Para realizar o exercício, atente-se a cada passo descrito a seguir e, se tiver qualquer dúvida, nos envie por Slack! #vqv 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu exercício a partir deste repositório, utilizando uma branch específica e um Pull Request (PR) para colocar seus códigos.
Ao iniciar este exercício, você concorda com as diretrizes do Código de Conduta e do Manual da Pessoa Estudante da Trybe.
🤷🏽♀️ Como entregar
Para entregar o seu exercício você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub e nosso Blog - Git & GitHub sempre que precisar!
👨💻 O que deverá ser desenvolvido
Você encontrará nesse repositório uma pokédex que já está funcionando e exibindo uma lista de pokémon usando componentes React.
Sua missão será capturar todos os pokémon incrementar essa aplicação para que, além de componentes, também seja usado o estado do React, de forma que seja exibido apenas um pokémon por vez e que seja possível filtrar por tipo.
➡ Para percorrer por toda a lista, você deverá criar um botão chamado Próximo pokémon e fazer com que, ao clicar nele, um novo pokémon seja exibido.
➡ Além de percorrer a lista, você também deve desenvolver a lógica para filtrar pelo tipo do pokémon.
👀 De olho na dica: lembre-se que você pode utilizar os componentes já existentes e também criar novos, conforme achar necessário. Você também pode armazenar no estado do componente pai da aplicação o pokemon sobre o qual está iterando no momento e os filtros aplicados sobre a lista.
Depois de desenvolver os requisitos obrigatórios, você encontrará também alguns requisitos extras. Os requisitos extras não são avaliados pelo avaliador automático, mas você deve fazê-los se quiser ganhar todas as insígnias pokémon aprender ainda mais sobre estados em React.
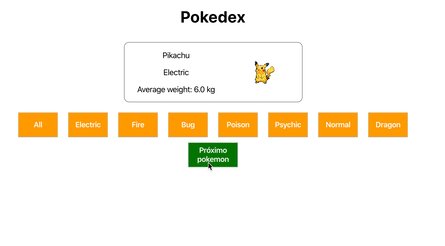
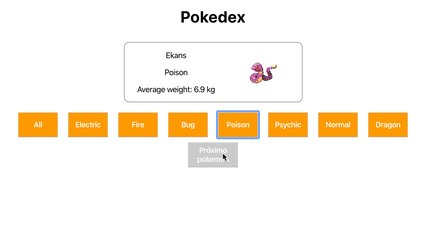
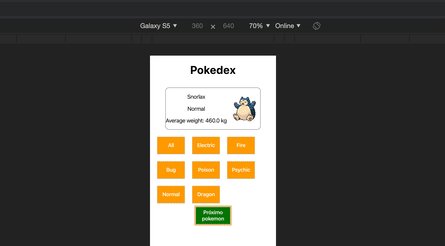
Abaixo, um exemplo da aplicação final, considerando inclusive os requisitos extras:
📝 Habilidades
Neste exercício, verificamos se você é capaz de:
-
Ler o estado de um componente e usá-lo para alterar o que exibimos no browser;
-
Inicializar um componente, dando a ele um estado pré-definido;
-
Atualizar o estado de um componente.
-
Capturar eventos utilizando a sintaxe do React
‼️ Antes de começar a desenvolver
- Clone o repositório
- Use o comando:
git clone git@github.com:tryber/sd-000-exercise-pokedex-state-2023-05-05-09-07-37. - Entre na pasta do repositório que você acabou de clonar:
cd sd-000-exercise-pokedex-state-2023-05-05-09-07-37
- Instale as dependências
npm install.
