Para realizar o projeto, atente-se a cada passo descrito a seguir e, se tiver qualquer dúvida, nos envie por Slack! #vqv 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir deste repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
Ao iniciar este projeto, você concorda com as diretrizes do Código de Conduta e do Manual da Pessoa Estudante da Trybe.
🤷🏽♀️ Como entregar
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub e nosso Blog - Git & GitHub sempre que precisar!
👨💻 O que deverá ser desenvolvido
Você vai desenvolver uma lista com filtros de planetas do universo de Star Wars usando Context API e Hooks para controlar os estados globais.
Segue link do deploy de um modelo do projeto: http://trybe-starwars-exemplo.surge.sh/
📝 Habilidades
Nesse projeto você irá:
- Utilizar a Context API do React para gerenciar estado.
- Utilizar o React Hook useState;
- Utilizar o React Hook useContext;
- Utilizar o React Hook useEffect;
- Criar React Hooks customizados.
- Escrever testes para garantir que sua aplicação possua uma boa cobertura de testes.
🗓 Data de Entrega
- Este projeto é individual;
- Serão
3dias de projeto; - Data para entrega final do projeto:
11/05/2023 14:00.
‼️ Antes de começar a desenvolver
- Clone o repositório
- Use o comando:
git clone git@github.com:tryber/sd-029-a-project-starwars-planets-search.git. - Entre na pasta do repositório que você acabou de clonar:
cd sd-029-a-project-starwars-planets-search
- Instale as dependências
npm install.
- Crie uma branch a partir da branch
main
- Verifique que você está na branch
main- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
main- Exemplo:
git checkout main
- Exemplo:
- Agora crie uma branch à qual você vai submeter os
commitsdo seu projeto- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b joaozinho-sd-029-a-project-starwars-planets-search
- Você deve criar uma branch no seguinte formato:
- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(deve aparecer listada a pasta joaozinho em vermelho)
- Exemplo:
- Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(deve aparecer listado o arquivo joaozinho/README.md em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto x'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-sd-029-a-project-starwars-planets-search
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Coloque um título para a sua Pull Request
- Exemplo: "Cria tela de busca"
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
⌨️ Durante o desenvolvimento
-
Faça
commitsdas alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto -
Os comandos que você utilizará com mais frequência são:
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage)git add(para adicionar arquivos ao stage do Git)git commit(para criar um commit com os arquivos que estão no stage do Git)git push -u origin nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch)git push(para enviar o commit para o repositório remoto após o passo anterior)
🤝 Depois de terminar o desenvolvimento (opcional)
Para sinalizar que o seu projeto está pronto para o "Code Review", faça o seguinte:
-
Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas:
-
No menu à direita, clique no link "Labels" e escolha a label code-review;
-
No menu à direita, clique no link "Assignees" e escolha o seu usuário;
-
No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-029-a.
-
Caso tenha alguma dúvida, aqui tem um video explicativo.
🕵🏿 Revisando um pull request
Use o conteúdo sobre Code Review para te ajudar a revisar os Pull Requests.
🎛 Linter
Para garantir a qualidade do seu código de forma a tê-lo mais legível, de mais fácil manutenção e seguindo as boas práticas de desenvolvimento nós utilizamos neste projeto o linter ESLint e o Stylelint. Para rodar o linter localmente em seu projeto, execute o comando abaixo:
npm run lint
npm run lint:styles🛠 Testes
-
Execução de testes de requisito
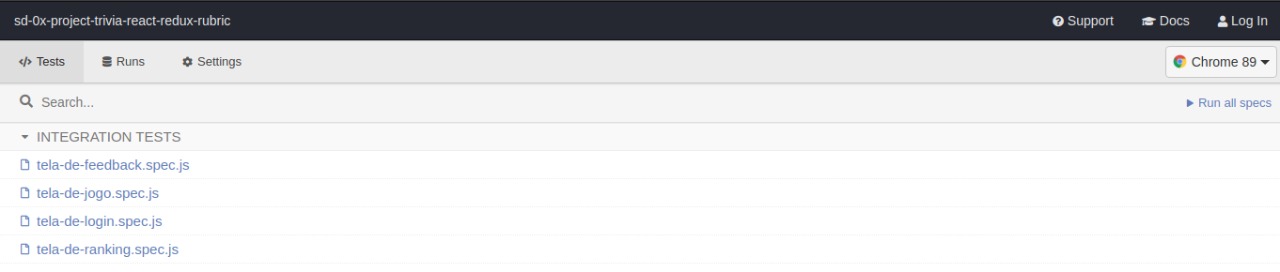
Os testes deste projeto foram feitos utilizando o Cypress. É utilizada nos testes a resolução
1366 x 768(1366 pixels de largura por 768 pixels de altura) para testes de layout. Logo, recomenda-se desenvolver seu projeto usando a mesma resolução, via instalação deste plugin doChromepara facilitar a configuração dessa resolução, por exemplo.Para o projeto ser validado, todos os testes de comportamento devem passar. É possível testar isso local rodando
npm run cy. Esse comando roda a suite de testes do Cypress que valida se o fluxo geral e os requisitos funcionais estão funcionando como deveriam. Você pode também executar o comandonpm run cy:openpara ter um resultado visual dos testes executados.Esses testes não consideram o layout de maneira geral, mas sim os atributos e informações corretas, então preste atenção nisso! Os testes te darão uma mensagem de erro caso não estejam passando (seja qual for o motivo). 😉
-
Execução de um teste específico
Para executar somente uma
specde testes, você pode selecionar qual delas você deseja após executar o comandonpm run cy:open. Além disto você pode rodar todas asspecsclicando no botãoRun all specs.Atenção: Sua aplicação deve estar rodando para o Cypress no terminal poder testar.
