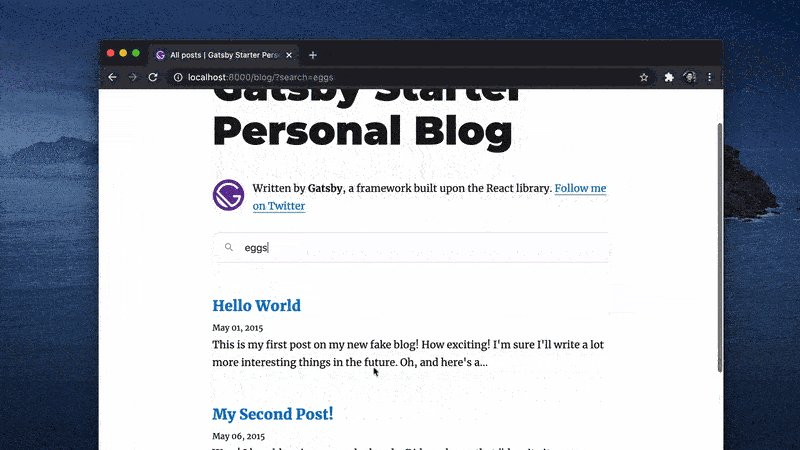
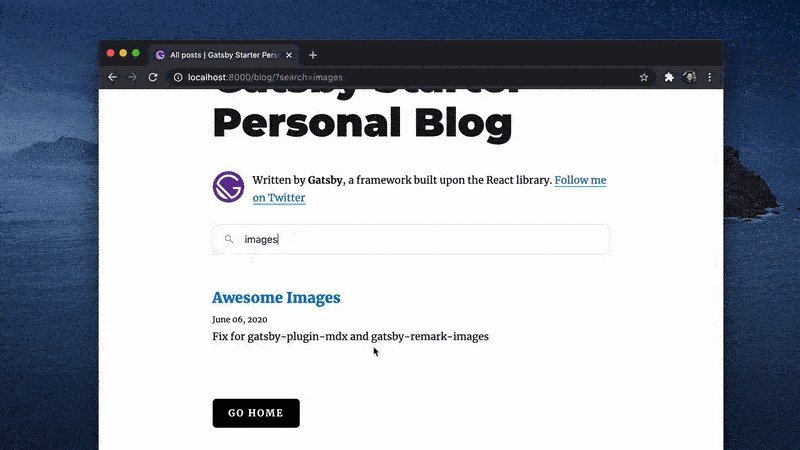
This is the search-enabled version of Gatsby Personal Starter Blog!
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the blog starter.
# create a new Gatsby site using the blog starter gatsby new my-blog-starter https://github.com/thomaswang/gatsby-personal-starter-blog -
Start developing.
Navigate into your new site’s directory and start it up.
cd my-blog-starter/ gatsby develop -
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
my-blog-starterdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
-
For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
-
To dive straight into code samples, head to our documentation. In particular, check out the Guides, API Reference, and Advanced Tutorials sections in the sidebar.
Start from this point in the Gatsby documentation to finish the set up for your personal Netlify CMS with authentication.