Hi and welcome to our coding test for joining the Pod Point Software Team!
Table of Contents
IMPORTANT: Publishing your test on a public repository would render an automatic disqualification
This challenge is designed to test your full stack abilities (PHP/JS).
You should approach the task as you would any other piece of work in a typical day. Think about the tools and libraries you might use to make your life easier (frameworks, libraries, etc.).
Think about your markup and CSS in terms of re-usability and maintainability across a larger scale product.
You should be able to produce the work with a high quality finish in an acceptable amount of time.
Design:
If you're using Mac OS, you will need:
- You will need to install Docker
If you're using windows, you will need:
- Docker toolbox to use Docker and creating containers under windows
- put this whole folder inside
C/Users/Public(to avoid having volume mounting issues)
- Fill the About you section below.
- If you have any notes to add to your test, please add them in the Your comments section below.
- Send a zip file with your completed entry to peter.ward@pod-point.com.
Once docker is downloaded, run the newly installed docker application, and wait for the message ‘Docker is now up and running’ to appear on the docker window.
We've prepared a docker environment for this test.
All you have to do, is run ./bin/docker-run.sh and it will download all the relevant modules for each of the stacks and then spin up 3 containers:
podpoint-api(for back end work, accessible on http://localhost:8000/)podpoint-api-docs(for API documentation, accessible on http://localhost:8001/)podpoint-front(for front end work, accessible on http://localhost:8080/)
NOTE: If using Windows & Docker toolbox, run
docker-machine ipto get the IP of your docker containers, then use this IP instead oflocalhostfollowed by the same ports as described above (e.g. IP is192.168.99.100, API docs container will be accessible on http://192.168.99.100:8001)
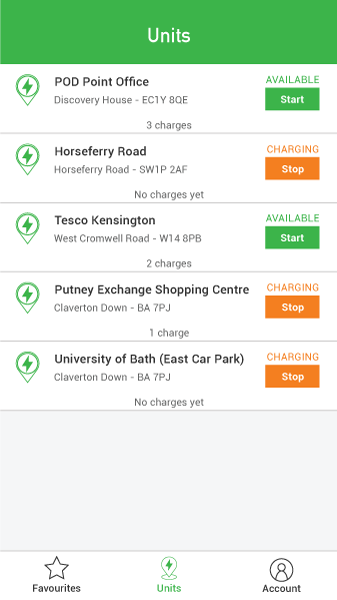
We need to build a very simple application that will be able to handle our units and give the ability to start/end a charge on a unit.
For this test you will need to implement this API, and build a simple frontend to list units & interact with units (start/stop a charge).
The test is split into 2 sections presenting the need for back end & front end:
Thanks and good luck!
- First name:
Jim - Last name:
Taylor
Hi, I completed the test over two days (Thursday and Friday) while I had a range of other things going on.
- I have hosted the work on digital ocean, here are the links:
- The app: http://178.62.72.14:8080/
- The api: http://178.62.72.14:8000/api
- The setup information is in the set up file file in the root of the repo, along with the commands to run tests
- As you will see I have used Laravel, Vue and Tailwind.
IMPORTANT: Publishing your test on a public repository would render an automatic disqualification