-
Execução de teste de cobertura
Alguns requisitos irão pedir para que você desenvolva testes para sua aplicação. Esses testes serão avaliados através da cobertura de testes.
É possível verificar o percentual da cobertura de testes com o comando
npm run test-coverage.Você também pode executar
npm run test-coverage -- --collectCoverageFrom=caminho/da/Paginapara verificar o percentual de cobertura de testes de cada 'Pagina'. Por exemplo, para verificar a cobertura de testes da página deLogin, execute o comandonpm run test-coverage -- --collectCoverageFrom=src/pages/Login.js.
🏪 Desenvolvimento
Neste projeto você utilizará Context API e Hooks para desenvolver uma lista com filtros de planetas do universo de Star Wars.
Este repositório já contém um template de uma aplicação React criado e configurado. Após clonar o projeto e instalar as dependências, você poderá criar a sua branch e iniciar o trabalho.
O modelo do projeto pode ser acessado neste link.
🗣 Nos dê feedbacks sobre o projeto!
Ao finalizar e submeter o projeto, não se esqueça de avaliar sua experiência preenchendo o formulário. Leva menos de 3 minutos!
💻 Protótipo do projeto no Figma
Além da qualidade do código e do atendimento aos requisitos, um bom layout é um dos aspectos responsáveis por melhorar a usabilidade de uma aplicação e turbinar seu portfólio!
Você pode estar se perguntando: "Como deixo meu projeto com um layout mais atrativo?" 🤔
