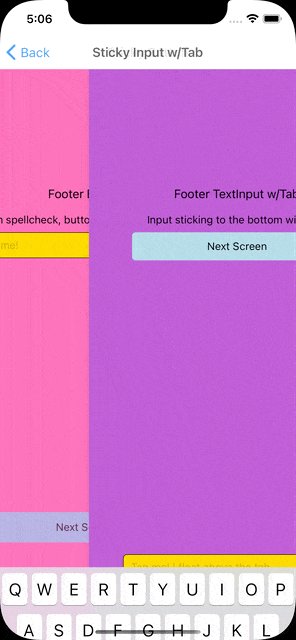
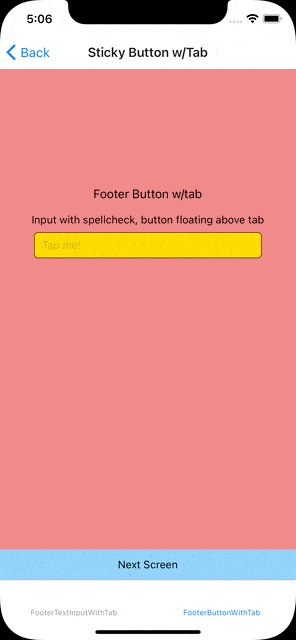
Navigate the app and interact with the TextInput boxes to see how the keyboard is presented. Feel free to copy the code.
Feel free to submit issues and enhancement requests.
Please use Issues Support to report bugs and errors.
Please refer to each project's style and contribution guidelines for submitting patches and additions. In general, we follow the "fork-and-pull" Git workflow.
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your own branch
- Push your work back up to your fork
- Submit a Pull request so that we can review your changes
NOTE: Be sure to merge the latest from "upstream" before making a pull request!
MIT
- Add android support
- Add android gif