Leaflet layer control with support for grouping overlays together. Also supports making groups exclusive (radio instead of checkbox).
Include the compressed JavaScript and CSS files located in the /dist folder.
This project is also available via bower and jspm:
bower install leaflet-groupedlayercontrol
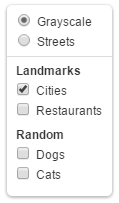
Add groupings to your overlay layers object, and swap out the default layer control with the new one.
var groupedOverlays = {
"Landmarks": {
"Motorways": motorways,
"Cities": cities
},
"Points of Interest": {
"Restaurants": restaurants
}
};
L.control.groupedLayers(baseLayers, groupedOverlays).addTo(map);For added functionality, pass options when creating the layer control.
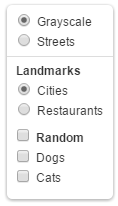
var options = {
// Make the "Landmarks" group exclusive (use radio inputs)
exclusiveGroups: ["Landmarks"],
// Show a checkbox next to non-exclusive group labels for toggling all
groupCheckboxes: true
};
L.control.groupedLayers(baseLayers, groupedOverlays, options).addTo(map);Adding a layer individually works similarly to the default layer control, except that you can also specify a group name, along with the layer and layer name.
layerControl.addOverlay(cities, "Cities", "Landmarks");This plugin only affects how the layers are displayed in the layer control, and not how they are rendered or layered on the map.
Grouping base layers is not currently supported, but adding exclusive layer groups is. Layers in an exclusive layer group render as radio inputs.
leaflet-groupedlayercontrol is free software, and may be redistributed under the MIT-LICENSE.