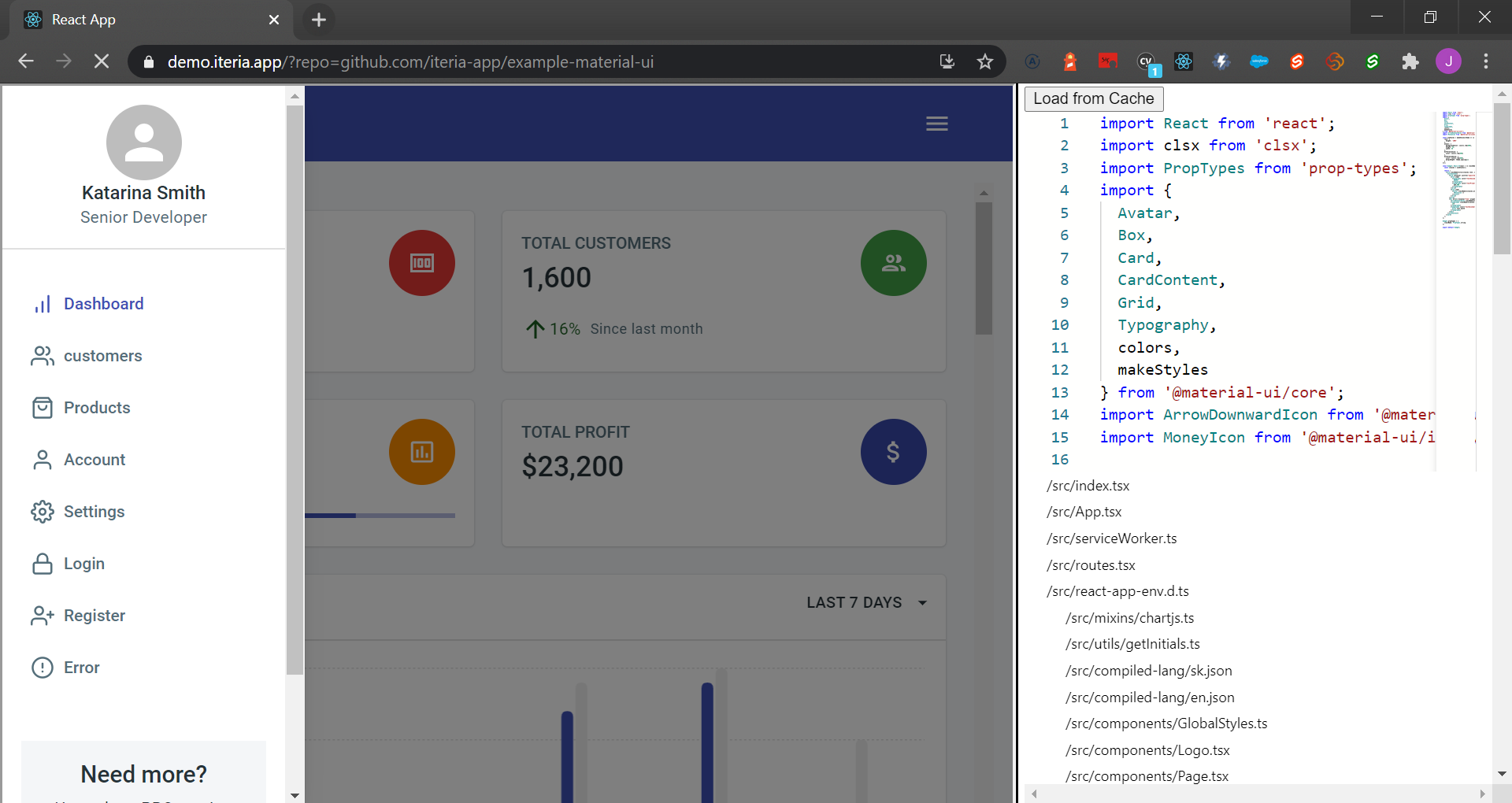
Work in progress. Visual Editor and Code Generator for your React source codes integrated with Monaco Editor and React Dev Tools.
Try online without any installation on our example projects:
Start your local development server and modify your application withing the browser.
Works out of the box with Create React Application boilerplate (the development mode enriches the React components bundle with __source property containing sorce code path, line and column)
React source code manipulation and code generator.
import { codegen } from '@iteria-app/react-lowcode'
codegen.generatePages(typescriptSourceGeneratedFromGraphql, io, options)
We plan to integrate the React Lowcode into the VS Code / Theia and also reuse existing ecosystem.