
A web app that helped my shared flat a lot to plan who cooks our daily meals.
I used no framework just pure javascript, html, css, php and a lightweight sqlite database.
It can easily be hosted on a raspberry pi in your local network.
Report Bug
·
Request Feature
Table of Contents
I developed this web app out of the need for more organization in our shared flat. We wanted to eat together and one of us should do the cooking. Paper based sign up sheets quickly led to frustration when you were hungry and nobody has cooked.
The web app is running on a Raspberry Pi in our local wifi and you can check the plan easily from your room. Over the time more and more features have been added.
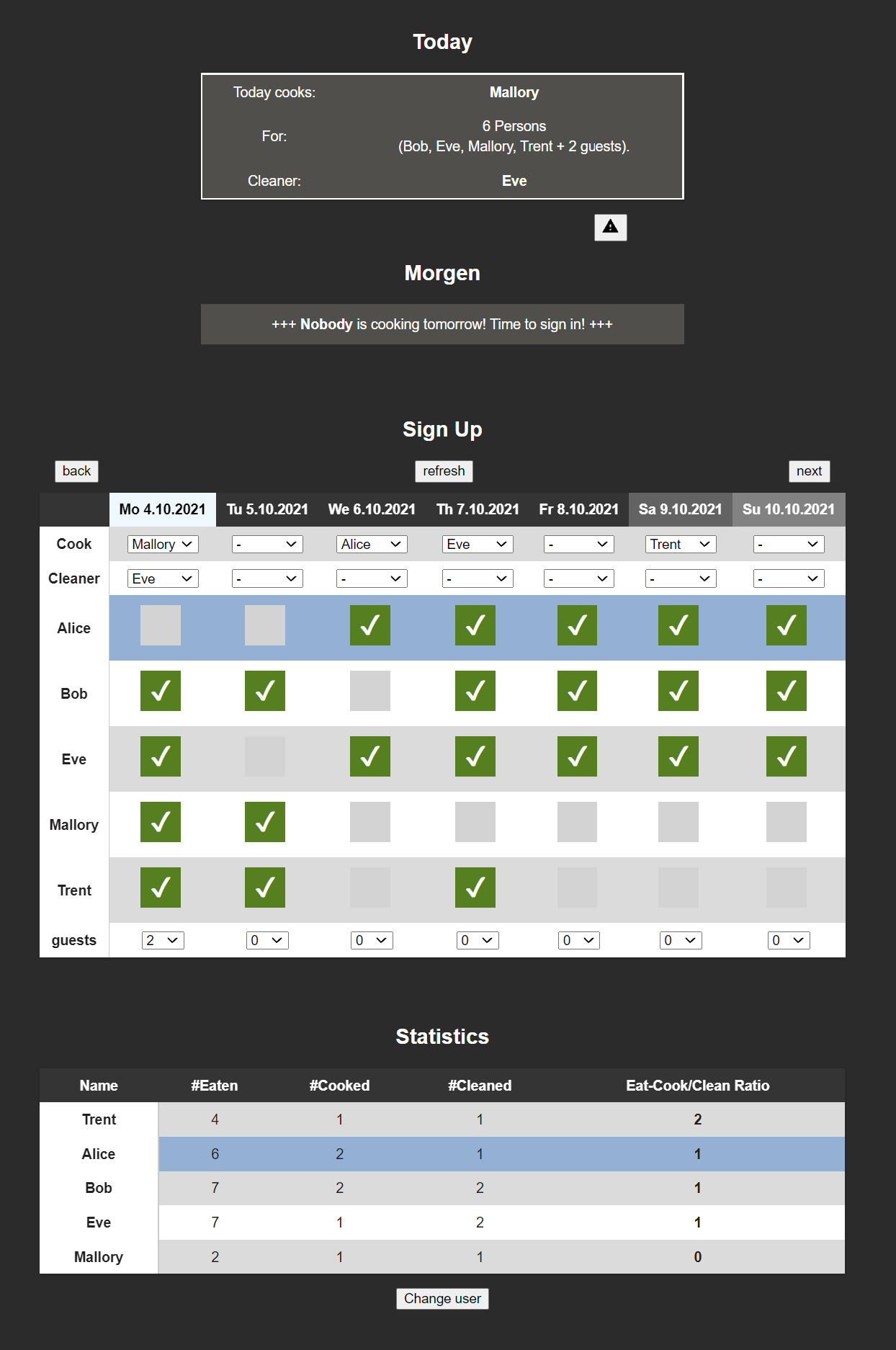
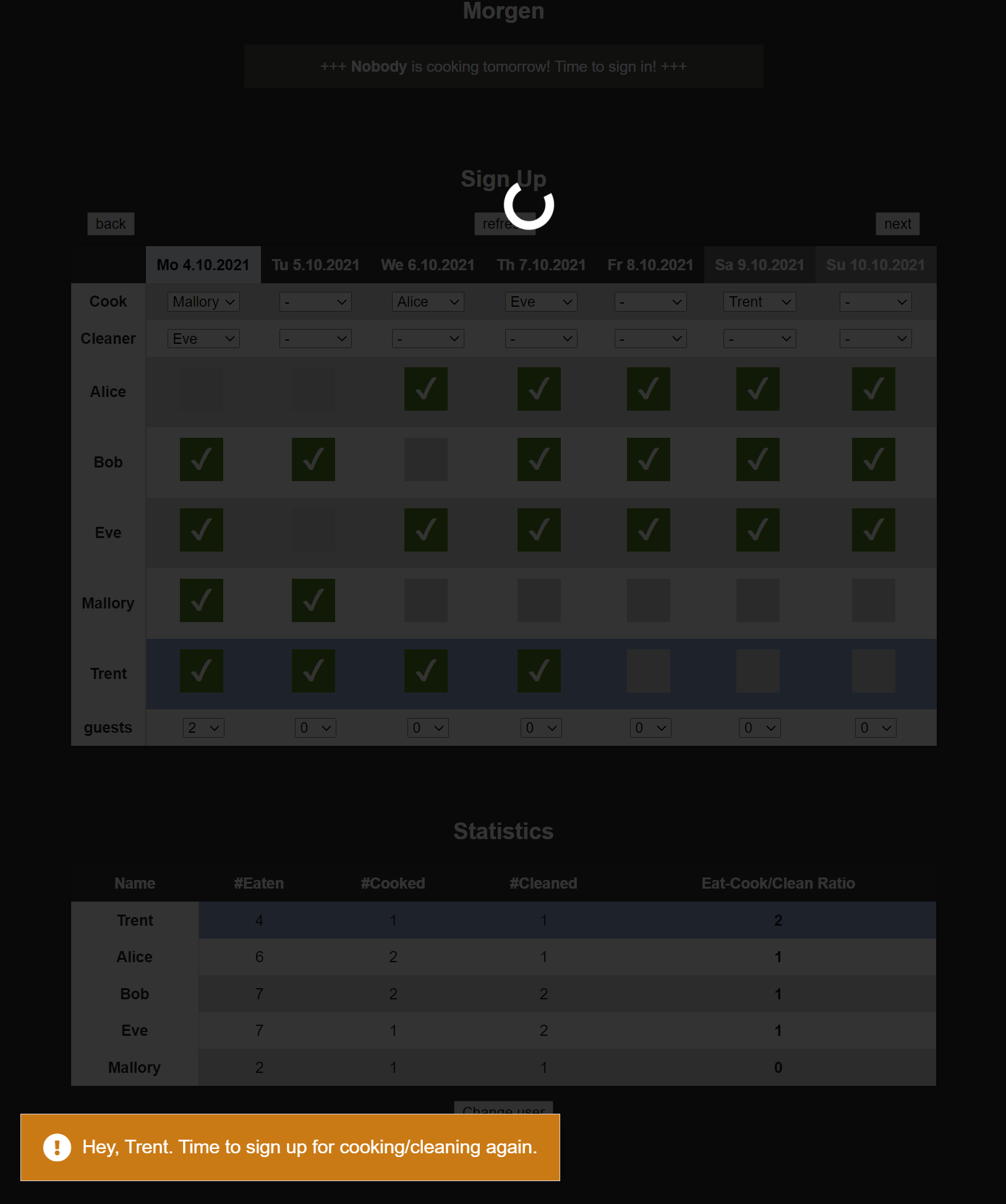
First of all you can sign up to eat, cook or clean after the meal. But there is more:
-
Information dashboard on the top with the important information about today and tomorrow.
-
Guests can be added to eat, cook or clean with you
-
A statistics table shows how fair the work is split
-
Customization for every user: Your rows are highlighted, you get personalized notifications.
