A CSS library of Material Design Cards with no Javascript.
Creating and styling cards can be a chore. Especially if you're electing to use CSS and HTML5, strictly. Cards.css is a CSS library of cards that are easy to update.
Included in the collection are cards with dropdown extensions, varying text justifications (left, right, and center), and more. Each of the cards was created in the spirit of Material Design, and can be easily updated to fit your needs.
- Visit the Card Page and review the HTML code by clicking on the link that says 'Show HTML'. Why?:
-
To make sure the cards render correctly, you'll need to know the HTML tags being used (such as h4, p, & div names), the structure of each card example.
-
After you make sure you've created the correct div's and patterned the content you want to add to the source code structure listed in the demo page, you are ready to include my stylesheet!
-
Make sure to include this external stylesheet between the header tags in your html file:
https://s3.amazonaws.com/cards.css/cards.css -
To choose a specific card, find the class of card you want to use:
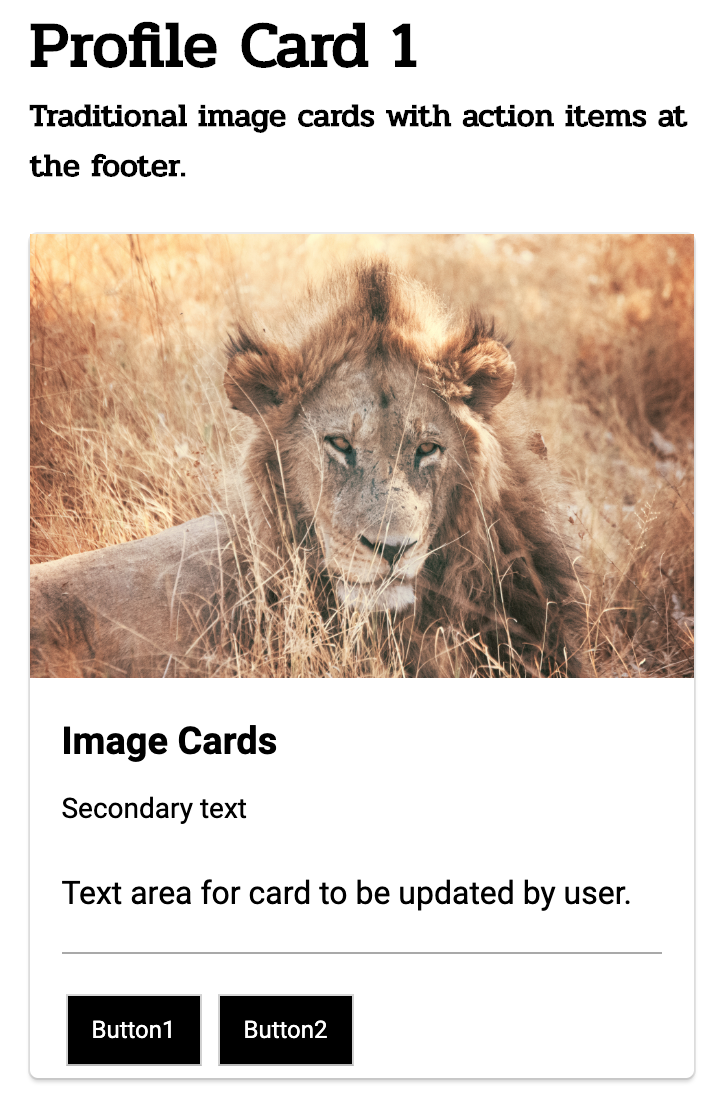
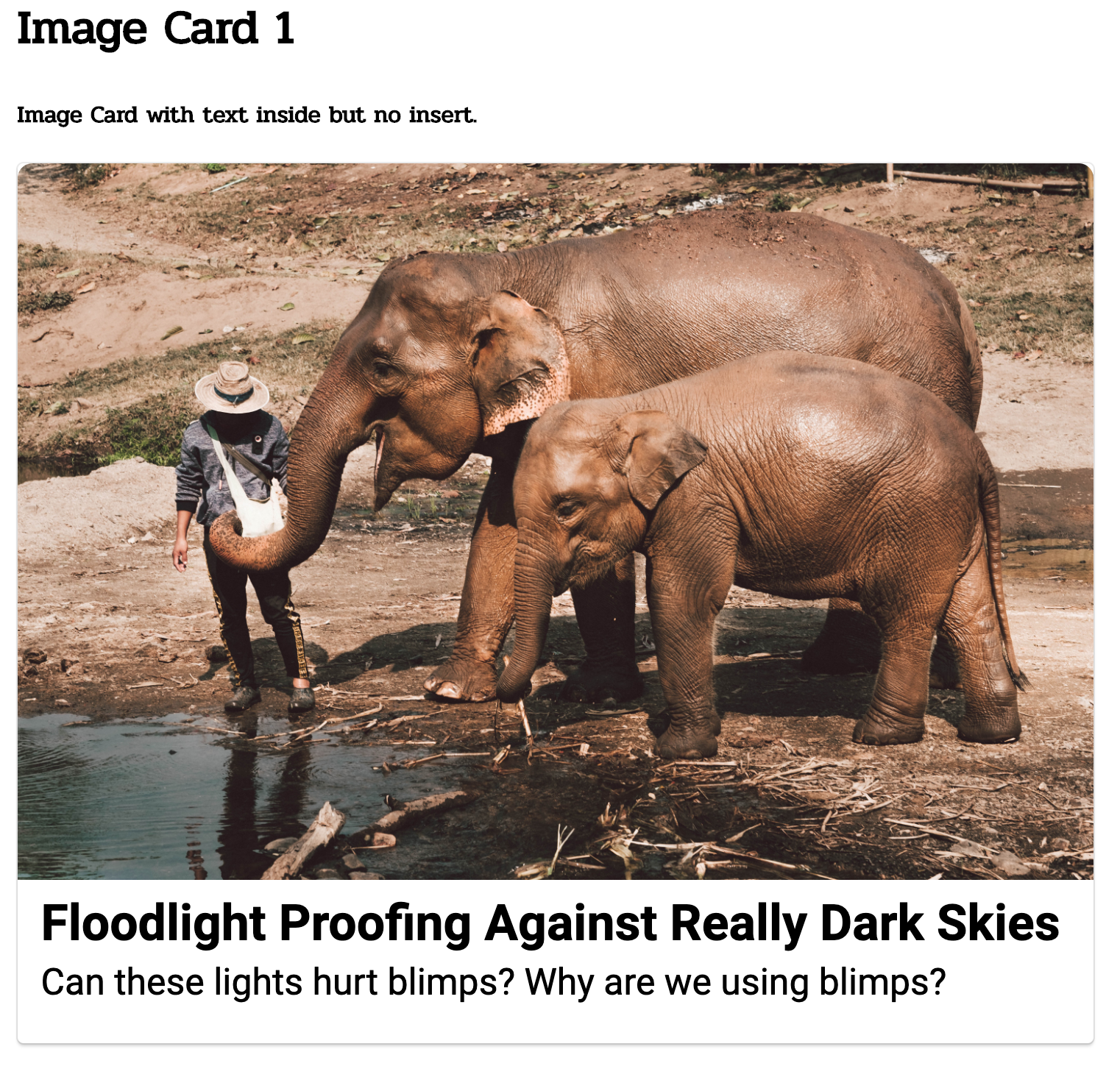
Type of Card Class Name Profile Card profileCard1 2nd Profile Card profileCard2 3rd Profile Card profileCard3 Drop Down Card dropDownCard Image Card imageCard1 Icon Card iconCard -
Once you've identified the Class Name for the card style you wish to use, create the div class for the card, and add the class name to the div you create:
<div class="profileCard1">
(In this area, that's where you would add the structures of the html for the card based on the images you'll see in the) 'Cards Page.'
</div>
In the listed above example, the card will take on the stylings listed for Profile Card 1. Once you have these steps down, you are ready to implement the style sheet.