A library to build GraphQL endpoints easily so you can grapple your Wagtail data from anywhere!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
There is a range of GraphQL packages for Python and specifically Django. However, getting these packages to work out of the box with an existing infrastructure without errors isn't as easy to come by.
The purpose of Grapple is to be able to build GraphQL endpoints on a model by model
basis as quickly as possible. The setup and configuration have been designed
to be as simple but also provide the best features;
No complex serializers need to be written - just add a graphql_fields list
to your model and away you go (although if you want to go deeper you can!).
- Easily create GraphQL types by adding a small annotation in your models.
- Supports traditional Wagtail models:
- Pages (including Streamfield & Orderables)
- Snippets
- Images
- Documents
- Settings
- Search (on all models)
- Custom Image & Document model support
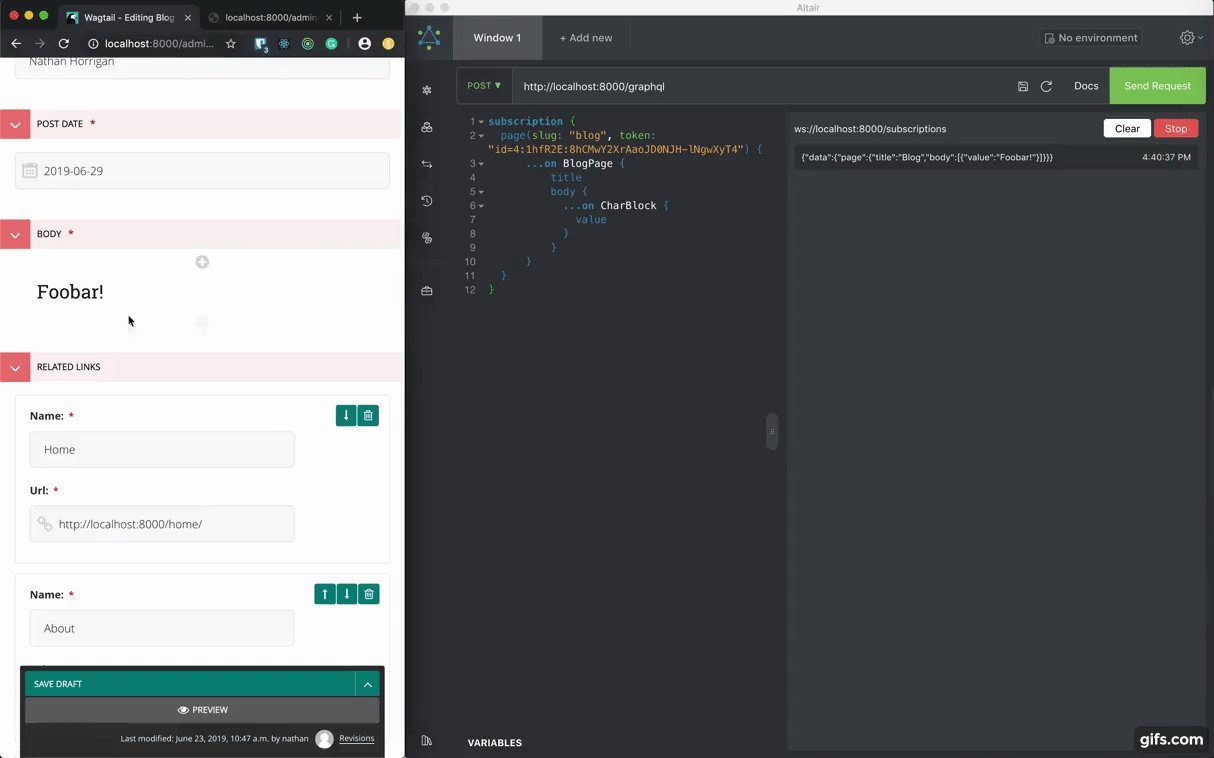
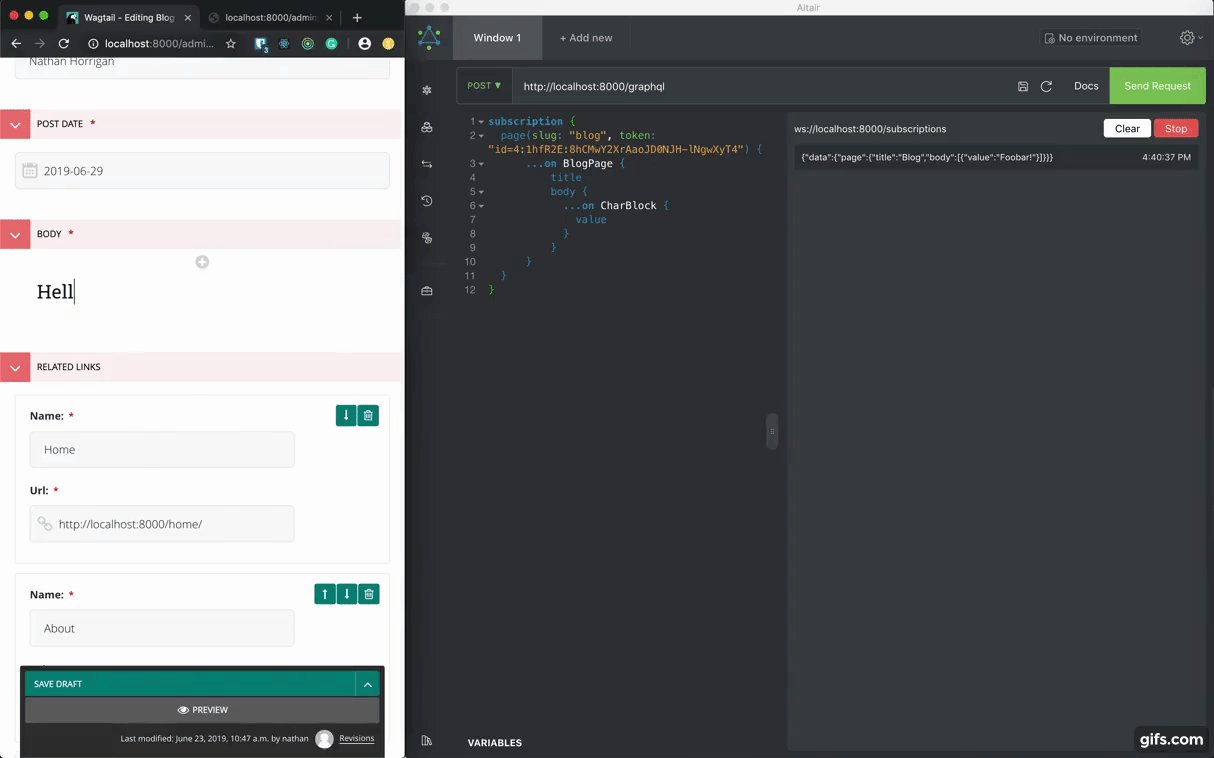
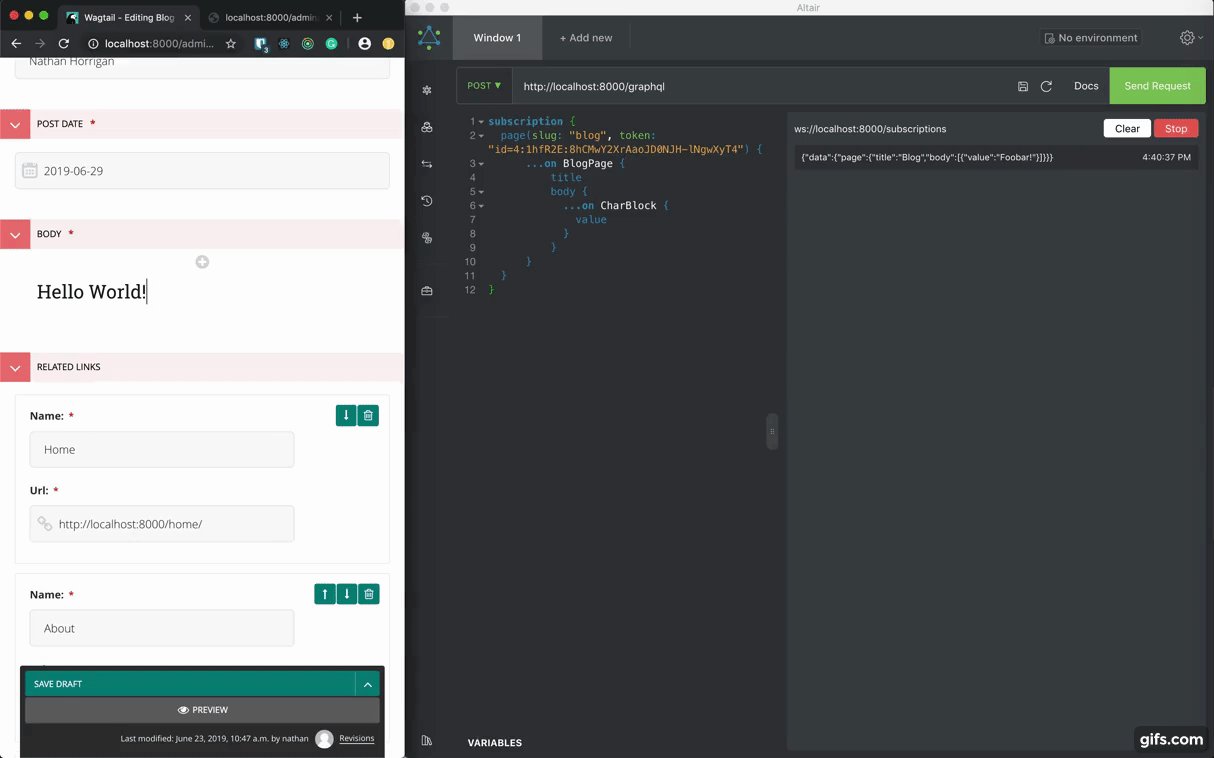
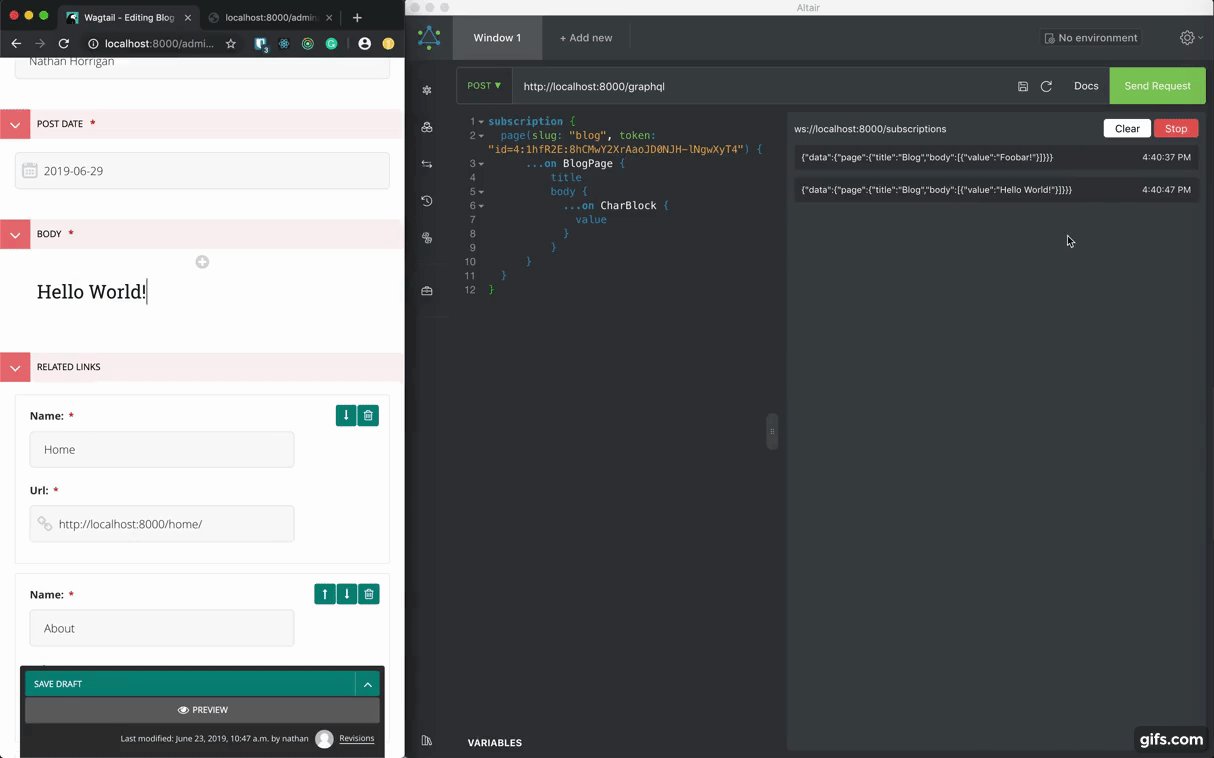
- Advanced headless preview functionality buit using GraphQL Subscriptions to enable Page previews on any device!
- Gatsby Image support (both base64 and SVG tracing)! 🔥
This library is an abstraction upon and relies heavily on Graphene & Graphene Django. We also use Django Channels and the Potrace image library.
Getting Grapple installed is designed to be as simple as possible!
Django >= 2.2, <2.3
wagtail >= 2.5, <2.8
pip install wagtail_grapple
Add the following to the installed_apps list in your Wagtail settings file:
installed_apps = [
...
"grapple",
"graphene_django",
"channels",
...
