This creates a website with a fullscreen map of points from a Google Spreadsheet with latitude and longitude columns.
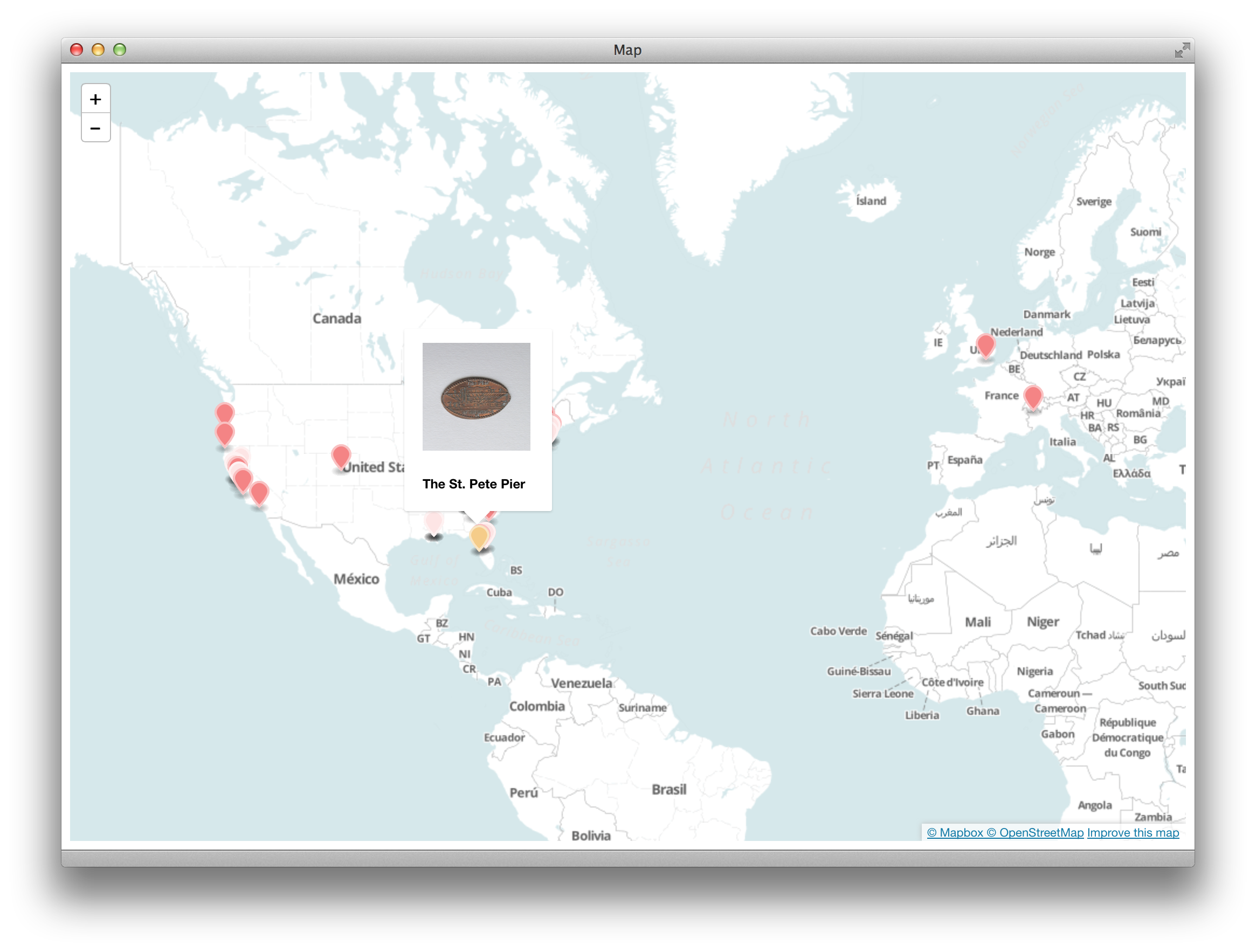
- View the sample site.
- View the sample spreadsheet.
- Fork this project (hit that button at the ⤴︎ top right).
- Create a new Google spreadsheet with at least these two columns:
latlong
- Set your spreadsheet's share setting to "anyone with the link can view"
- Click File -> Publish to the web -> Start Publishing and copy the URL it gives you.
- Give your spreadsheet some data!
- Back in GitHub, on your fork's page (it should be github.com/yourusername/mappy), edit the
index.htmlfile by clicking the file name to view the file and then 'edit' to make changes. You must change:
- The
URLvariable on line 29 to the key (or full URL) from your spreadsheet. - On line 32 replace
["placename", "photo-url"]with column headers from your spreadsheet that you'd like to use in your map marker's popup. - If you don't want a popup, delete lines 35 - 37, and change line 48 to
Sheetsee.addMarkerLayer(geoJSON, map).
- If you want to change more things, go for it and checkout the comments in the file for suggetions.
- Commit your changes. At the bottom of the page your editing on, click the green commit button.
- View your page! Visit:
yousername.github.io/mappyto see your page, live!
Here are some other things you may want to do.
- Change your repository's name. Because maybe 'mappy' isn't right for you. Click the Settings icon on your fork's GitHub page to change the name.
- Add a custom domain. If you don't like the default github.io/repo naming scheme, you can use a custom domain that you own. Here are instructions on how.
- Change map tiles! You can design your own with Mapbox here.