CDN script error: "Uncaught ReferenceError: vuePropertyDecorator is not defined"
guanzo opened this issue · 3 comments
Reproduction link (open console): https://jsfiddle.net/guanzo/9dvyfncb/
The script url: https://unpkg.com/v-emoji-picker@2.1.7/lib/v-emoji-picker.unpkg.js
I'm actually submitting my application for review very soon, so would appreciate a quick fix. No rush though!!!
EDIT: Okay after digging for 5 hours, I've determined your CDN files, meant to be loaded by <script> tags, are incorrect.
Just for some context, I'm developing a twitch.tv extension. It's much easier to pass the review process if you load libraries from a CDN instead of using webpack to bundle everything into a single file. Therefore, in development, I'm importing the library from node_modules with webpack. When building for production, I instead load the CDN file with a <script> tag.
Here are a few issues I found with your CDN file.
-
You're looking for the
vuePropertyDecoratorglobal, but it's actuallyVuePropertyDecorator. The first "v" is capitalized. -
I had to include the CDN versions of
vue-class-componentandvue-property-decoratorin order to load your library without errors. First, I only includedvue-property-decorator. But then it errored because it was trying to run code from thevue-class-componentlib, so I had to include that too. After that, your library was loaded and working.I shouldn't have to do all that. Your CDN file should include all necessary dependencies.
-
The real problem.
Example file:
<template>
<VEmojiPicker />
</template>
<script>
import VEmojiPicker from 'v-emoji-picker'
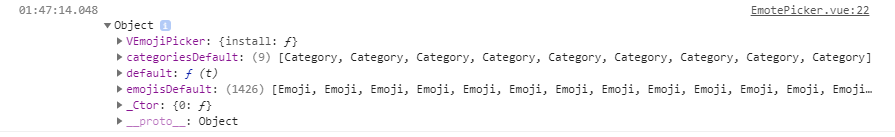
console.log(VEmojiPicker)
export default {
components: {
VEmojiPicker,
}
}
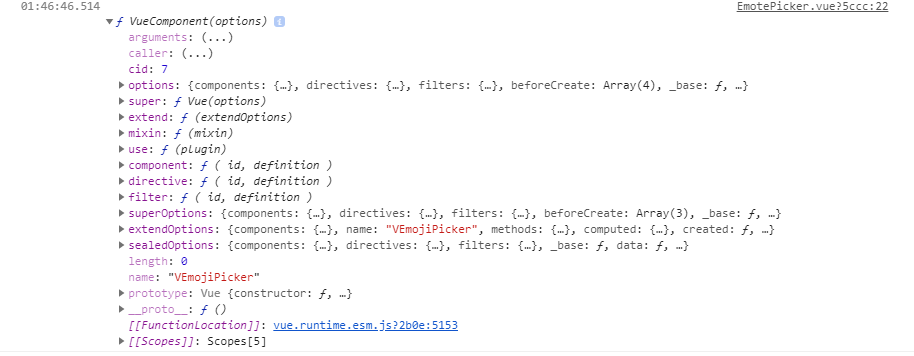
</script>And therein lies the problem. The module exports are different. The component registration fails, because VEmojiPicker is not a valid component.
The expectation is that the above code works whether i've loaded the library from npm or a CDN file.
Here's my hacky fix.
import VEmojiPicker from 'v-emoji-picker'
if (typeof VEmojiPicker.default === 'function') {
// CDN file
Vue.component('VEmojiPicker', VEmojiPicker.default);
} else {
// npm file
Vue.component('VEmojiPicker', VEmojiPicker);
}I will submit my application in ~24 hours, whether or not you've fixed it by then.
Hello, I will be checking and I will try to bring a solution as soon as possible.
If you already know what to do, send a PR.
Please don't feel any pressure to fix this quickly, this isn't super important.
I don't know exactly how to fix, sorry. I can help you research if necessary. I noticed your webpack config doesn't declare output.libraryTarget, that might be needed, not sure. This may be helpful https://webpack.js.org/configuration/output/#outputlibrarytarget
See the rollup.config.js file, it contains the build settings.
In it you can verify that there is a configuration for external, in it I define not to import such packages because they are not necessary when used in a "Vue" project.
However, you are using it as unpkg, which makes it necessary.
The only problem is that I can't configure the "external" settings just for the "unpkg" build output