Describe your animation and run !
new ExpectAnim()
.expect(avatar)
.toBe(
Expectations...
)
.toAnimation()
.start();#Download
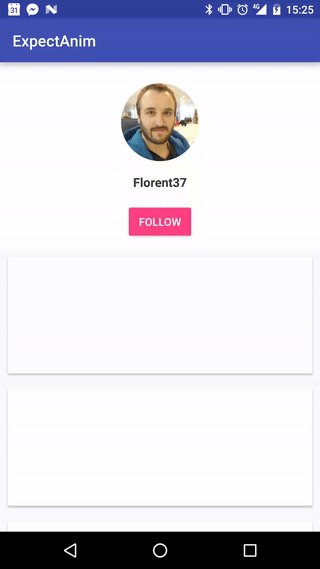
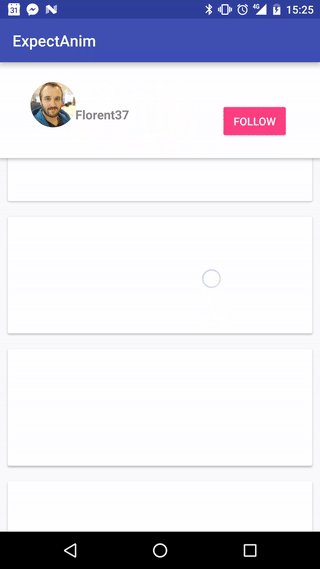
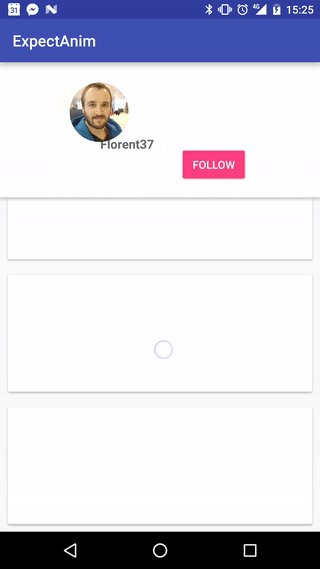
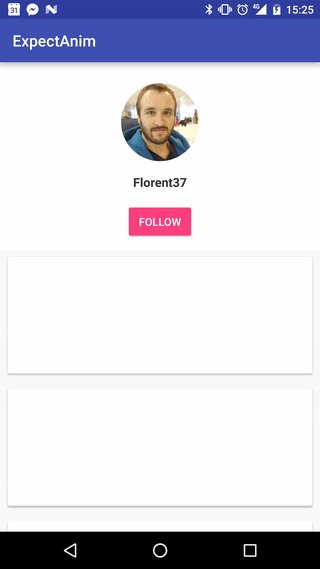
compile 'com.github.florent37:expectanim:1.0.2'This code describe the video above
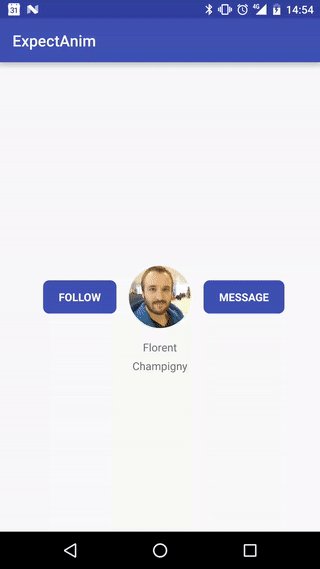
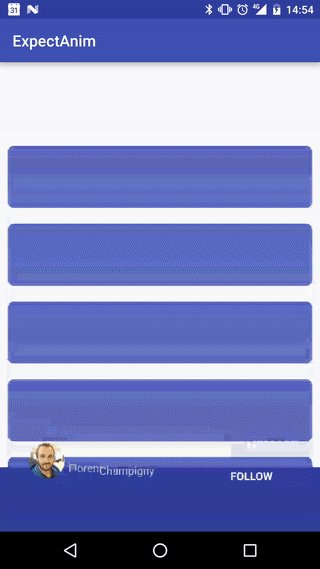
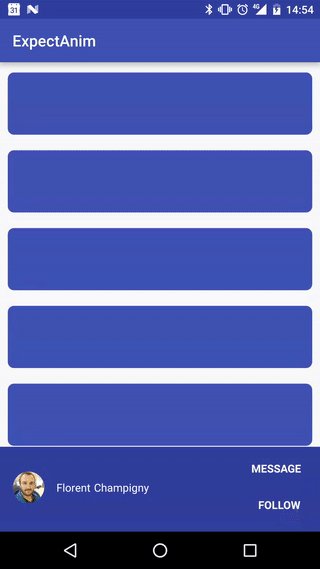
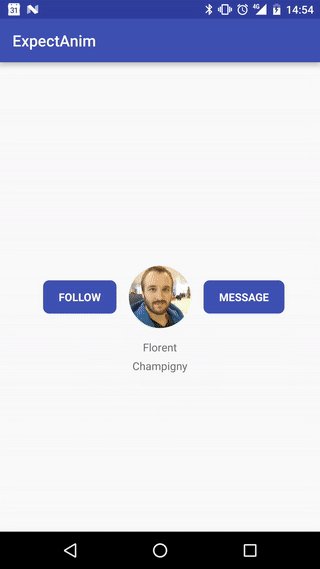
new ExpectAnim()
.expect(avatar)
.toBe(
bottomOfParent().withMarginDp(16),
leftOfParent().withMarginDp(16),
width(40).toDp().keepRatio()
)
.expect(name)
.toBe(
toRightOf(avatar).withMarginDp(16),
sameCenterVerticalAs(avatar),
toHaveTextColor(Color.WHITE)
)
.expect(subname)
.toBe(
toRightOf(name).withMarginDp(5),
sameCenterVerticalAs(name),
toHaveTextColor(Color.WHITE)
)
.expect(follow)
.toBe(
rightOfParent().withMarginDp(4),
bottomOfParent().withMarginDp(12),
toHaveBackgroundAlpha(0f)
)
.expect(message)
.toBe(
aboveOf(follow).withMarginDp(4),
rightOfParent().withMarginDp(4),
toHaveBackgroundAlpha(0f)
)
.expect(bottomLayout)
.toBe(
atItsOriginalPosition()
)
.expect(content)
.toBe(
atItsOriginalPosition(),
visible()
)
.toAnimation()
.setDuration(1500)
.start();Use setPercent to apply modify the current step of the animation
Exemple with a scrollview
this.expectAnimMove = new ExpectAnim()
.expect(username)
.toBe(
toRightOf(avatar).withMarginDp(16),
sameCenterVerticalAs(avatar),
alpha(0.5f)
)
.expect(avatar)
.toBe(
topOfParent(),
leftOfParent().withMarginDp(16),
scale(0.5f, 0.5f)
)
.expect(follow)
.toBe(
rightOfParent().withMarginDp(16),
sameCenterVerticalAs(avatar)
)
.expect(backbground)
.toBe(
height(height).withGravity(Gravity.LEFT|Gravity.START, Gravity.TOP)
)
.toAnimation();
scrollView.setOnScrollChangeListener(new NestedScrollView.OnScrollChangeListener() {
