useDimensions - a React Hook to measure DOM nodes
Demo
👉 check out demo page to see useDimensions in action
Backstory :P
The other day I wanted to measure some DOM nodes. This is useful when you have to align items, or respond to browser width, or ... lots of reasons okay.
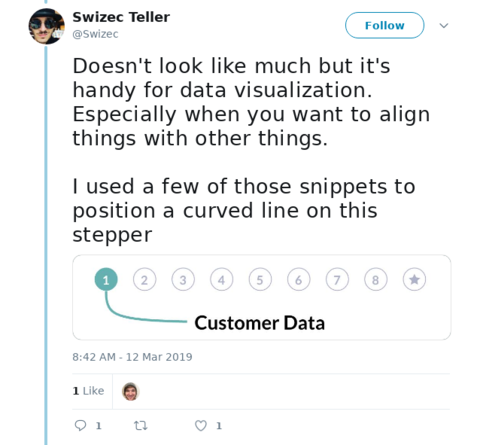
I had to align a curvy line with elements that aren't under my control. This little stepper component uses flexbox to evenly space circles, CSS layouting aligns the title, and you see where this is going.
SVG in the background detects position of itself, positions of the title and circle, and uses those to define the start and end line of my curve. 👌
Many ways you can do this.
@lavrton linked to a list of existing NPM packages that sort of do it. @mcalus shared how he uses react-sizeme to get it done.
All great, but I wanted something even simpler. I also didn't know about them and kind of just wanted to make my own.
Here's an approach I found works great
useDimensions hook
Yep that's it. It really is that simple.
useRefcreates a React.ref, lets you access the DOMuseStategives you place to store/read the resultuseLayoutEffectruns before browser paint but after all is knowngetClientBoundingRect()measures a DOM node. Width, height, x, y, etctoJSONturns a DOMRect object into a plain object so you can destructure
Here's how to use it in your project 👇
First, add useDimensions to your project
$ yarn add react-use-dimensions
or
$ npm install --save react-use-dimensions
Using it in a component looks like this
import React from "react";
import useDimensions from "react-use-dimensions";
const MyComponent = () => {
const [ref, { x, y, width }] = useDimensions();
return <div ref={ref}>This is the element you'll measure</div>;
};useDimensions returns a 2-element array. First the ref, second the dimensions.
This is so multiple useDimensions hooks in the same component don't step on each others' toes. Create as many refs and measurement objects as you'd like.
const MyComponent = () => {
const [stepRef, stepSize] = useDimensions();
const [titleRef, titleSize] = useDimensions();
console.log("Step is at X: ", stepSize.x);
console.log("Title is", titleSize.width, "wide");
return (
<div>
<div ref={stepRef}>This is a step</div>
<h1 ref={titleRef}>The title</h1>
</div>
);
};Disabling live updates
By default useDimensions live updates its measurements on every scroll and resize event. This can lead to a lot of re-rendering, if you aren't careful.
I recommend feeding the dimensions you care about into your list of useEffect triggers. That is the best way to ensure good performance.
If however, you don't want that and know you just need to measure once, useDimensions supports an optional liveMeasure argument.
const MyComponent = () => {
const [stepRef, stepSize] = useDimensions({ liveMeasure: false });
// useDimensions never updates and won't trigger re-renders
console.log("Step is at X: ", stepSize.x);
return (
<div>
<div ref={stepRef}>This is a step</div>
</div>
);
};License
MIT License of course.