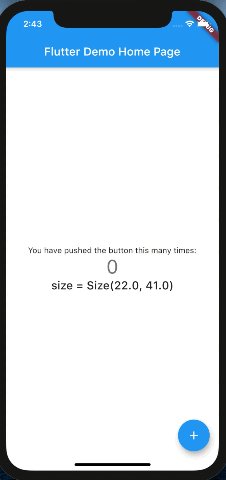
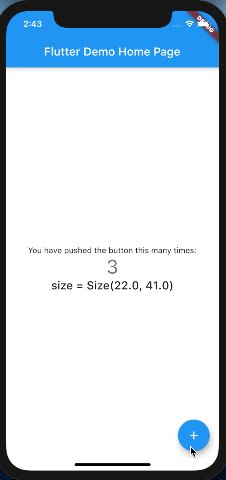
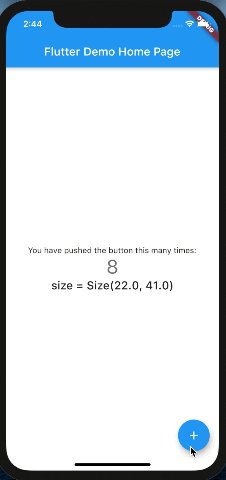
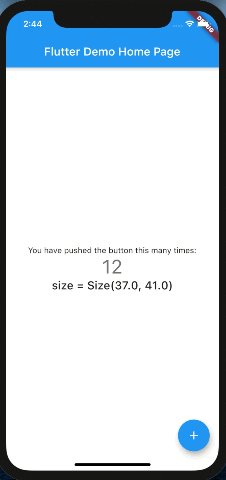
A flutter widget that calculates the size of it's child in runtime.
MeasuredSize Calculated the size of it's child in runtime. All you have to do is to wrap your widget with MeasuredSize and listen to size changes.
Complete example
MeasuredSize(
onChange: (Size size) {
setState(() {
print(size);
});
},
child: Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
);onChange will be called when the [Size] changes.
onChange will return the value ONLY once if it didn't change, and
it will NOT return a value if it's equals to Size.zero