A local school has decided to put together a flash card application, Flashcard-o-matic, to help their students study online. Teachers will use this application to create decks of flash cards for the subjects that they teach, and students will study the decks. The school needs you to build the application that the students and teachers will use.
Can use this application too create decks of flash cards. This is a web application for studying with flash cards. You can also create decks and cards.
- Installing packages via NPM
- Running tests from the command line
- Writing React function components
- Creating routes, including nested routes, using React Router
- Using hooks like useState(), useParams(), and useHistory()
- Debugging React code through console output and using the VS Code debugg
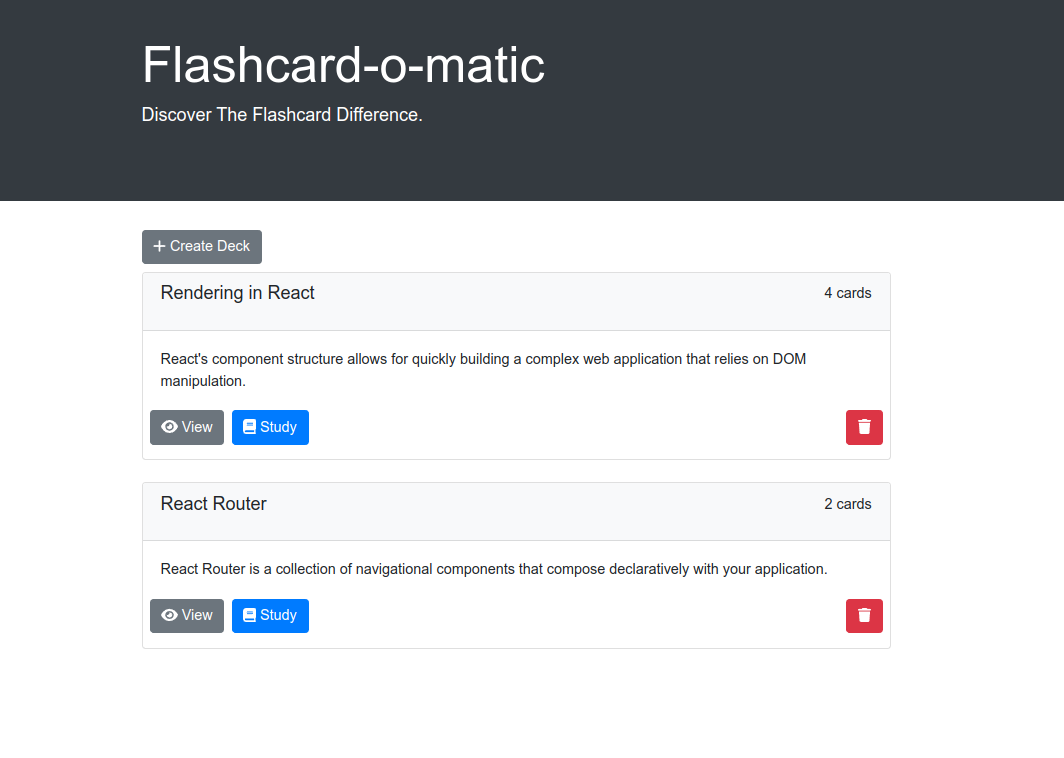
The home page shows:
- Create Deck button: which will send you to the create deck page
- Then a list of your made decks
- And also have buttons to View, Study and Delete deck
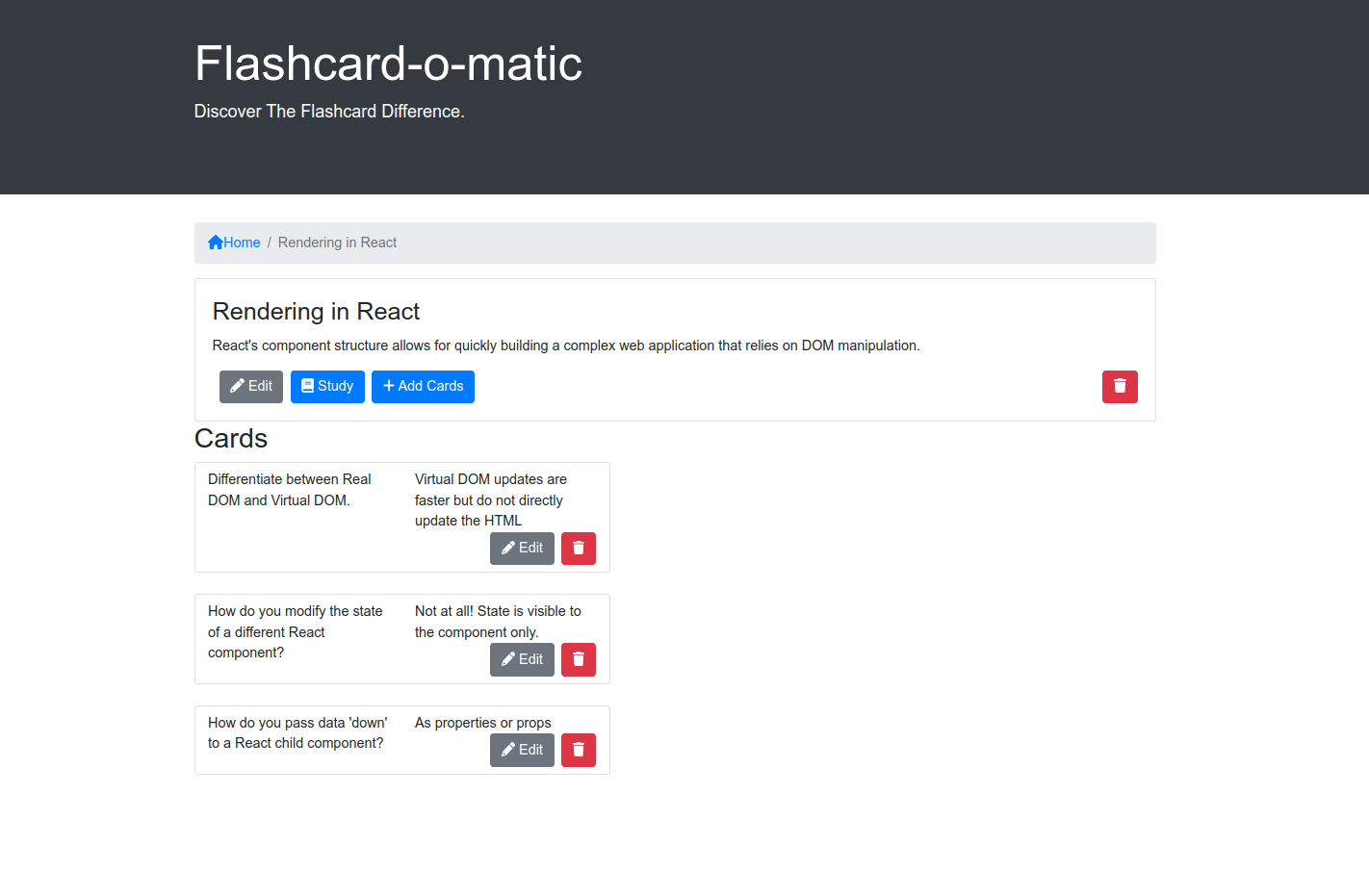
Here you can see your deck details.
- You can edit, study, delete or add card to your deck.