Para isso, disponibilizamos esse protótipo do Figma para lhe ajudar !
🗂 Compartilhe seu portfólio!
Você sabia que o LinkedIn é a principal rede social profissional e compartilhar o seu aprendizado lá é muito importante para quem deseja construir uma carreira de sucesso? Compartilhe esse projeto no seu LinkedIn, marque o perfil da Trybe (@trybe) e mostre para a sua rede toda a sua evolução.
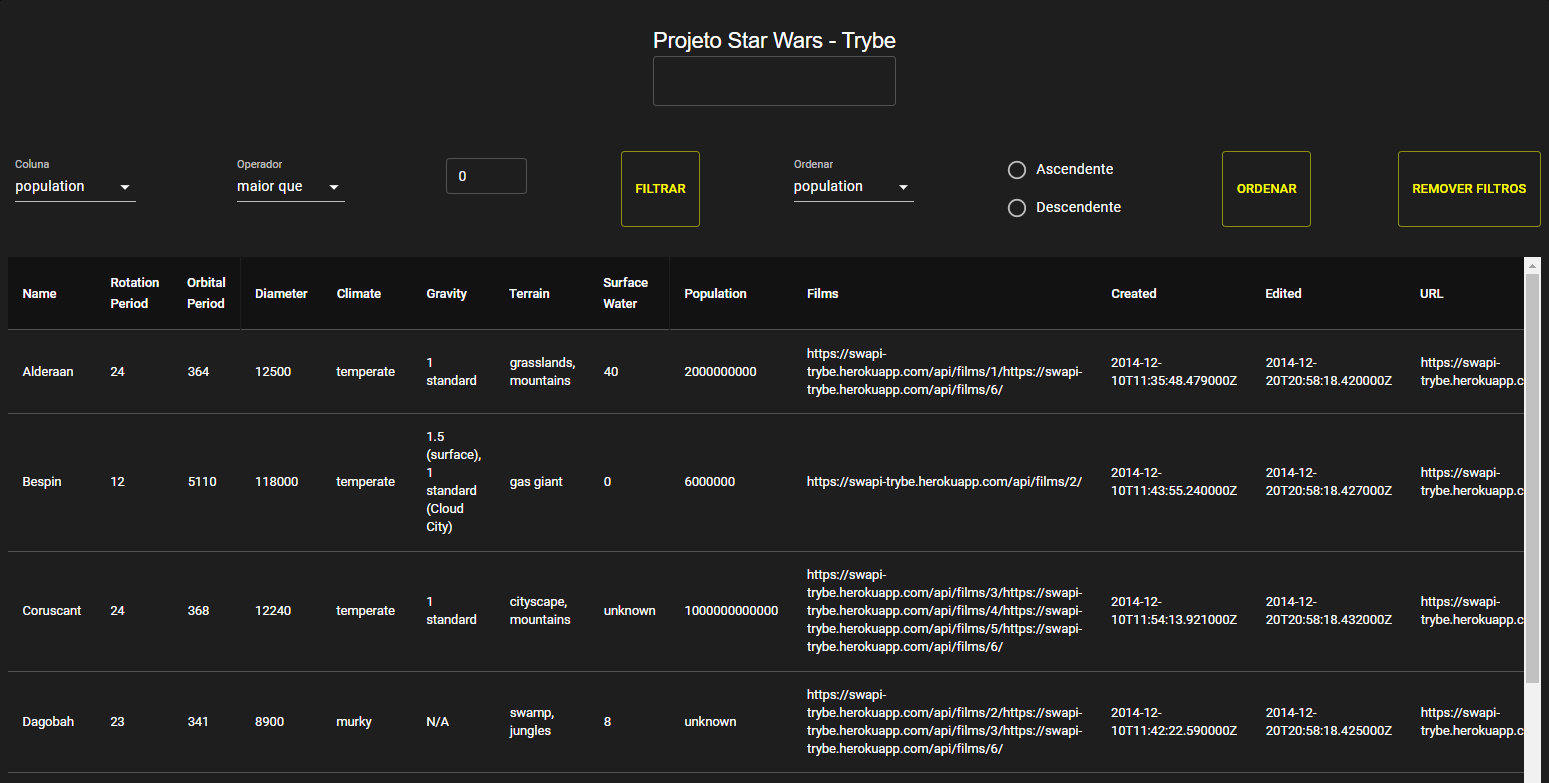
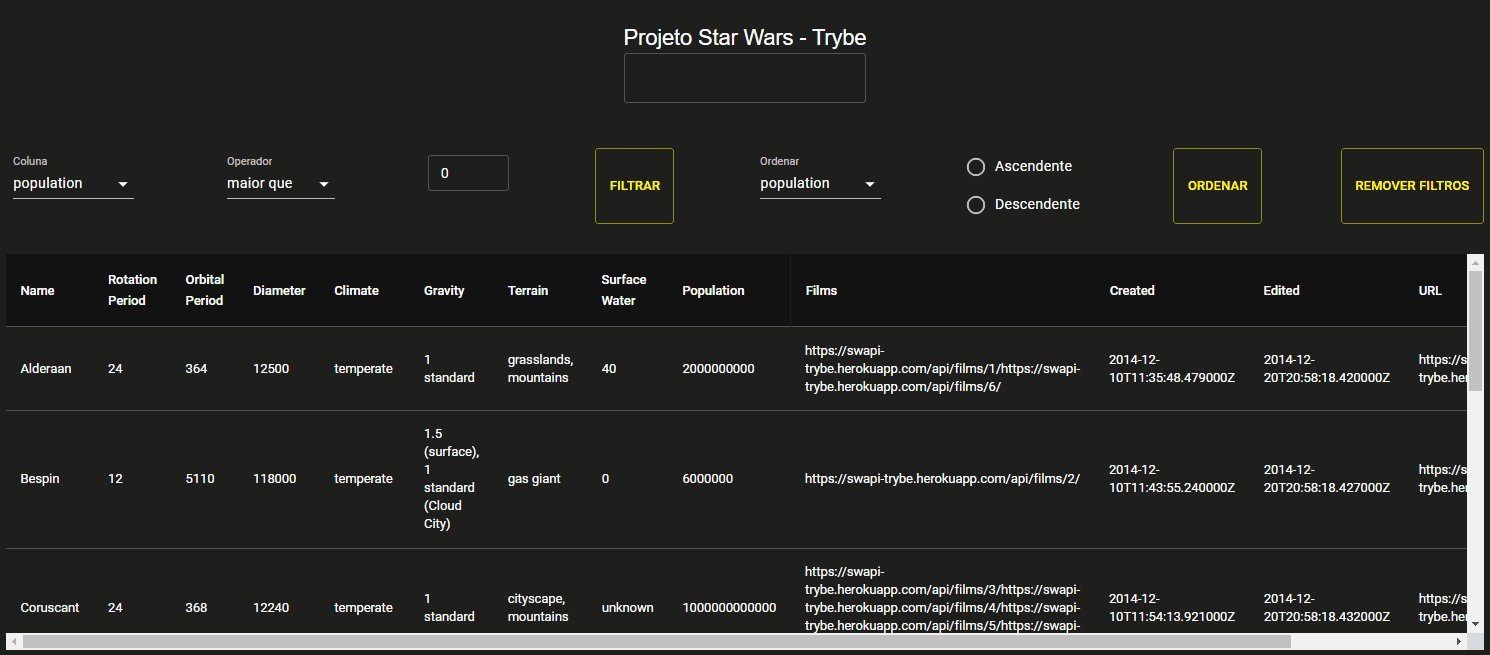
1 - Faça uma requisição para o endpoint /planets da API de Star Wars e preencha uma tabela com os dados retornados, com exceção dos dados da coluna residents
A tabela deve ser renderizada por um componente chamado Table:
- Você deve apagar a coluna
residentsde cada planeta antes de salvar os dados recebidos da API no contexto. - A requisição deve ser feita em um componente separado do componente da tabela.
- A API a ser consultada está nesse link. Você deverá fazer um fetch para a URL
https://swapi.dev/api/planets. - A primeira linha da tabela deve conter os headers de cada coluna. As demais linhas serão as informações de cada planeta recebido da API.
O que será verificado
- Realiza uma requisição para a API;
- Preenche a tabela com os dados retornados;
- Verifica se a tabela tem 13 colunas;
- Verifica se a tabela tem uma linha para cada planeta retornado.