]Add the following to the bottom of the same settings file, where each key is the app you want to this library to scan and the value is the prefix you want to give to GraphQL types (you can usually leave this blank):
# Grapple Config:
GRAPHENE = {"SCHEMA": "grapple.schema.schema"}
GRAPPLE_APPS = {
"home": ""
}Add the GraphQL URLs to your urls.py:
from grapple import urls as grapple_urls
...
urlpatterns = [
...
url(r"", include(grapple_urls)),
...
]Done! Now you can proceed onto configuring your models to generate GraphQL types that adopt their stucture 🎉 _Your graphql endpoint is available at http://localhost:8000/graphql/_
Here is a GraphQL model configuration for the default page from the Wagtail docs:
...
from grapple.models import (
GraphQLString,
GraphQLStreamfield,
)
class BlogPage(Page):
author = models.CharField(max_length=255)
date = models.DateField("Post date")
body = StreamField(
[
("heading", blocks.CharBlock(classname="full title")),
("paraagraph", blocks.RichTextBlock()),
("image", ImageChooserBlock()),
]
)
content_panels = Page.content_panels + [
FieldPanel("author"),
FieldPanel("date"),
StreamFieldPanel("body"),
]
# Note these fields below:
graphql_fields = [
GraphQLString("heading"),
GraphQLString("date"),
GraphQLString("author"),
GraphQLStreamfield("body"),
]For more examples, please refer to the Documentation
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature) - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
- In the python environment of your choice, navigate to
/examples - Run
pip install -r requirements.txt - Delete the
db.sqlite3file and run./manage.py migrate - Run server
./manage.py runserver
Wagtail Grapple supports:
- Django 2.2.x
- Python 3.6 and 3.7
- Wagtail >= 2.5
Distributed under the MIT License. See LICENSE for more information.
Nathan Horrigan
Project Link: https://github.com/torchbox/wagtail-grapple