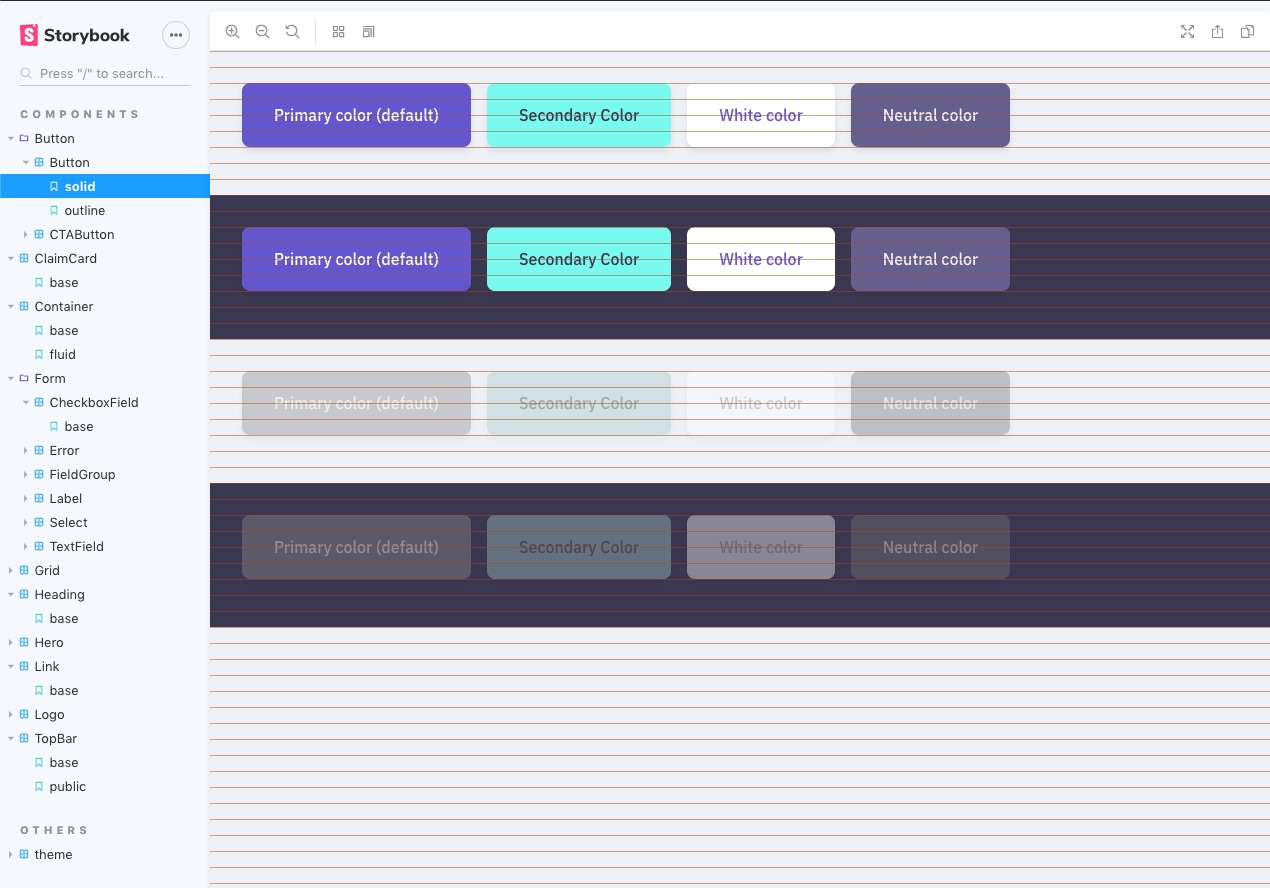
Take an eye over the vertical rhythm of your stories with this decorator.
It should work with any framework/library, however it's only tested in a React environment for the moment.
npm install storybook-vrhythm --development
or
yarn add -D storybook-vrhythm
import { addDecorator, addParameters } from '@storybook/react'; // or Vue, Angular...
import StorybookVRhythm from 'storybook-vrhythm';
addDecorator(StorybookVRhythm);
addParameters({
vrhythm: {
color: 'rgba(178,86,18,0.5)',
lineHeight: '16px',
offset: 0,
},
});const stories = storiesOf('components|MyComponent', module);
stories.addParameters({ vrhythm: { hide: true } });Any valid color for the lines (examples: #ff0000, rgba(0,0,0,0.3))
default: 'rgb(204, 204, 204)'
Any valid value for the lineHeight of your system (examples: 16px, 1rem...)
default: 16px
The offset from the top, in case your component is wrapped or whatever.
default: 0
Useful to hide the decorator in some stories
default: false