- Crie uma branch a partir da branch
main
- Verifique que você está na branch
main- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
main- Exemplo:
git checkout main
- Exemplo:
- Agora crie uma branch à qual você vai submeter os
commitsdo seu exercício- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-exercicio - Exemplo:
git checkout -b joaozinho-sd-000-exercise-pokedex-state-2023-05-05-09-07-37
- Você deve criar uma branch no seguinte formato:
- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(deve aparecer listada a pasta joaozinho em vermelho)
- Exemplo:
- Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(deve aparecer listado o arquivo joaozinho/README.md em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o exercício x'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-sd-000-exercise-pokedex-state-2023-05-05-09-07-37
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Coloque um título para a sua Pull Request
- Exemplo: "Cria tela de busca"
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
⌨️ Durante o desenvolvimento
-
Faça
commitsdas alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto -
Os comandos que você utilizará com mais frequência são:
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage)git add(para adicionar arquivos ao stage do Git)git commit(para criar um commit com os arquivos que estão no stage do Git)git push -u origin nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch)git push(para enviar o commit para o repositório remoto após o passo anterior)
🤝 Depois de terminar o desenvolvimento (opcional)
Para sinalizar que o seu exercício está pronto para o "Code Review", faça o seguinte:
-
Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas:
-
No menu à direita, clique no link "Labels" e escolha a label code-review;
-
No menu à direita, clique no link "Assignees" e escolha o seu usuário;
-
No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-000.
-
Caso tenha alguma dúvida, aqui tem um video explicativo.
🕵🏿 Revisando um pull request
Use o conteúdo sobre Code Review para te ajudar a revisar os Pull Requests.
🎛 Linter
Para garantir a qualidade do código, vamos utilizar neste exercício os linters ESLint e StyleLint.
Assim o código estará alinhado com as boas práticas de desenvolvimento, sendo mais legível
e de fácil manutenção! Para rodá-los localmente, execute os comandos abaixo:
npm run lint
npm run lint:stylesEm caso de dúvidas, confira o material do course sobre ESLint e Stylelint.
🛠 Testes
Para avaliar o exercício utilizaremos React Testing Library (RTL) para execução dos testes.
Na descrição dos requisitos (logo abaixo) será pedido que seja feita a adição de atributos data-testid nos elementos HTML. Vamos a um exemplo para deixar evidente essa configuração: se o requisito pedir "crie um botão e adicione o id de teste (ou data-testid) com o valor my-action, você pode escrever:
<button data-testid="my-action"></button>ou
<a data-testid="my-action"></a>Ou seja, o atributo data-testid="my-action" servirá para o React Testing Library(RTL) identificar o elemento e, dessa forma, conseguiremos realizar testes focados no comportamento da aplicação.
⚠ Atenção: muito cuidado com os nomes especificados nos requisitos! O conteúdo deve ser exatamente igual ao texto descrito no requisito.
Para verificar a solução proposta, você pode executar todos os testes localmente, basta executar:
npm test💡 Dica: desativando testes
Especialmente no início, quando a maioria dos testes está falhando, a saída após executar os testes é extensa. Você pode desabilitar temporariamente um teste utilizando a função skip junto à função it. Como o nome indica, esta função "pula" um teste. Veja um exemplo:
it.skip("Será validado se o campo de filtro por nome renderiza na tela", () => {
render(<App />);
const filterNameInput = screen.getByTestId(/name-filter/i);
expect(filterNameInput).toBeInTheDocument();
});Uma estratégia é pular todos os testes no início e ir implementando um teste de cada vez, removendo dele a função skip.
Você também pode rodar apenas um arquivo de teste, por exemplo:
npm test Uma outra forma para contornar esse problema é a utilização da função .only após o it. Com isso, será possível que apenas um requisito rode localmente e seja avaliado.
it.only("Será validado se o campo de filtro por nome renderiza na tela", () => {
render(<App />);
const filterNameInput = screen.getByTestId(/name-filter/i);
expect(filterNameInput).toBeInTheDocument();
});🗣 Nos dê feedbacks sobre o exercício!
Ao finalizar e submeter o exercício, não se esqueça de avaliar sua experiência preenchendo o formulário. Leva menos de 3 minutos!
🗂 Compartilhe seu portfólio!
Você sabia que o LinkedIn é a principal rede social profissional e compartilhar o seu aprendizado lá é muito importante para quem deseja construir uma carreira de sucesso? Compartilhe esse exercício no seu LinkedIn, marque o perfil da Trybe (@trybe) e mostre para a sua rede toda a sua evolução.