- You can also edit and delete card
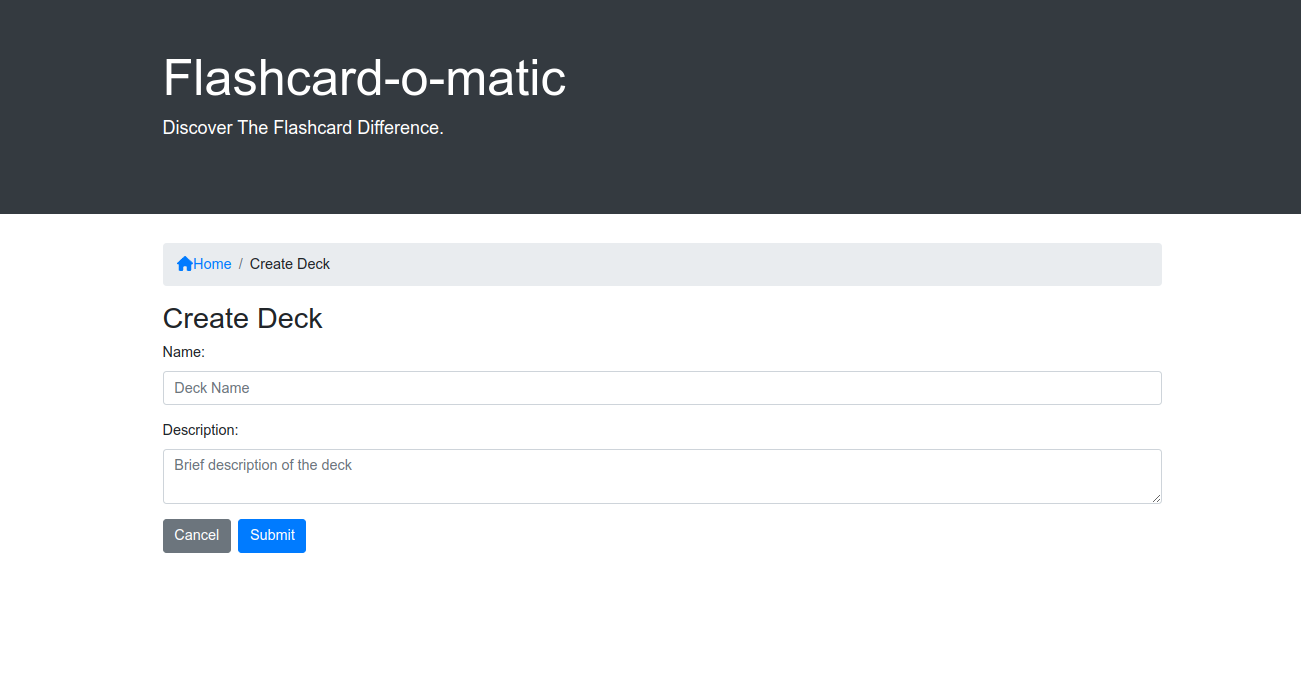
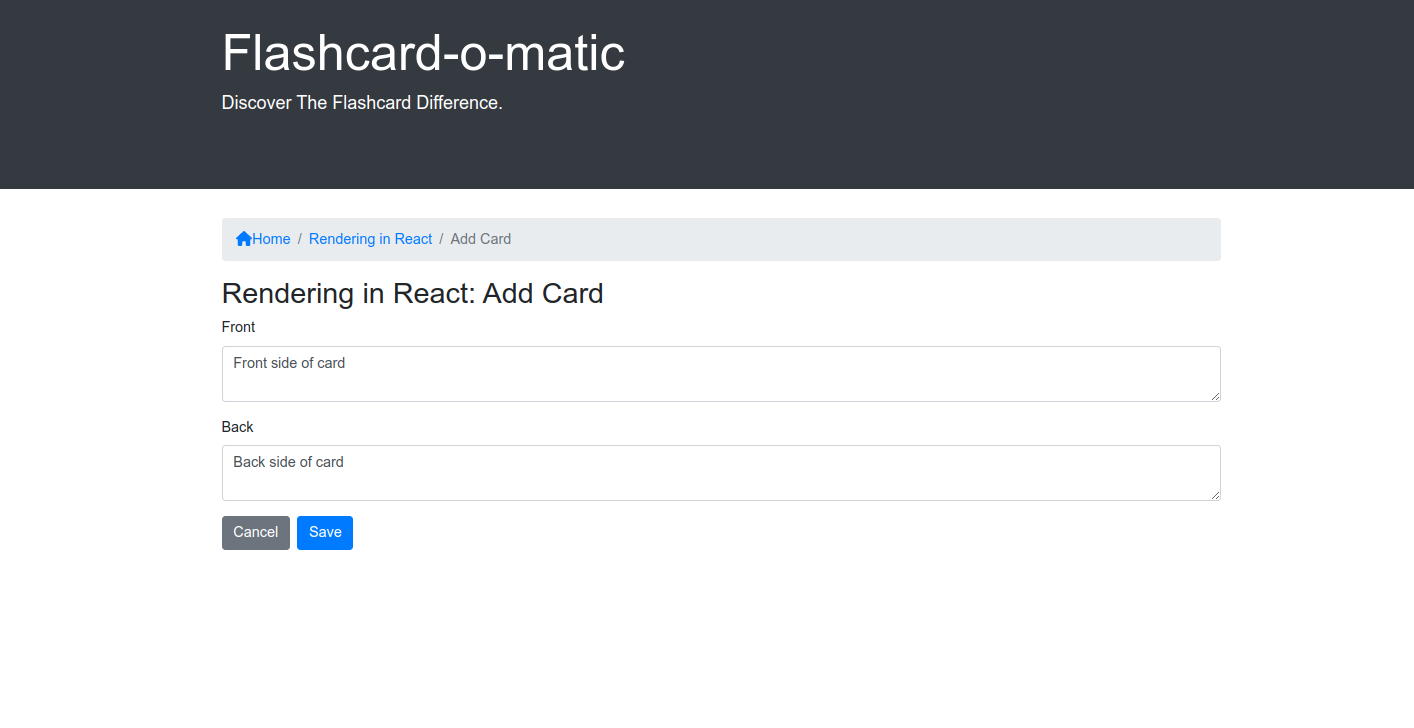