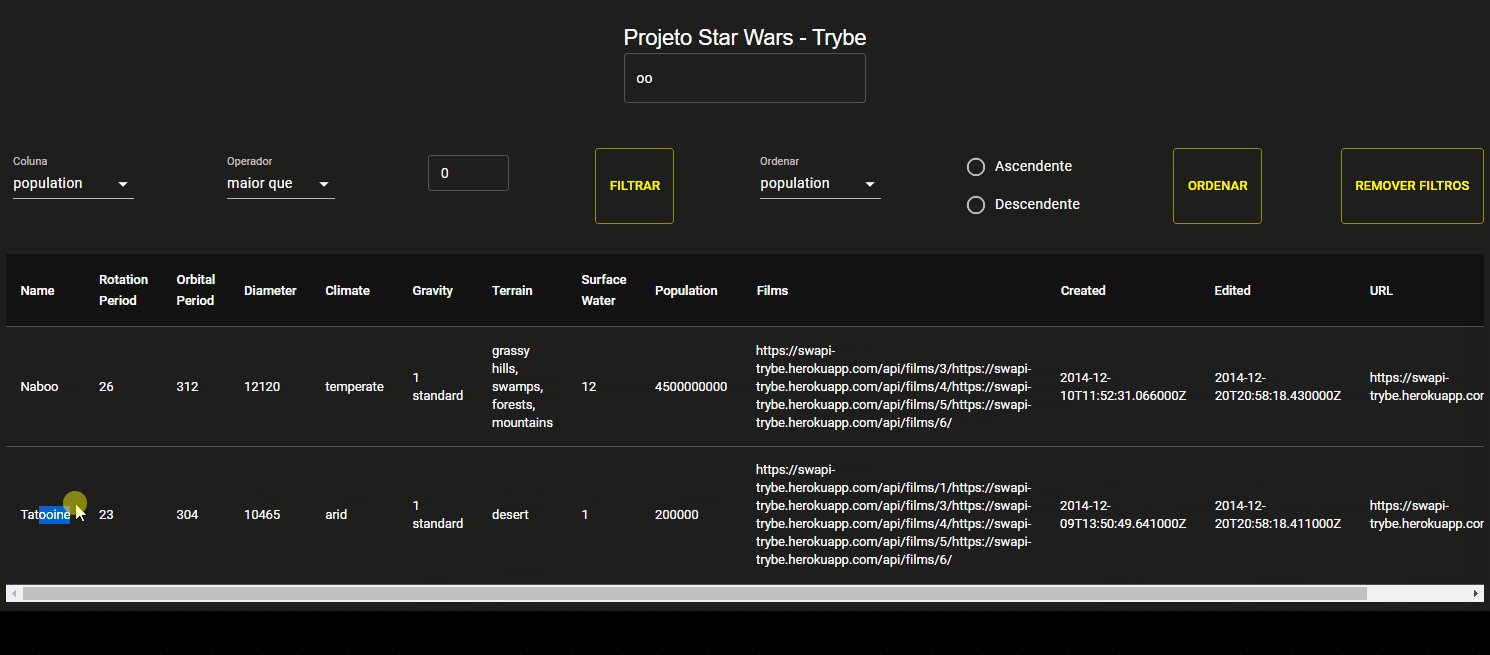
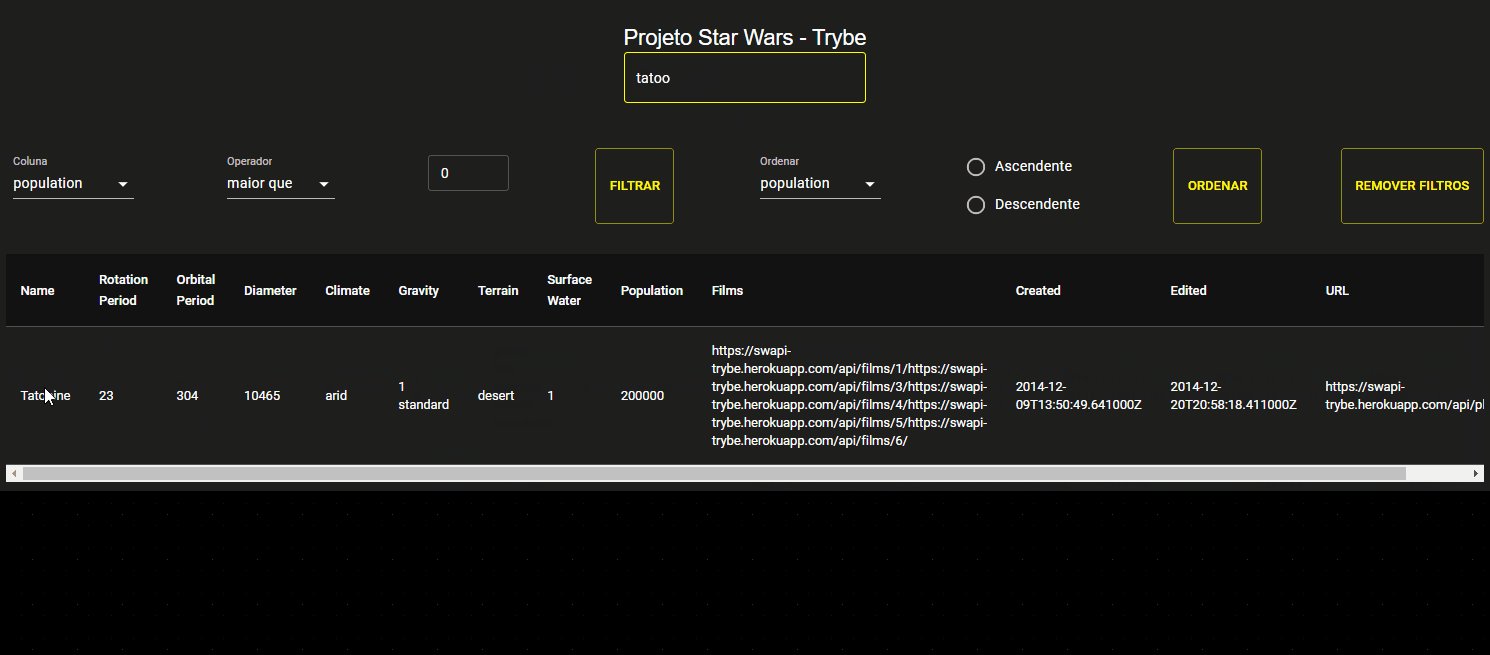
A tabela deve ser atualizada com os planetas que se encaixam no filtro à medida que o nome é digitado, sem ter que apertar em um botão para efetuar a filtragem. Por exemplo, se for digitado "Tatoo" no campo de texto, o planeta "Tatooine" deve ser exibido, como demonstrado na ilustração:
Observações técnicas
- O campo de texto deve possuir a propriedade
data-testid='name-filter'para que a avaliação automatizada funcione; - Você deve usar Context API e Hooks para fazer o gerenciamento do estado da aplicação, isso irá facilitar o desenvolvimento dos próximos requisitos.
