production: https://ra2.sonabstudios.com/
development: https://ra2-dev.sonabstudios.com/
test account:
email: 'dev@sonabstudios.com'
password: 'Ra2-1234'
- random wallpaper/images from unsplash.com. Refer to API at https://unsplash.com/developers
- signin with google
- signin with facebook
- signin with email
- signup with email
- signup confirmation
- reset password
- aws hosted sign in (hidden)
- signout
- Version 1.0 : Authentication (email, google, facebook)
- Version 1.1 : User Profiles
- Version 1.2 : Multi-Factor Authentication
- Version 2.0 : Dynamic Themes (Light, Dark, Custom)
- Version 3.0 : Payment Integration (Paypal)
- TypeScript
- React (+ Hooks and Router)
- AWS Amplify
- Material-UI
- Unit Tests with Jest + Enzyme
- Functional Tests with Cypress
- CI/CD with Amplify Console
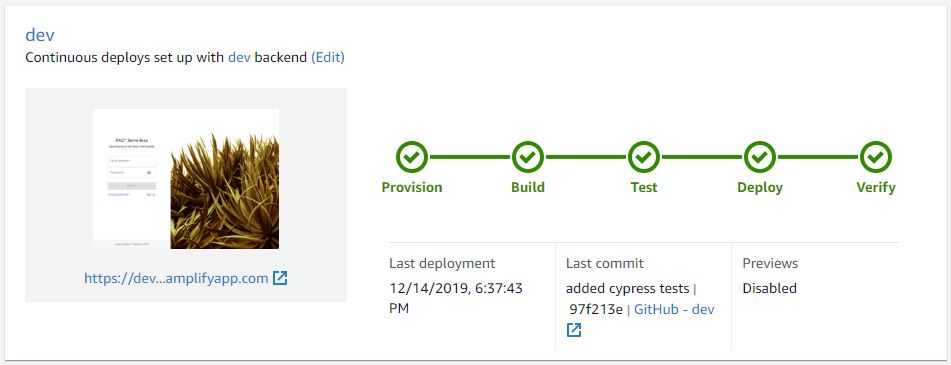
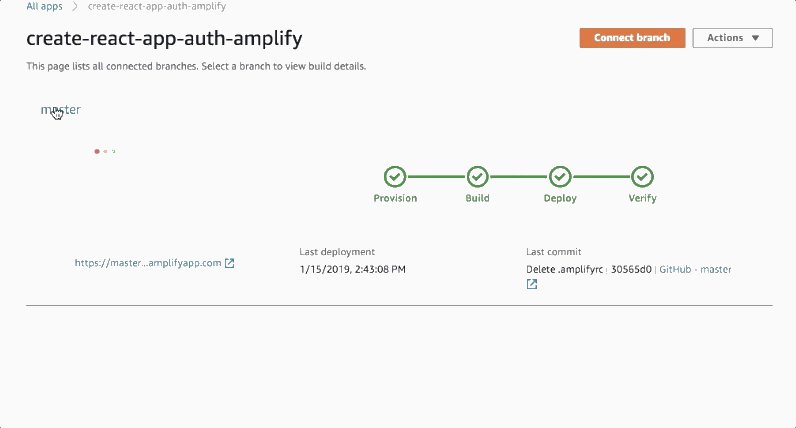
The AWS Amplify Console provides hosting for fullstack serverless web apps. Learn more. Deploy this app to your AWS account with a single click:
The Amplify Console will fork this repo in your GitHub account, and then build and deploy your backend and frontend in a single workflow. Your app will be available at https://master.appid.amplifyapp.com.
