| CI | win-x64 | linux-x64 | osx-x64 | Examples (win-x64) |
Softphone (win-x64) |
|---|---|---|---|---|---|
| AppVeyor | |||||
| GitHub Actions | |||||
| Azure DevOps |
This fully C# library can be used to add Real-time Communications, typically audio and video calls, to .NET applications.
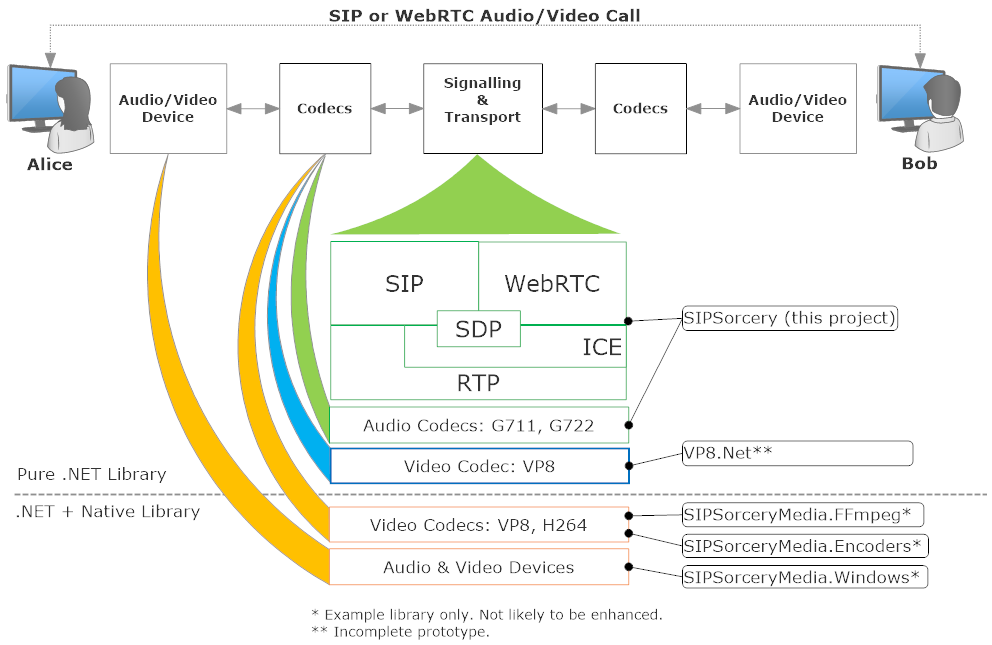
The diagram below is a high level overview of a Real-time audio and video call between Alice and Bob. It illustrates where the SIPSorcery and associated libraries can help.
Supports both VoIP (get started) and WebRTC (get started).
Some of the protocols supported:
- Session Initiation Protocol (SIP),
- Real-time Transport Protocol (RTP),
- Web Real-time Communications (WebRTC), as of 26 Jan 2021 now an official IETF and W3C specification,
- Interactive Connectivity Establishment (ICE),
- SCTP, SDP, STUN and more.
Media End Points - Audio/Video Sinks and Sources:
-
The main
SIPSorcerylibrary does not provide access to audio and video devices or native codecs. Providing cross platform access to to these features on top of .NET is a large undertaking. A number of separate demonstration libraries show some different approaches to accessing audio/video devices and wrapping codecs with .NET.- SIPSorceryMedia.Windows: An example of a Windows specific library that provides audio capture and playback.
- SIPSorceryMedia.Encoders: An example of a Windows specific wrapper for the VP8 video codec.
- SIPSorceryMedia.FFmpeg: An example of a cross platform library that features audio and video codecs using PInvoke and FFmpeg.
- Others: Contributions welcome. Frequently requested are Xamarin Forms on Android/iOS and Unix (Linux and/or Mac). New implementations need to implement one or more of the Audio Sink/Source and/or Video Sink/Source interfaces from SIPSorceryMedia.Abstractions.
-
This library provides only a small number of audio and video codecs (G711 and G722). Additional codecs, particularly video ones, require C or C++ libraries. An effort is underway to port the VP8 video codec to C# see VP8.Net.
The library is compliant with .NET Standard 2.0 (encompassing .NET Core 2.0+), .NET Framework 4.6.1 (theoretically also encompassed by netstandard2.0 but set as an explicit target due to compatibility issues between the two), .NET 5 and .NET 6. The demo applications mainly target .NET Core 3.1 with newer ones targeting .NET 5 or 6. The library is available via NuGet.
For .NET Core and .NET 5 & 6:
dotnet add package SIPSorceryWith Visual Studio Package Manager Console (or search for SIPSorcery on NuGet):
Install-Package SIPSorceryClass reference documentation and articles explaining common usage are available at https://sipsorcery-org.github.io/sipsorcery/.
A free SIP account for GitHub users that can be used for SIP and WebRTC testing is available at sipsorcery.cloud.
For WebRTC testing the webrtc-echoes project has a number of basic WebRTC implementations in different libraries. It includes a set of docker images which can be useful for testing during WebRTC application development.
Note, the examples below have been updated for .NET 6. They can be made to work with .NET 5 and .NET Core but will require some adjustments to the instructions below.