-
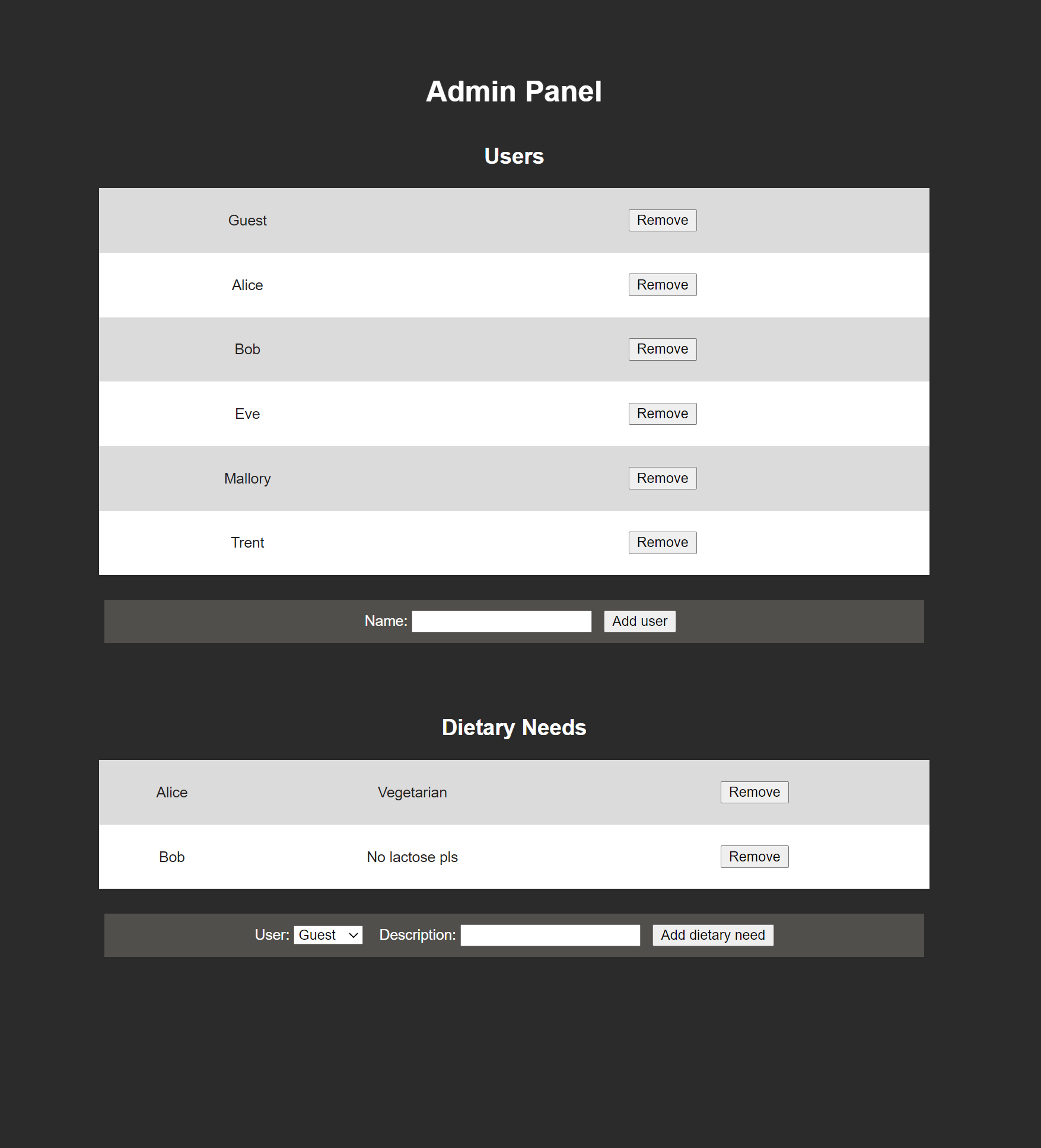
Dietary needs can be added and are shown to the cook
-
Admin Panel to add/remove users or dietary information (
/admin) -
For those who also use the Flatastic App you can add display your cleaning list on the page as well
-
Translation: All Strings are saved in one place and can easily be translated. German and English is already available.
| Custom Notification | Admin Panel | Cleaning List |
|---|---|---|
 |
 |
 |
The app runs in a regular webserver like Apache. You will need php and sqlite installed. Just clone the repo in the document root.
For Raspberry Pis you can follow this tutorial (phpLiteAdmin is already in database/index.php).
For testing and development I can recomend a docker devcontainer. Check out my devcontainer config repo.