This is where you can create you deck:
- There are two fields for the Name and Description of deck
- Also two button to cancel and submit
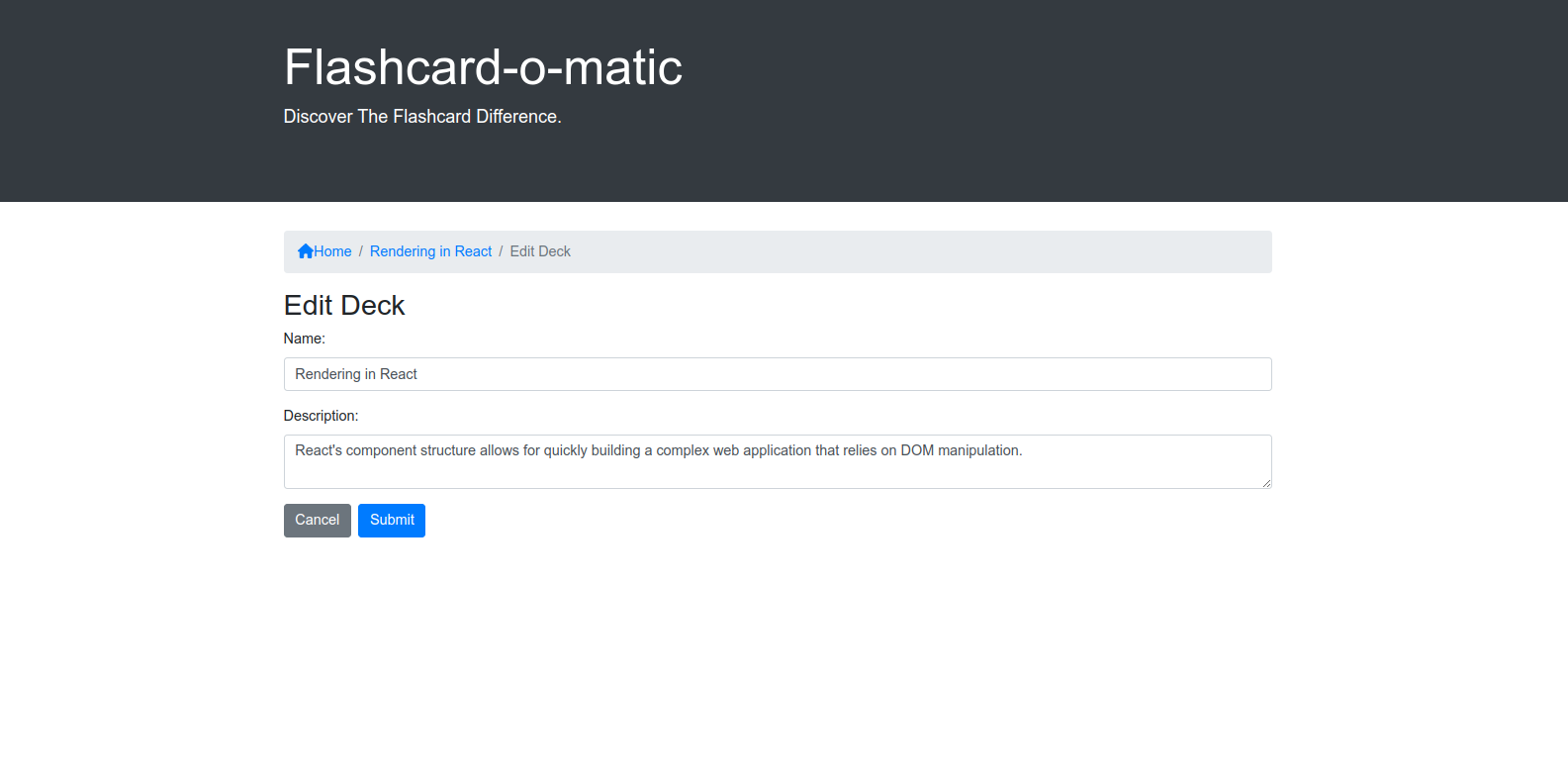
Similar to create deck just for already made deck instead of new one.
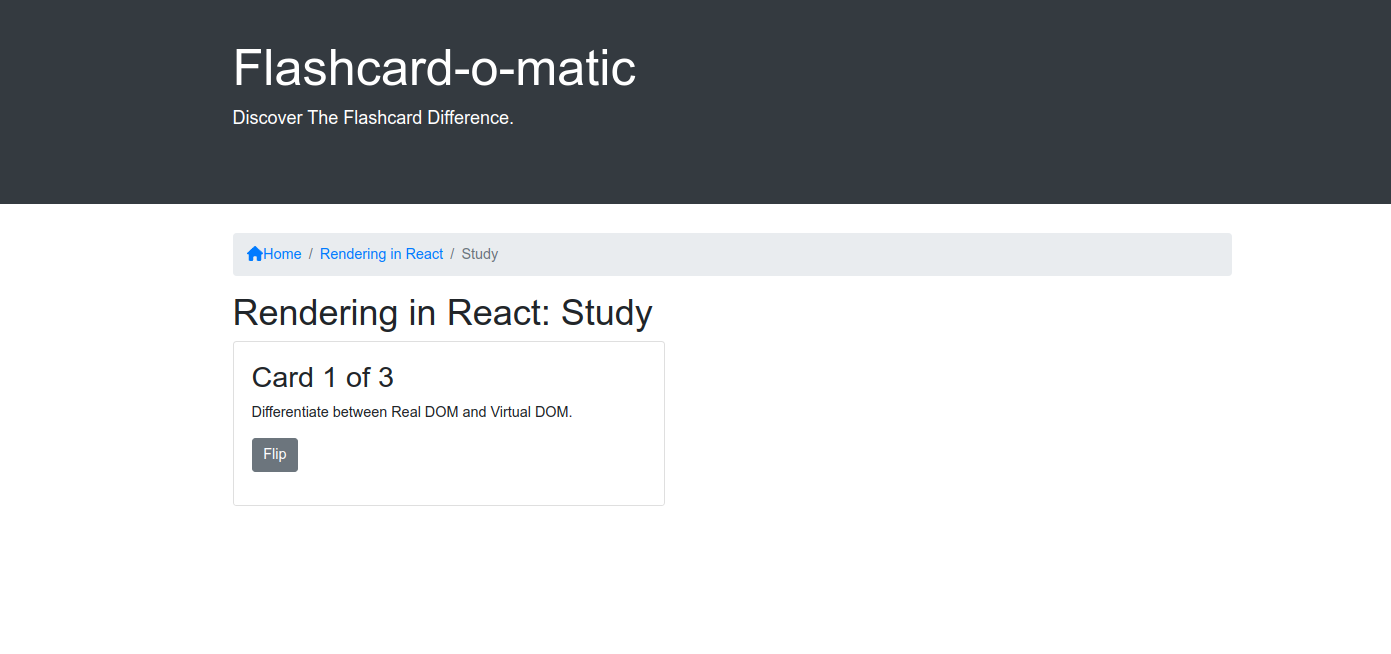