Inicialmente, a aplicação renderiza todos os pokémon. Faça com que ela renderize apenas um pokémon por vez
- Faça as alterações necessárias para que somente um pokémon seja exibido, em vez de renderizar toda a lista.
O que será verificado
- Será verificado se, ao carregar a página, as informações do primeiro pokémon da lista estão sendo exibidas.
- Será verificado se, ao carregar a página, as informações de nenhum outro pokémon são exibidas.
Crie um botão para percorrer todos os pokémon da lista
- Faça um botão chamado
Próximo pokémonque, ao ser clicado, exibe as informações do próximo pokémon da lista.
O que será verificado
- Será verificado se existe um botão chamado
Próximo pokémon. - Será verificado se, ao clicar no botão
Próximo pokémonas informações do próximo pokémon da lista são exibidas. - Será verificado se, ao clicar no botão
Próximo pokémonas informações do pokémon atual deixam de ser exibidas.
3 - Faça com que, quando o último pokémon da lista estiver sendo exibido, ao clicar no botão Próximo pokémon o primeiro pokémon da lista seja exibido novamente
- Quando o último pokémon da lista estiver sendo exibido, ao clicar no botão
Próximo pokémono primeiro pokémon da lista deve ser exibido.
O que será verificado
- Será verificado se, quando o último pokémon da lista estiver sendo exibido, ao clicar no botão
Próximo pokémono primeiro pokémon da lista é exibido novamente.
4 - Crie dois botões de filtro, de forma que, quando algum deles for clicado, apenas os pokémon do respectivo tipo filtrado sejam exibidos
Crie filtros para os pokémon do tipo `Fire` e `Psychic`
- Crie um botão chamado
Fireque, ao ser clicado, deve fazer com que somente os pokémon do tipoFiresejam exibidos. - Crie um botão chamado
Psychicque, ao ser clicado, deve fazer com que somente os pokémon do tipoPsychicsejam exibidos.
O que será verificado
- Será verificado se existe um botão de filtro chamado
Fire. - Será verificado se, ao clicar no botão de filtro
Fire, o primeiro pokémon do tipoFireserá exibido imediatamente. - Será verificado se, com o filtro
Fireativo, somente os pokémon do tipoFireserão exibidos ao clicar no botãoPróximo pokémon. - Será verificado se existe um botão de filtro chamado
Psychic. - Será verificado se, ao clicar no botão de filtro
Psychic, o primeiro pokémon do tipoPsychicserá exibido imediatamente. - Será verificado se, com o filtro
Psychicativo, somente os pokémon do tipoPsychicserão exibidos ao clicar no botãoPróximo pokémon.
Agora que você capturou todos os pokémon terminou os requisitos obrigatórios, consegue vencer todos os requistos extras?!
Separe os estilos de CSS por componente
- Faça um arquivo
.csspara cada componente da sua aplicação.
Crie um botão chamado `All` para resetar o estado do filtro
- Ao clicar no botão "All", a pokédex deve voltar a circular por todos os pokémon.
- Quando a página for carregada, o filtro selecionado inicialmente deve ser o
All.
Caso ainda não tenha feito, crie um componente `Button`
- Faça com que todos os botões da aplicação utilizem esse componente.
- 💡Dica: pesquise sobre
this.props.childrenno React.
Faça os botões de filtro serem dinâmicos
- Faça com que um botão de filtragem seja exibido para cada tipo de pokémon disponível nos dados, independentemente de quantos sejam e sem repetição de tipos. Por exemplo: se na sua pokédex existirem pokémon do tipo Fire, Psychic, Electric e Normal, sua aplicação deve exibir 4 botões de filtro (um para cada tipo) e também o botão "All".
Desabilite o botão `Próximo pokémon` se a lista filtrada tiver apenas um pokémon
- Se, depois de aplicar um filtro, a lista tiver apenas um pokémon, faça com que o botão
Próximo pokémonfique desabilitado.