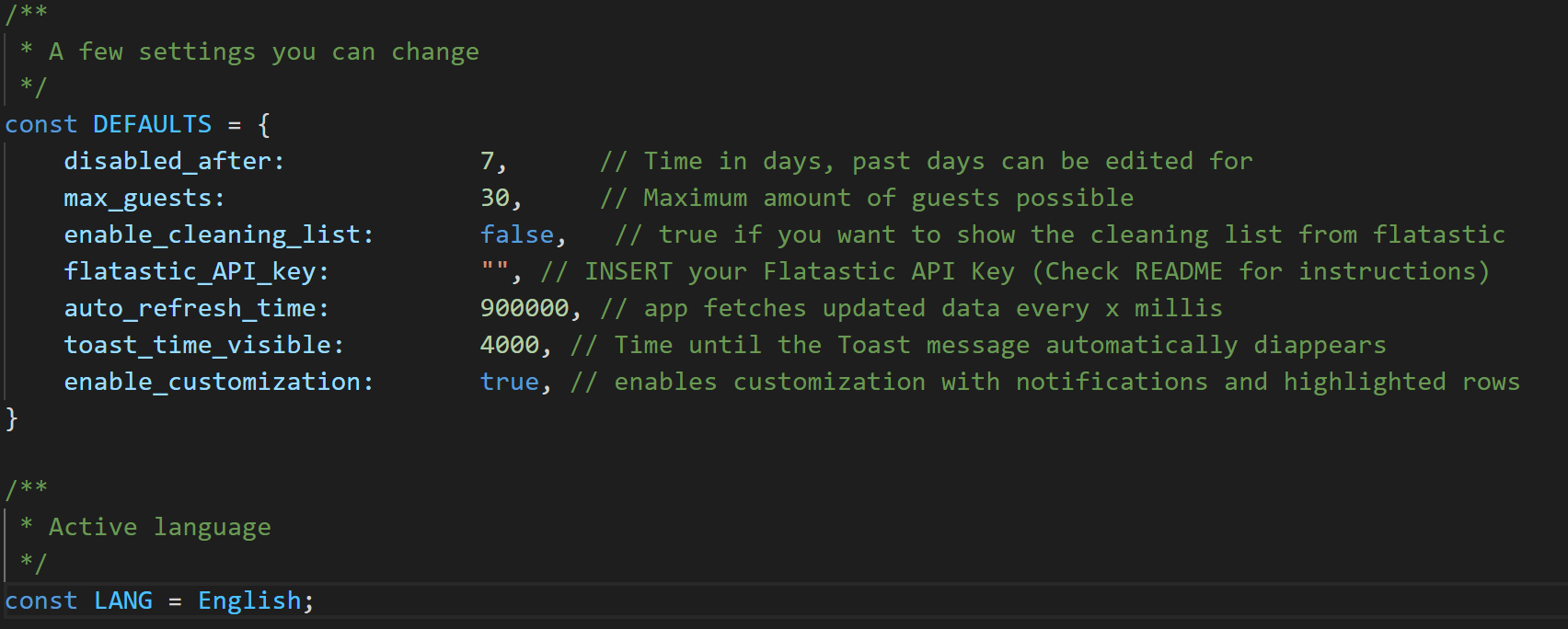
You can adjust the settings in src/settings.js and add language translation in src/language.js. In database/empty_food_db you can find an empty database clone (it's important that you keep a guest user with id -1)
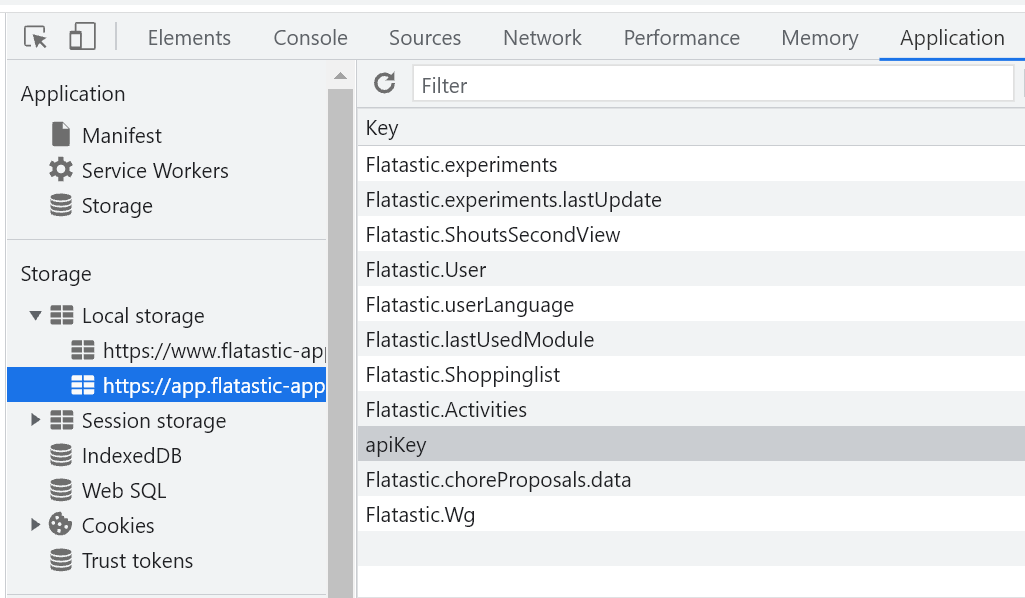
In order to display your Flatastic cleaning list. You need to set enable_cleaning_list: true and set your API key in flatastic_API_key. You can find your API key by logging in to your Flatastic Account over the WebApp and press ctrlshiftI to open the devtools. Under Application -> Local storage -> https://app.flatastic-... you can find the key.
Feel free to constribute. If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request