Here you start studying for your cards
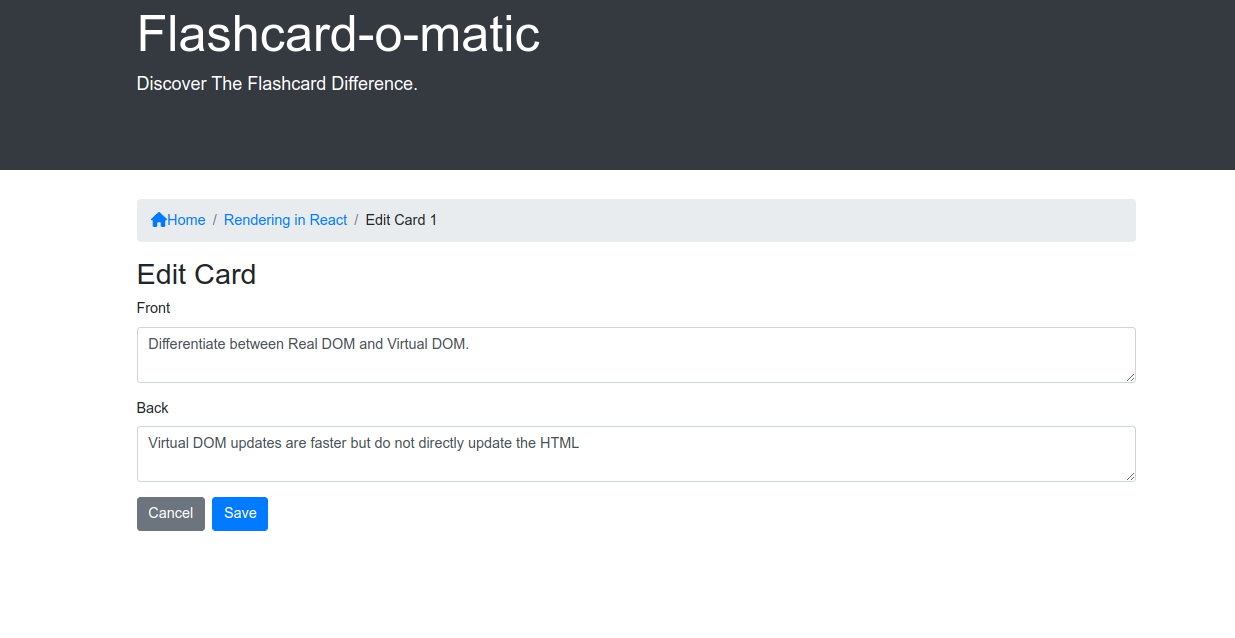
Here you can edit you card
Just like edit card