The Elm 0.18 debugger works on popup window. This project aims to figure out
- Possibility of making it work in Chrome's DevTools window
- How hard to migrate current debugger
- Let Chrome read
packagedirectory as an extension. cd testandsh build.sh, thenopen index.html.- Select
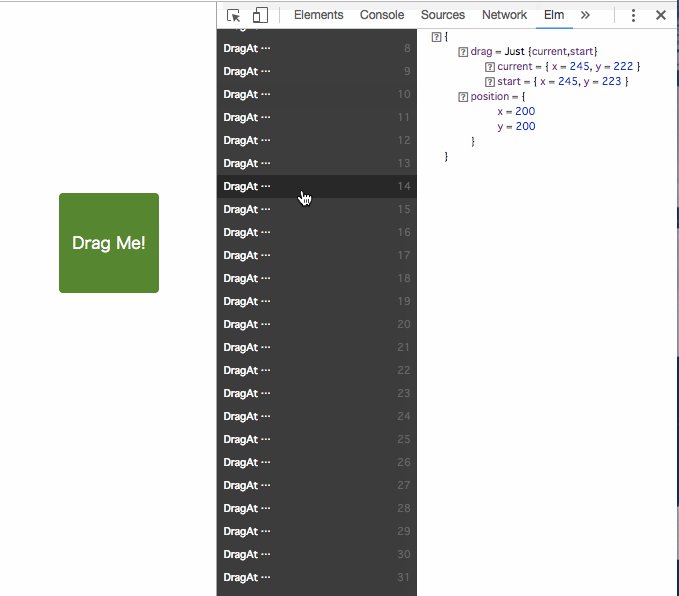
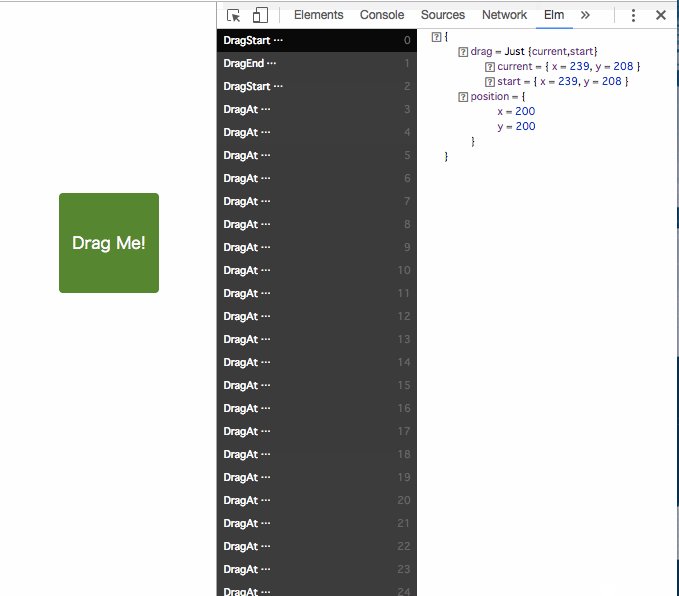
Elmtab in DevTools. - Drag the object (This triggers rendering).
Maybe this works. Please tell me if it was wrong.
The same script app.js works in both main page and devtools panel (which I call "front-end" and "back-end" respectively).
Front-end program sends msg to back-end, and back-end program receives and processes it.
This requires some changes in elm-lang/virtual-dom package, but it is not a great deal.
Content Security Policy.
Chrome Extension does not allow foreign script, so app.js cannot work without putting unsafe-eval into content_security_policy property in manifest.json.
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"- Make back-end script static (independent on application logic).
- Don't use
updatefunction in back-end. So front-end should be "update as a service".