React Typescript example Project with Axios and Web API
Build a React Typescript and Axios CRUD example to consume Web API with Router & Bootstrap 4.
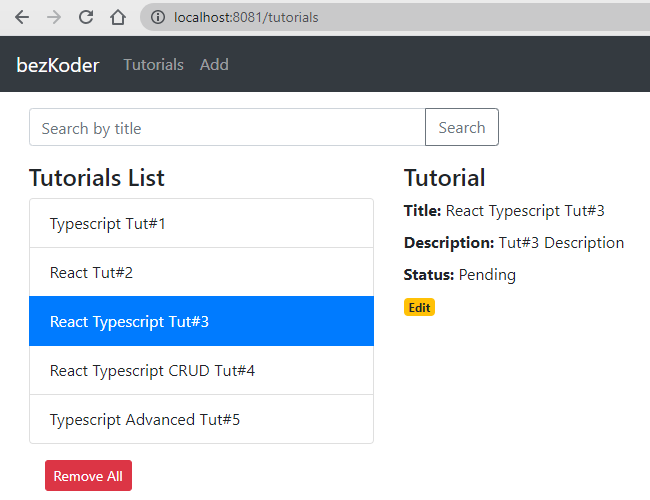
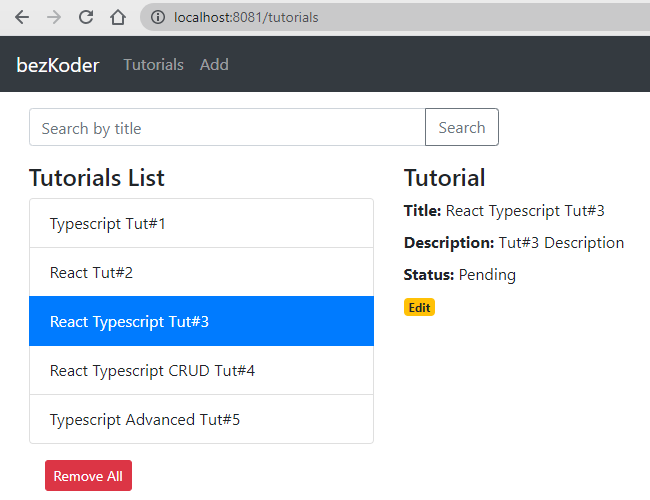
React Tutorial Application in that:
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- There is a Search bar for finding Tutorials by title.

For instruction, please visit:
React Typescript example Project with Axios and Web API
Related Posts:
React Hooks Typescript example Project with Axios and Web API
React (Javascript) CRUD example to consume Web API
React Redux CRUD App example with Rest API
React (Hooks) CRUD example to consume Web API
React Table example: CRUD App with react-table v7
Using Material UI instead of Bootstrap:
React Material UI examples with a CRUD Application
More Practice:
React Pagination example
React File Upload example
React JWT Authentication & Authorization example
React + Redux: JWT Authentication & Authorization example
Fullstack with Node.js Express:
React.js + Node.js Express + MySQL
React.js + Node.js Express + PostgreSQL
React.js + Node.js Express + MongoDB
Fullstack with Spring Boot:
React.js + Spring Boot + MySQL
React.js + Spring Boot + PostgreSQL
React.js + Spring Boot + MongoDB
Fullstack with Django:
React.js + Django Rest Framework
Serverless:
React Firebase CRUD App with Realtime Database
React Firestore CRUD App example | Firebase Cloud Firestore
Integration (run back-end & front-end on same server/port)
How to integrate React.js with Spring Boot
Integrate React with Node.js Express on same Server/Port
This project was bootstrapped with Create React App.
.env
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.