@Override
public void onScrollChange(NestedScrollView v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
final float percent = (scrollY * 1f) / v.getMaxScrollAmount();
expectAnimMove.setPercent(percent);
}
});Use setNow to apply directly the transformation
new ExpectAnim()
.expect(view)
.toBe(
outOfScreen(Gravity.BOTTOM)
)
.toAnimation()
.setNow();Use reset to return to the initial state of views
expectAnim.reset():new ExpectAnim()
.expect(view)
.toBe(
//.withMargin(marginPx)
//.withMarginDp(margin)
//.withMarginDimen(R.dimen.margin)
toRightOf(view)
toLeftOf(view)
belowOf(view)
aboveOf(view)
atItsOriginalPosition()
sameCenterAs(view, horizontal, vertical)
sameCenterHorizontalAs(view)
sameCenterVerticalAs(view)
centerInParent(horizontal, vertical)
centerVerticalInParent()
centerHorizontalInParent()
centerBetweenViews(view1, view2, horizontal, vertical)
centerBetweenViewAndParent(otherView, horizontal, vertical, toBeOnRight, toBeOnBottom)
topOfParent()
rightOfParent()
bottomOfParent()
leftOfParent()
alignBottom(otherView)
alignTop(otherView)
alignLeft(otherView)
alignRight(otherView)
outOfScreen(gravitiy) //Gravity.LEFT / Gravity.RIGHT / Gravity.TOP / Gravity.BOTTOM
alpha(alpha)
sameAlphaAs(otherView)
visible()
invisible()
//.keepRatio()
//.withGravity(horizontalGravity, verticalGravity)
atItsOriginalScale()
scale(scaleX, scaleY)
height(height)
width(width)
sameScaleAs(otherView)
sameWidthAs(otherView)
sameHeightAs(otherView)
toHaveTextColor(textColor)
toHaveBackgroundAlpha(alpha)
rotated(rotation)
vertical(bottomOfViewAtLeft)
atItsOriginalRotation()
)
##1.0.2
Added flips rotations
flippedHorizontally()
flippedVertically()
flippedHorizontallyAndVertically()
withCameraDistance(1000f)
##1.0.
Added rotations
Author: Florent Champigny



#License
Copyright 2017 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.