O que será verificado
- Renderiza o campo de texto para o filtro de nomes;
- Filtra os planetas que possuem a letra "o" no nome;
- Filtra planetas que possuem a letra "oo" no nome;
- Realiza os dois filtros acima em sequência e após, testa a remoção do filtro por texto.
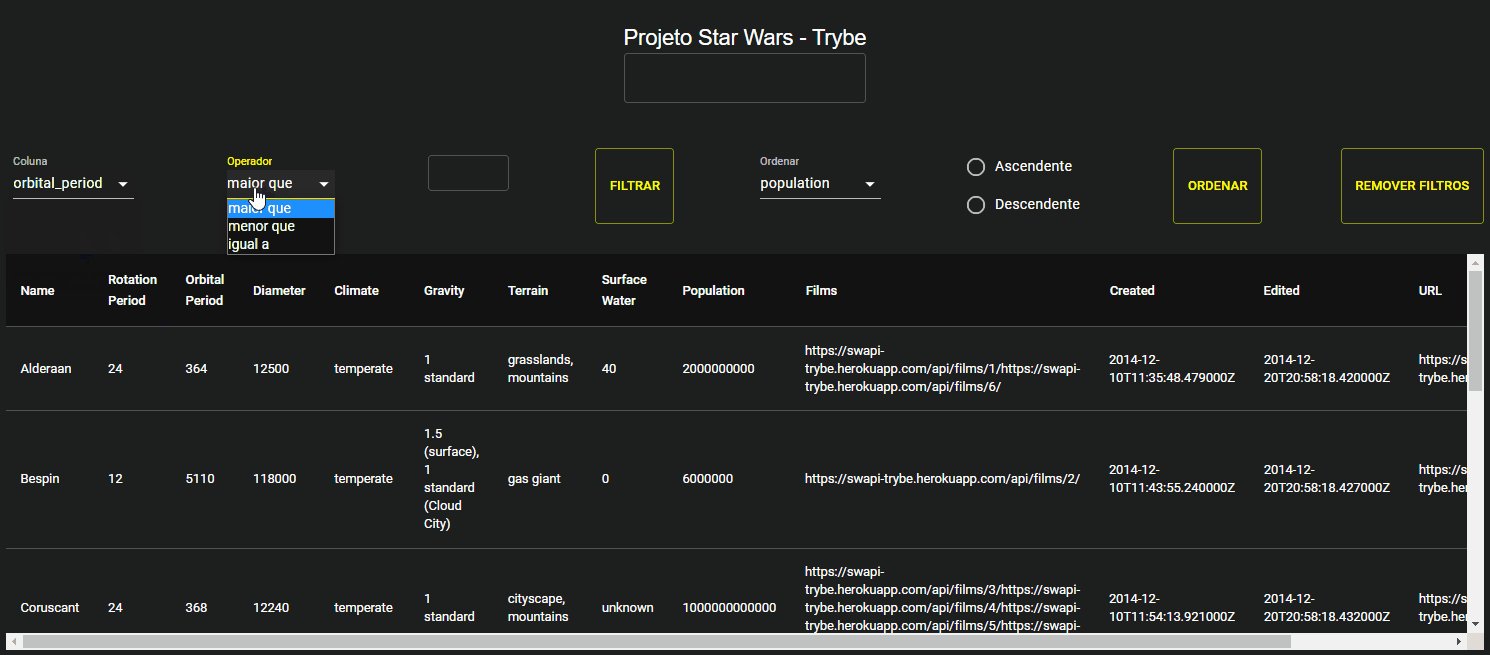
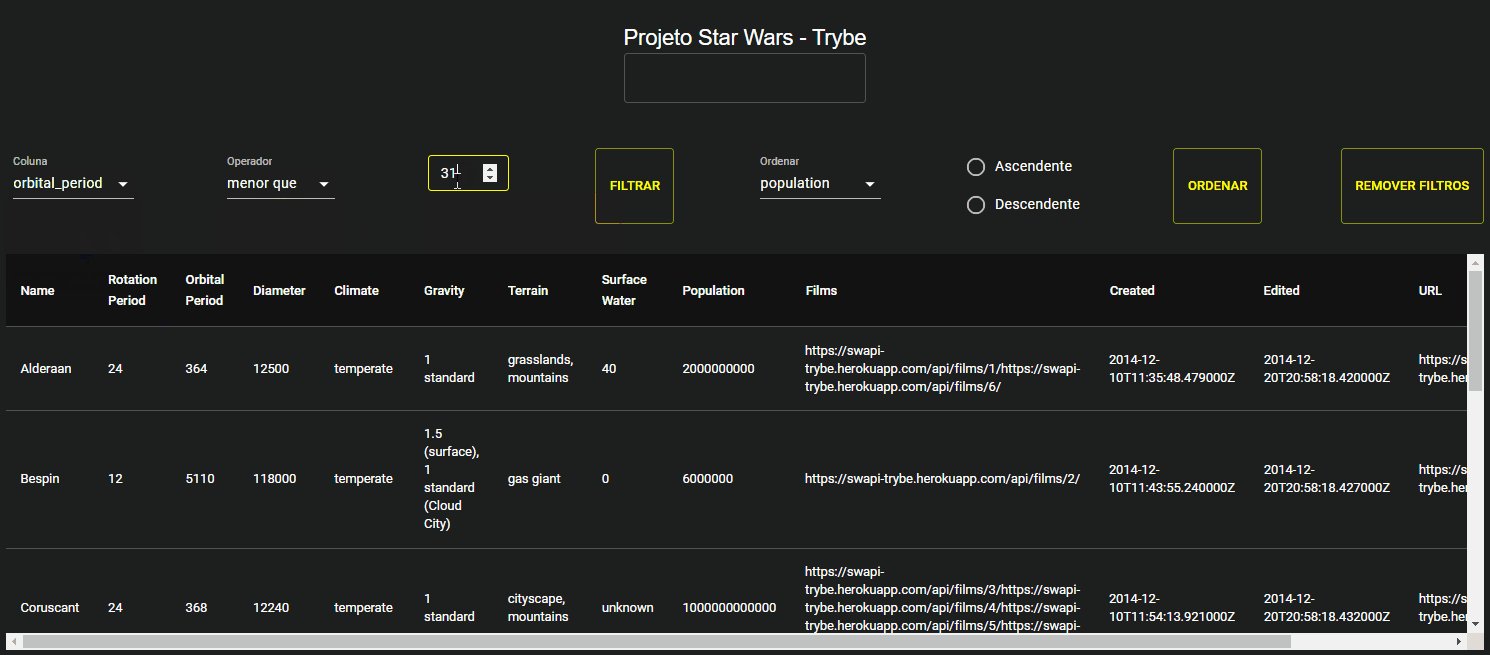
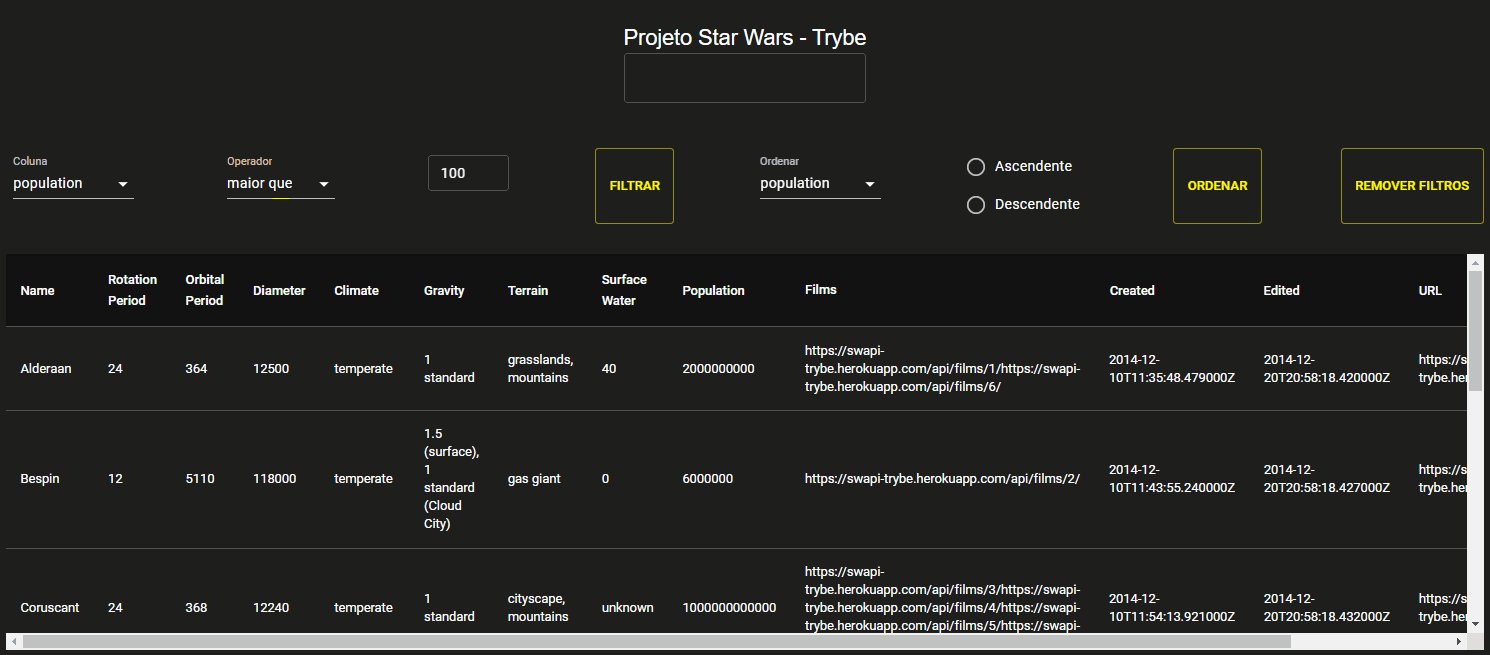
