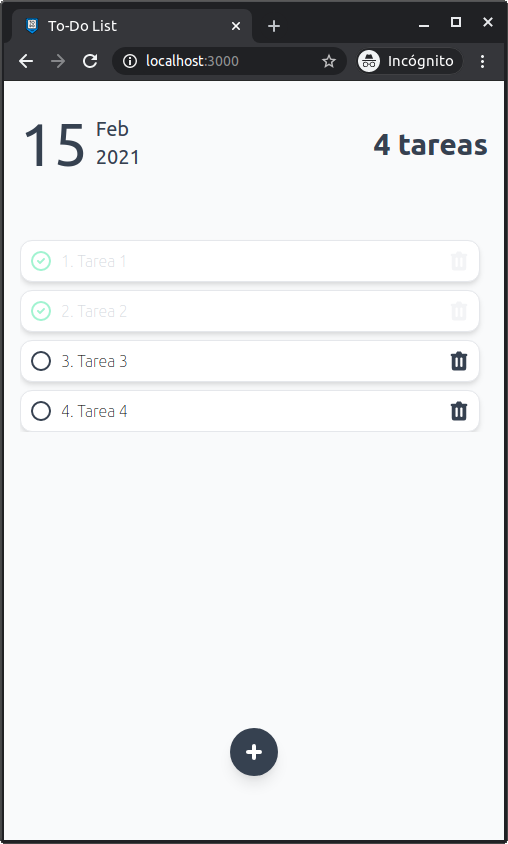
To do List developed with React using create-react-app, functional components and the useReducer and useEffect Hooks together with a basic custom Hook for handling forms. The Todos are stored in the localStorage.
If you want to see a demo of this project, you can visit the following link.
Run the following commands in a console:
git clone git@github.com:JDK-93/react-todo-list.git
cd react-todo-list
npm install
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.