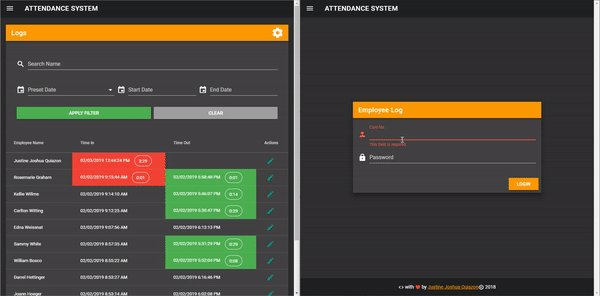
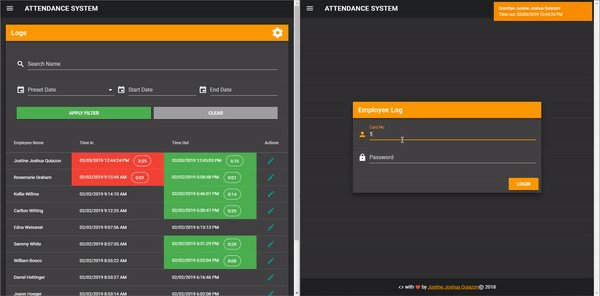
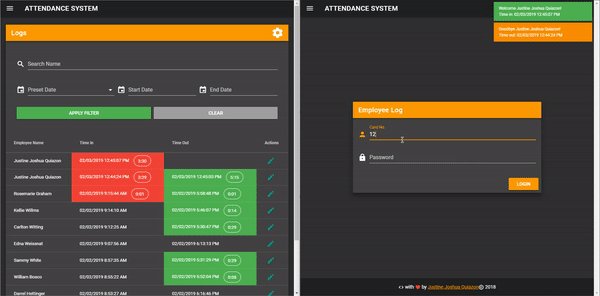
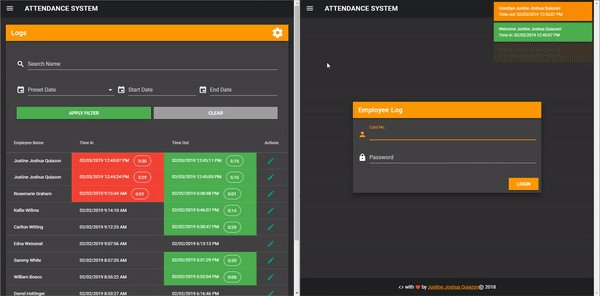
Attendance Web Application using .NET Core (CQRS pattern) & Vue.js
- Install .Net Core 2.2 SDK https://dotnet.microsoft.com/download
- Install Node.js https://nodejs.org/en/download/
- Any relational database provider. https://docs.microsoft.com/en-us/ef/core/providers/
- Create your database and configure the connection string in appsettings.json
- Update DbContext option in Startup.cs (Skip these if you're using MSSQL)
# Restore packages
dotnet restore
# Install Cake global
dotnet tool install -g Cake.Tool
# Run build.cake
# - this task will build Api & Test .net core project
# and install packages in Vue client
dotnet-cake build.cake- Api project
cd .\src\Api\
# Run
dotnet run
# or Run with file watcher
dotnet watch run- Vue client
- Use login:
adminand password:123456
- Use login:
cd .\src\Client\
# Start dev w/ hot module replacement
npm run serve- Integration Tests
cd .\tests\Api\
# Run tests
dotnet test
# or Run with file watcher
dotnet watch test# Publish .net core api and vue in `/dist` folder
dotnet-cake build.cake --task="Publish"- Fully separated Backend and Frontend
- Swagger for api documentation (URL: http://localhost:5000/swagger/index.html)
- CQRS Pattern (Command Query Responsibility Segregation)
- Authentication based on Identity Framework & JWT Bearer
- Integration Tests with XUnit
- Material design
- Realtime update on employee logs