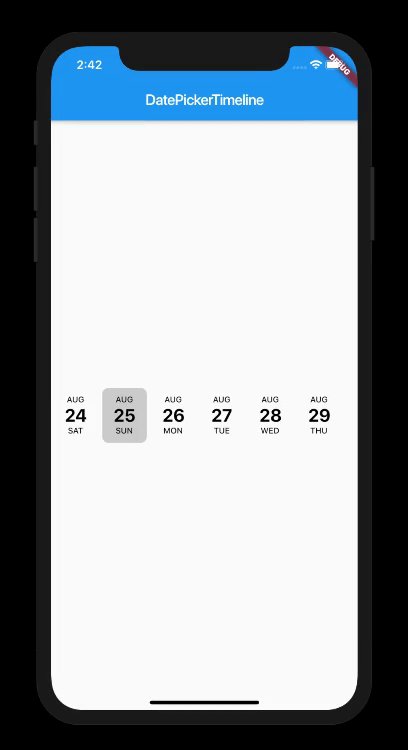
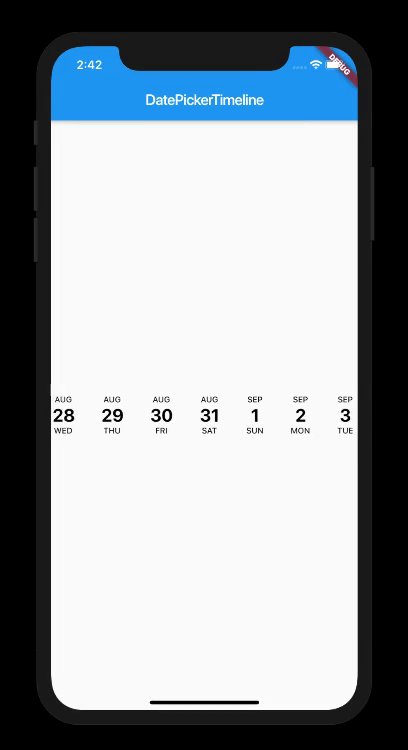
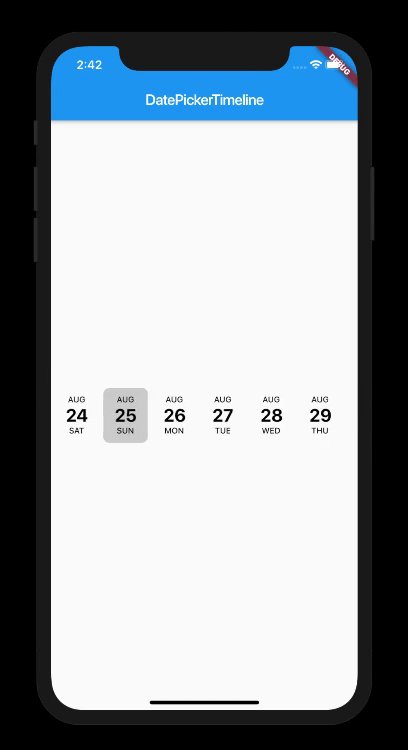
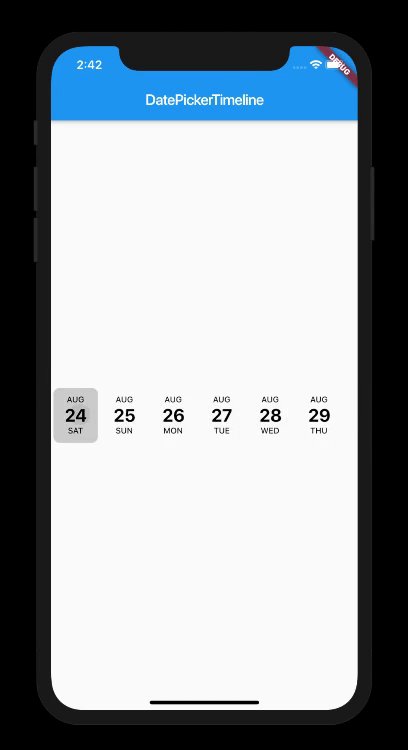
Flutter Date Picker Library that provides a calendar as a horizontal timeline.
Import the following package in your dart file
import 'package:ms_date_picker_timeline/ms_date_picker_timeline.dart';
Use the MSDatePickerTimeline Widget
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
MSDatePickerTimeline(
DateTime.now(),
locale: 'pt_BR',
startDate: DateTime.now(),
onDateChange: (date) {
// New date selected
print(date.day.toString());
},
),
],
),
MSDatePickerTimeline(
this.currentDate, {
Key key,
this.monthTextStyle = defaultMonthTextStyle,
this.dayTextStyle = defaultDayTextStyle,
this.dateTextStyle = defaultDateTextStyle,
this.selectionColor = AppColors.defaultSelectionColor,
this.startDate,
this.onDateChange,
this.locale,
}) : super(key: key);
Author