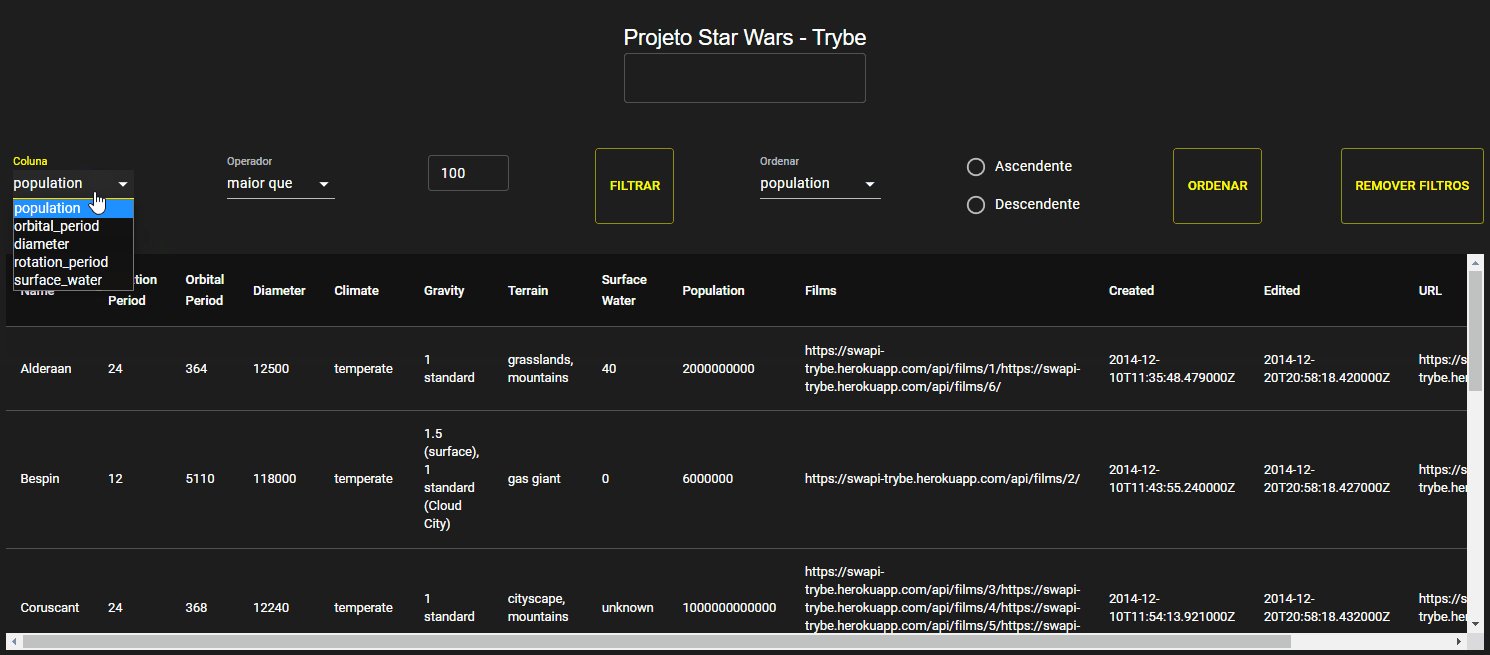
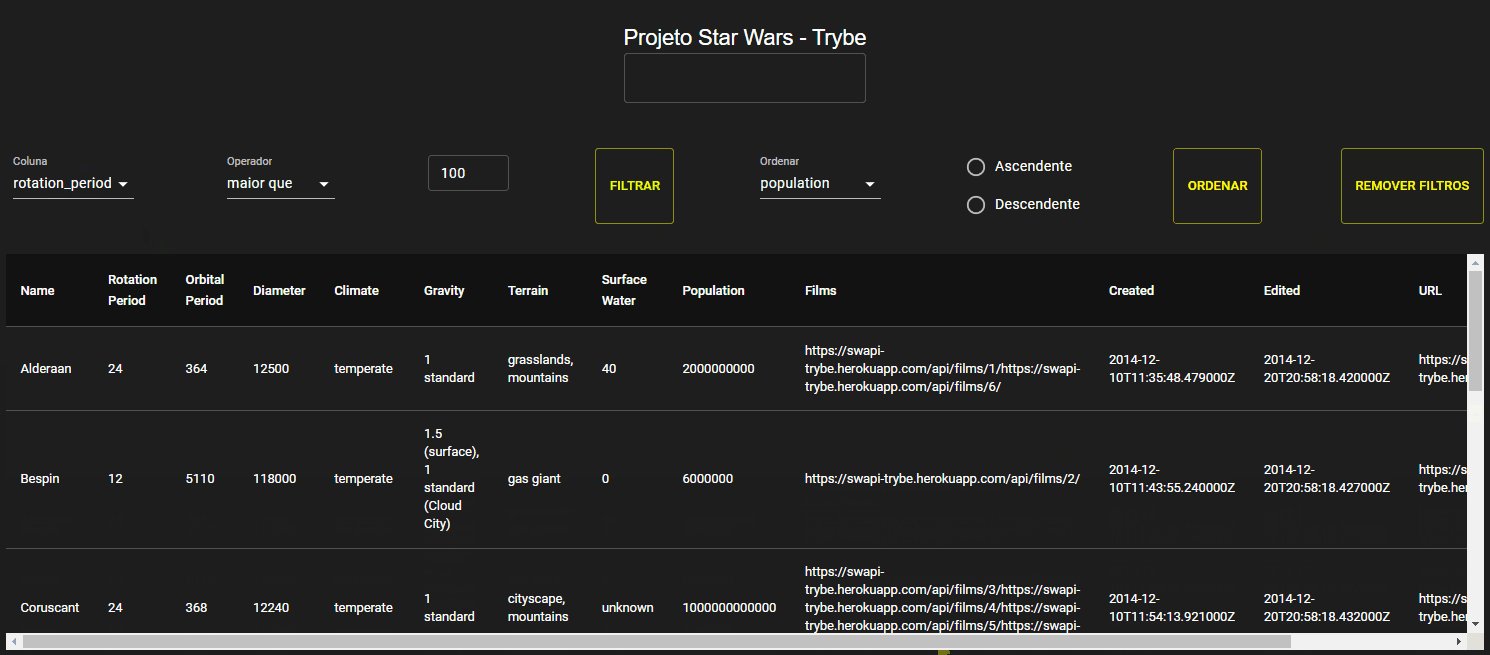
O filtro funcionará com três seletores:
- O primeiro deve abrir um dropdown que permita a quem usa selecionar uma das seguintes colunas:
population,orbital_period,diameter,rotation_periodesurface_water. Deve ser uma tagselectcom a propriedadedata-testid='column-filter'; - O segundo deve determinar se a faixa de valor será
