Sample integration project between Salesforce and a React application.
This app demonstrates the following concepts:
- using JSforce as a Salesforce client
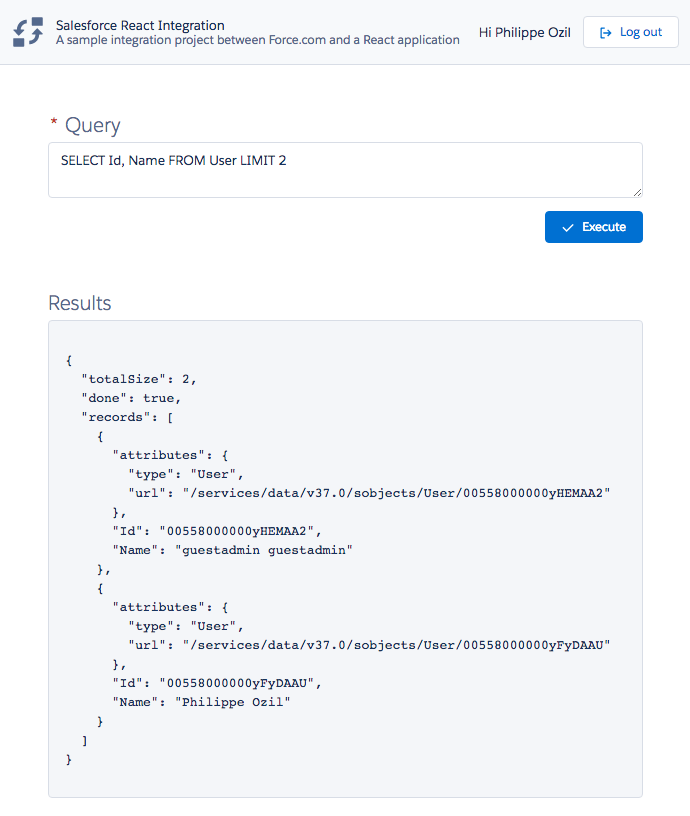
- authenticating with OAuth 2.0 (login, logout, retrieving session info)
- using the REST API to run a SOQL query
- using the Lightning Design System (LDS) in a React application (all the CSS and icons of this app are provided by LDS)
The source code of this app is structured in the following way:
- the
clientdirectory holds the React app - the
serverdirectory holds the node.js app that acts as a middleware with the Salesforce Platform
If you are building a React app with LDS, consider using the React LDS base components.
-
Create a Connected App in Salesforce.
-
Create a
.envfile in the root directory of this project and add this content (make sure to replace the values):loginUrl='https://login.salesforce.com' callbackUrl='http://localhost:8080/auth/callback' consumerKey='YOUR_CLIENT_KEY' consumerSecret='YOUR_CLIENT_SECRET' apiVersion='53.0' isHttps='false' sessionSecretKey='A_SECRET_STRING' -
Run
npm run buildto build the app. -
Run
npm startto start the app.