Filament ChatGPT Bot is a filament plugin that allow you to use ChatGPT out of the box within Filament Application.
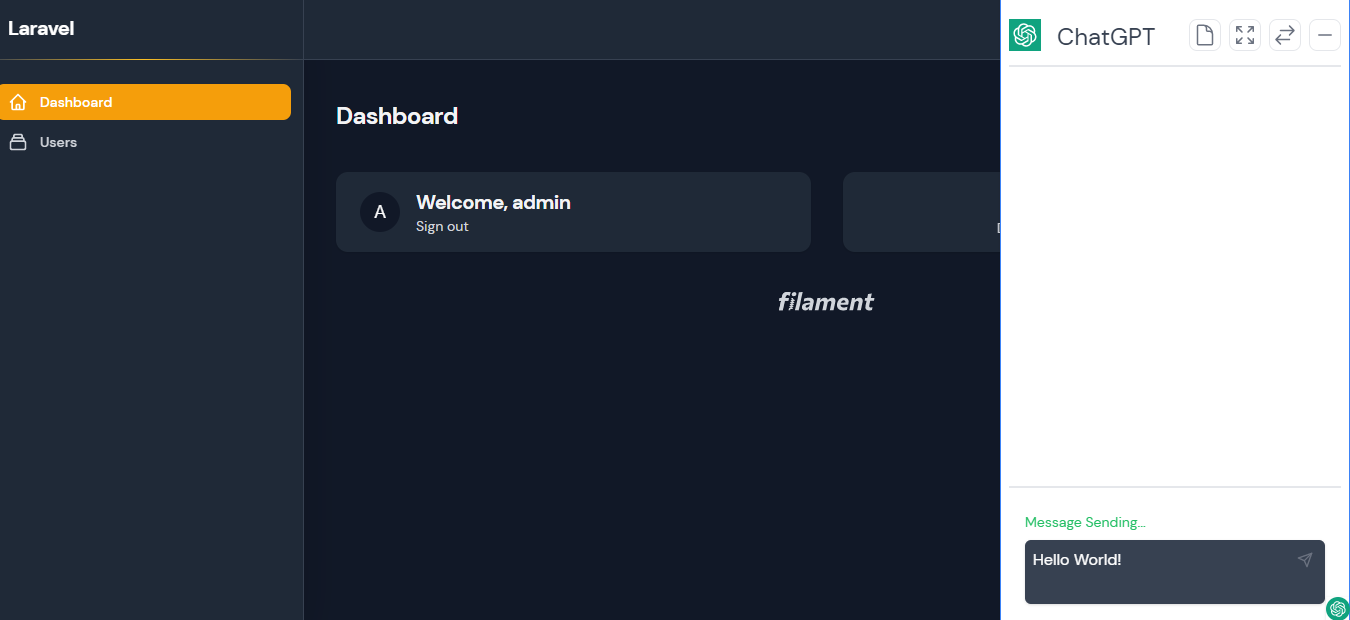
Preview:
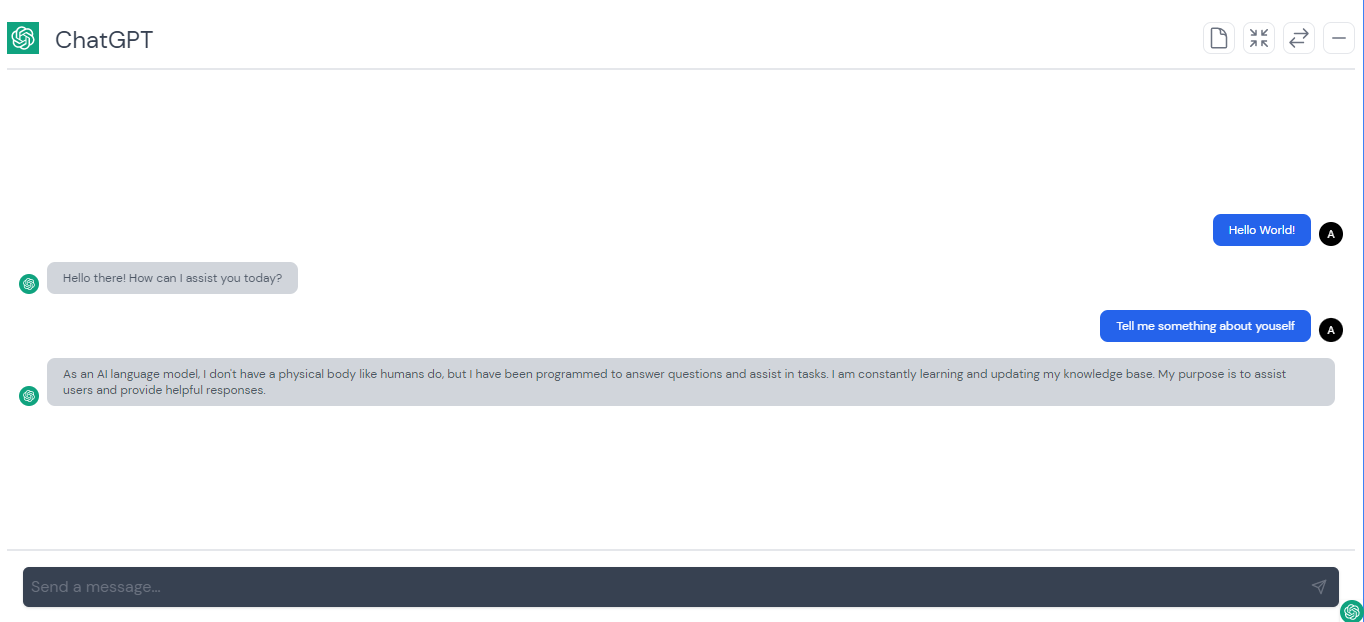
 Full Screen:
Full Screen:
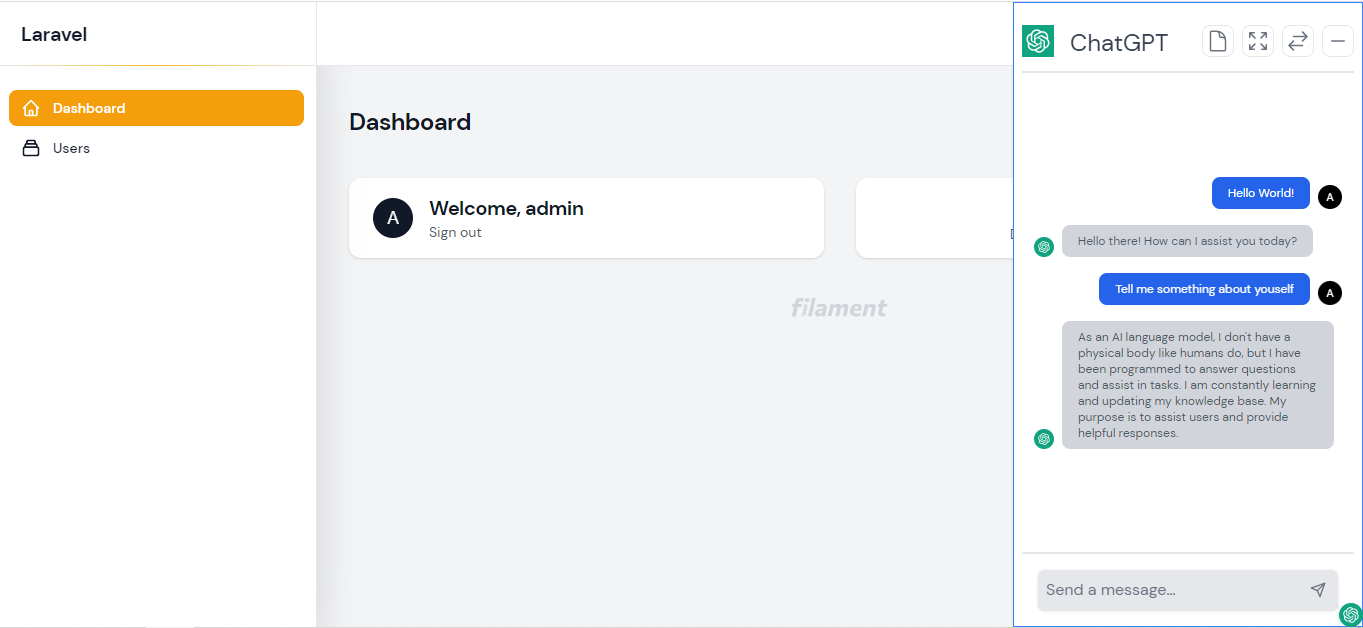
 Light Mode:
Light Mode:

- Integrate with ChatGPT
- Easy to Setup
- Shortcut allows control of panel in more convenient way
- Support for dark mode
First, you can install the package via composer:
composer require icetalker/filament-chatgpt-botFor Filament V2, Please lock the the version to v0.1.*:
composer require icetaker/filament-chatgpt-bot:"v0.1.3"Next, you can publish the config files with:
php artisan vendor:publish --tag="filament-chatgpt-bot-config"This will create a config/filament-chatgpt-bot.php configuration file in your project, which you can modify to your needs using environment variables:
OPENAI_API_KEY=sk-...
Go to admin panel, you will see a small icon in gray color on the bottom-right corner of every page. Click the icon, you will then see a chat panel. And now you can talk to OpenAI ChatGPT with the chat panel. Click the small icon again, the chat panel will become hidden again.
By optionally adding the OPENAI_PROXY to .env file, you could use http proxy to connect ChatGPT. Example as below:
OPENAI_PROXY=127.0.0.1:8080
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-chatgpt-bot-views"- By defult, there is a small chatgpt icon on bottom-right corner of admin panel after the package installed. You could hide the icon by setting
enabletofalseinconfig/filament-chatgpt-bot.phpfiles:
'enable' => false,This may require you publish config files.
- You could also render it in Panel Configuration like this:
public function panel(Panel $panel): Panel
{
return $panel
// ...
->renderHook(
'panels::body.end',
fn (): string => auth()->check() ? Blade::render('@livewire(\'livewire-ui-modal\')') : '',
);
}Set
enableinconfig/filament-chatgpt-bot.phpfiles, if you like to render it in Panel Configuration.
- Alternatively, you can add it to any blade file within livewire page if you like to do it manually:
<body>
...
@livewire('filament-chatgpt-bot')
</body>This is work for all livewire page in any Laravel Project, not just Filament. Please also make sure Tailwind CSS and Livewire were imported properly while use in other Laravel Project.
Please see CHANGELOG for more information on what has changed recently.
Please review our security policy on how to report security vulnerabilities.
Any Problem please email: martin.hwang@outlook.com.

