Puer + Mock.js = A configurable mock server with configurable mock(random) data.
Start a mock server never ever so easy and configurable, no code needed, you only need config some mock API route and some mock data template, it all done!
- mock server
- configurable RESTful API route
- API request
- API response mock data
- validate API request params
- effective immediately when config changed
- JSONP support
- CORS support
- built-in API doc
Please install puer first.
Puer - more than a live-reload server , built for efficient frontend development
npm install puer -g
And then install puer-mock package in your project root directory.
cd yourprojectdir
npm install puer-mock
If your project has a package.json file, suggest save puer-mock to devDependencies.
cd yourprojectrootdir
npm install puer-mock --save-dev
-
copy
node_modules/puer-mock/examplefiles to your project root directory -
cd yourprojectrootdir -
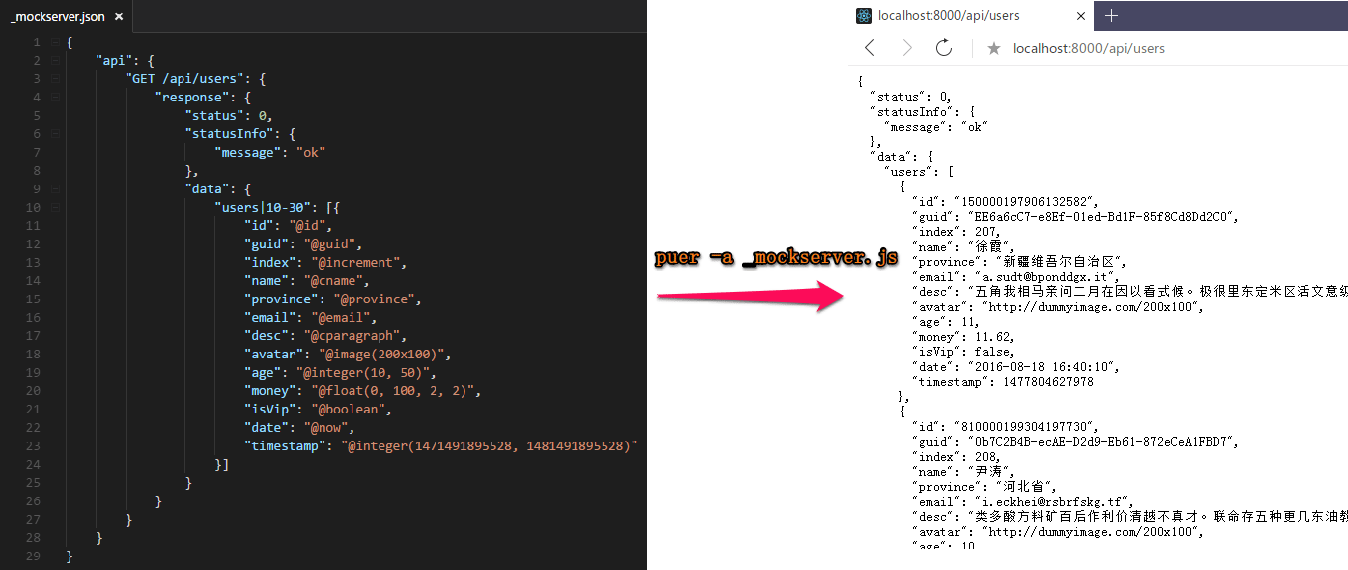
puer -a _mockserver.jsYou may define a npm script in
package.json, then usenpm run devnext time."dev": "puer -a _mockserver.js"
-
view mock API
- open
http://localhost:8000/api/configdemo-response/mockview mock API return mock data - open
http://localhost:8000/api/configdemo-response/mock?callback=testview mock API return mock data by JSONP - open
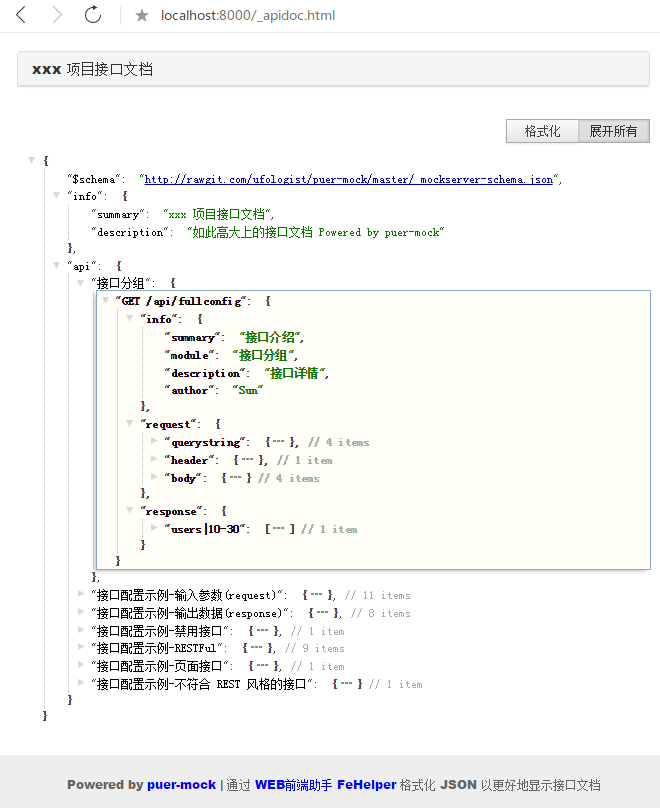
http://localhost:8000/_apidoc.htmlview built-in all mock API doc
- define your mock API in
_mockserver.json - view your mock API(Yes! it with immediate effect)
Config mock API in _mockserver.json.