References:
https://aws-amplify.github.io/docs/cli-toolchain/quickstart
https://aws-amplify.github.io/docs/
Pre-requisites:
- Sign of for an AWS Account and nstall Amplify CLI
npm install -g @aws-amplify/cli
$ amplify configure
- Clone the repo that was just forked in your account
git clone git@github.com:<username>/ra2-serverless.git
cd ra2-serverless && npm install
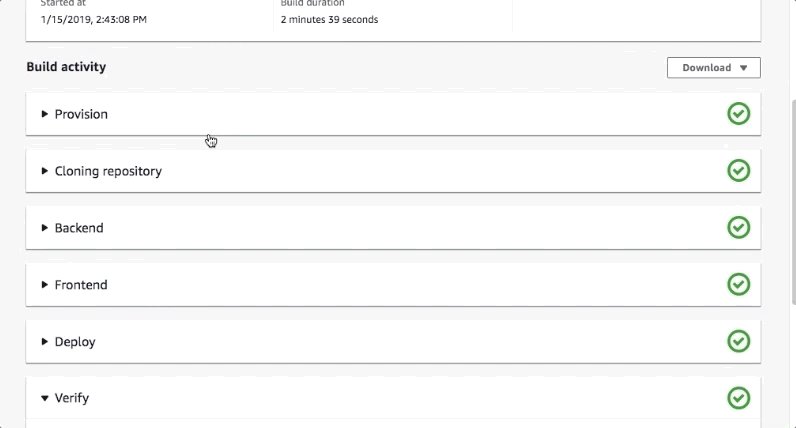
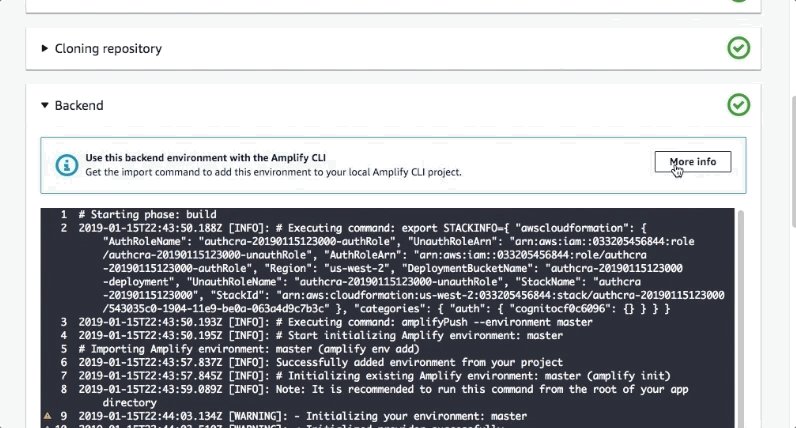
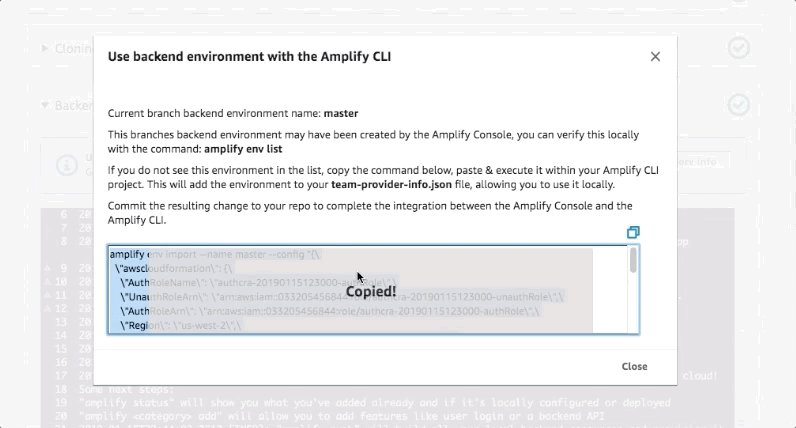
- Import the backend environment deployed by the Amplify Console to your repo (the
amplify/team-provider.jsonfile contains information on all backend environments in your AWS account). The GIF below shows how you to copy theamplify env importcommand from the Amplify Console.
- Paste this command into your terminal at the root of your repo. You should see the
amplify/team-provider.jsonupdated with a backend namedamplify.
amplify env import --name master --config "{<stack>}" --awsInfo "{<profile>}" --yes
Successfully added environment from your project
- Initialize the Amplify CLI with the
amplifyenvironment.
amplify init
? Do you want to use an existing environment? Yes
? Choose the environment you would like to use: (Use arrow keys)
> master
- Create environment variables
a. create .env file in the root folder and add your facebook and/or google app client ids.
REACT_APP_FACEBOOK_CLIENT_ID='<your_facebook_client_id>'
REACT_APP_GOOGLE_CLIENT_ID='<your_google_client_id>'
b. Add the same environment you AWS Amplify console
- Run locally
npm start
contact me
email: dev@sonabstudios.com
website: https://www.sonabstudios.com/