The simplest possible example to place an audio-only SIP call is shown below. This example relies on the Windows specific SIPSorceryMedia.Windows library to play the received audio and only works on Windows (due to lack of .NET audio device support on non-Windows platforms).
dotnet new console --name SIPGetStarted --framework net6.0 --target-framework-override net6.0-windows10.0.22000
cd SIPGetStarted
dotnet add package SIPSorcery
dotnet add package SIPSorceryMedia.Windows --prerelease
# Paste the code below into Program.cs.
dotnet run
# If successful you will hear a "Hello World" announcement.string DESTINATION = "helloworld@sipsorcery.cloud";
Console.WriteLine("SIP Get Started");
var userAgent = new SIPSorcery.SIP.App.SIPUserAgent();
var winAudio = new SIPSorceryMedia.Windows.WindowsAudioEndPoint(new SIPSorcery.Media.AudioEncoder());
var voipMediaSession = new SIPSorcery.Media.VoIPMediaSession(winAudio.ToMediaEndPoints());
// Place the call and wait for the result.
bool callResult = await userAgent.Call(DESTINATION, null, null, voipMediaSession);
Console.WriteLine($"Call result {(callResult ? "success" : "failure")}.");
Console.WriteLine("Press any key to hangup and exit.");
Console.ReadLine();The GetStarted example contains the full source and project file for the example above.
The three key classes in the above example are described in dedicated articles:
The examples folder contains sample code to demonstrate other common SIP/VoIP cases.
The WebRTC specifications do not include directions about how signaling should be done (for VoIP the signaling protocol is SIP; WebRTC has no equivalent). The example below uses a simple JSON message exchange over web sockets for signaling. Part of the reason the Getting Started WebRTC is longer than the Getting Started VoIP example is the need for custom signaling.
The example requires two steps:
- Run the
dotnetconsole application, - Open an HTML page in a browser on the same machine.
The full project file and code are available at WebRTC Get Started.
The example relies on the Windows specific SIPSorceryMedia.Encoders package, which is mainly a wrapper around libvpx. Hopefully in the future there will be equivalent packages for other platforms.
Step 1:
dotnet new console --name WebRTCGetStarted
cd WebRTCGetStarted
dotnet add package SIPSorcery
dotnet add package SIPSorceryMedia.Encoders --prerelease
# Paste the code below into Program.cs.
dotnet runusing System;
using System.Linq;
using System.Net;
using System.Threading.Tasks;
using SIPSorcery.Media;
using SIPSorcery.Net;
using SIPSorceryMedia.Encoders;
using WebSocketSharp.Server;
namespace demo
{
class Program
{
private const int WEBSOCKET_PORT = 8081;
static void Main()
{
Console.WriteLine("WebRTC Get Started");
// Start web socket.
Console.WriteLine("Starting web socket server...");
var webSocketServer = new WebSocketServer(IPAddress.Any, WEBSOCKET_PORT);
webSocketServer.AddWebSocketService<WebRTCWebSocketPeer>("/", (peer) => peer.CreatePeerConnection = () => CreatePeerConnection());
webSocketServer.Start();
Console.WriteLine($"Waiting for web socket connections on {webSocketServer.Address}:{webSocketServer.Port}...");
Console.WriteLine("Press any key exit.");
Console.ReadLine();
}
private static Task<RTCPeerConnection> CreatePeerConnection()
{
var pc = new RTCPeerConnection(null);
var testPatternSource = new VideoTestPatternSource(new VpxVideoEncoder());
MediaStreamTrack videoTrack = new MediaStreamTrack(testPatternSource.GetVideoSourceFormats(), MediaStreamStatusEnum.SendOnly);
pc.addTrack(videoTrack);
testPatternSource.OnVideoSourceEncodedSample += pc.SendVideo;
pc.OnVideoFormatsNegotiated += (formats) => testPatternSource.SetVideoSourceFormat(formats.First());
pc.onconnectionstatechange += async (state) =>
{
Console.WriteLine($"Peer connection state change to {state}.");
switch(state)
{
case RTCPeerConnectionState.connected:
await testPatternSource.StartVideo();
break;
case RTCPeerConnectionState.failed:
pc.Close("ice disconnection");
break;
case RTCPeerConnectionState.closed:
await testPatternSource.CloseVideo();
testPatternSource.Dispose();
break;
}
};
return Task.FromResult(pc);
}
}
}Step 2:
Create an HTML file, paste the contents below into it, open it in a browser that supports WebRTC and finally press the start button.
<!DOCTYPE html>
<head>
<script type="text/javascript">
const WEBSOCKET_URL = "ws://127.0.0.1:8081/"
var pc, ws;
async function start() {
pc = new RTCPeerConnection();
pc.ontrack = evt => document.querySelector('#videoCtl').srcObject = evt.streams[0];
pc.onicecandidate = evt => evt.candidate && ws.send(JSON.stringify(evt.candidate));
ws = new WebSocket(document.querySelector('#websockurl').value, []);
ws.onmessage = async function (evt) {
var obj = JSON.parse(evt.data);
if (obj?.candidate) {
pc.addIceCandidate(obj);
}
else if (obj?.sdp) {
await pc.setRemoteDescription(new RTCSessionDescription(obj));
pc.createAnswer()
.then((answer) => pc.setLocalDescription(answer))
.then(() => ws.send(JSON.stringify(pc.localDescription)));
}
};
};
async function closePeer() {
await pc?.close();
await ws?.close();
};
</script>
</head>
<body>
<video controls autoplay="autoplay" id="videoCtl" width="640" height="480"></video>
<div>
<input type="text" id="websockurl" size="40" />
<button type="button" class="btn btn-success" onclick="start();">Start</button>
<button type="button" class="btn btn-success" onclick="closePeer();">Close</button>
</div>
</body>
<script>
document.querySelector('#websockurl').value = WEBSOCKET_URL;
</script>Result:
If successful the browser should display a test pattern image.
The examples folder contains sample code to demonstrate other common WebRTC cases.