The minimal _mockserver.json
{
"api": {
"GET /api/users": {
"response": {}
}
}
}Please view mockserver config doc for more detail info.
You can see more settings to config mock server in _mockserver.json.
- comment is nice
- config route and mock response data template is so easy
- more data template please see Mock.js examples
- disable a route is convenient
- mock server will effective immediately when you changed
_mockserver.json
Customize launch mock server in _mockserver.js.
-
You may customize mock API doc
-
You may customize
/_apidocroute direct service a more graceful doc// _mockserver.js module.exports = require('puer-mock')(null, null, function(mockConfig) { // 任你自由发挥 return '<pre>' + JSON.stringify(mockConfig, null, 4) + '</pre>'; });
-
You may customize
/_apidoc.htmlwhich get mock API JSON from/_apidoc, you may totally implement it by yourself
-
-
You may customize config file and launch file
If you do not use default
_mockserver.jsonor_mockserver.js// use _mockserver2.json for config file // // _mockserver.js // puer -a _mockserver.js module.exports = require('puer-mock')(__filename, './_mockserver2.json');
// use _mockserver2.js and _mockserver2.json // // _mockserver2.js // puer -a _mockserver2.js module.exports = require('puer-mock')(__filename, './_mockserver2.json');
-
Play it fun with your imagination.
// _mockserver.js var puerMock = require('puer-mock'); var routeConfig = puerMock(); // 其实你完全可以这样来玩, 在这里接着定义 route 即可, 发挥你的想象力 // 例如定义一个常用的 500 接口, 来测试服务器报错的情况 routeConfig['GET /500'] = function(request, response, next) { response.status(500).end(); }; module.exports = routeConfig;
眼见为实耳听为虚, puer-mock 让你一秒钟就能拥有一个强大的 mock server, 所以请不要再自己手工做假数据了, 赶快尝试一下让你的工作效率翻番吧!
通过 /_apidoc.html 查看接口文档
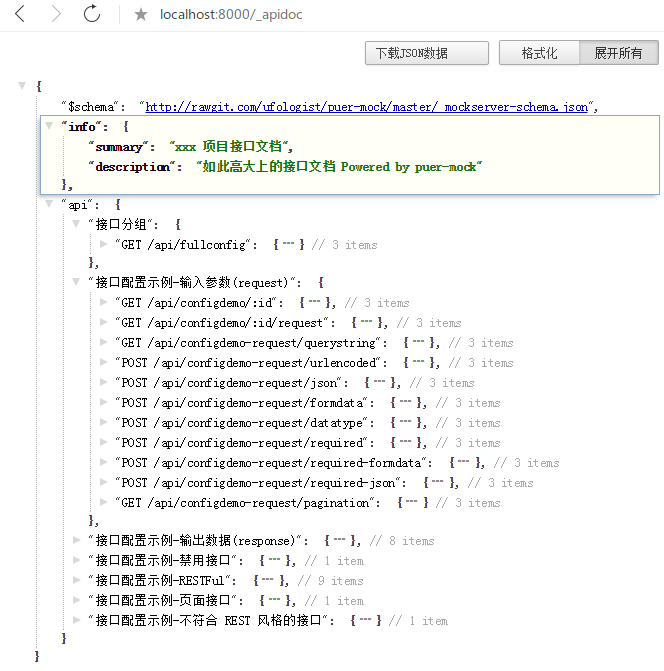
通过 /_apidoc 直接查看 JSON 数据, 即查看 mock server 配置了哪些 API(使用 FeHelper 插件 格式化了 JSON 数据)
谁需要这个工具
- 前端/APP端
- 任何与后端接口打交道的人
- 为什么你需要一个 mock server
- 推荐与 puer-proxy 一起使用开发时灵活切换 mock 或者后端接口
- 关于 puer-mock 的讨论
- puer-mock FAQ
- 前后端接口规范
感谢 puer 提供了如此强大的 mock 机制, 感谢 Mock.js 带来的假数据, 我才有幸做了这么一个扩展工具.