maior que,menor queouigual ao numero que virá a seguir. Uma tagselectcom a propriedadedata-testid='comparison-filter'; - O terceiro deve ser uma caixa de texto que só aceita números. Essa caixa deve ser uma tag
inputcom a propriedadedata-testid='value-filter'; - Deve haver um botão para acionar o filtro, com a propriedade
data-testid='button-filter'
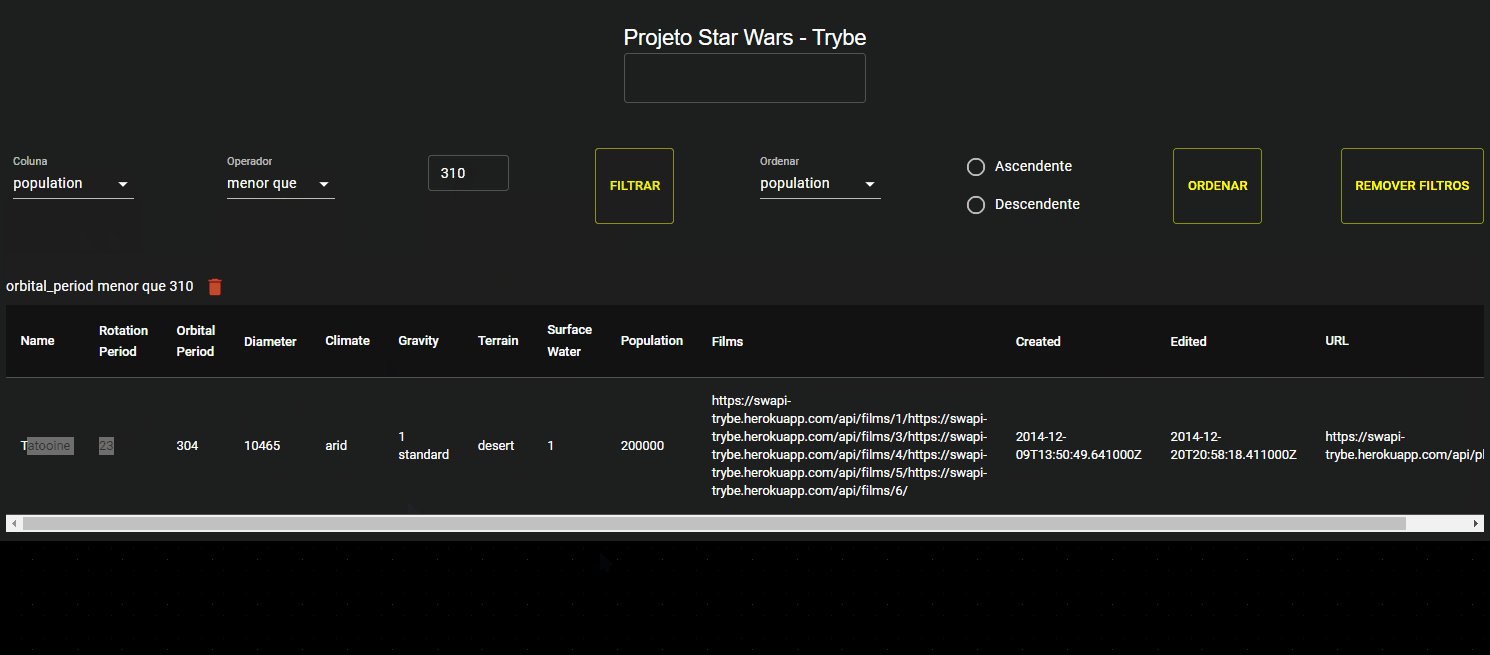
A combinação desses três seletores, ao clicar no botão, deve filtrar os dados da tabela de acordo com a coluna correspondente e com os valores escolhidos. Por exemplo:
- A seleção
population | maior que | 100000- Seleciona somente planetas com mais de 100000 habitantes. - A seleção
diameter | menor que | 8000- Seleciona somente planetas com diâmetro menor que 8000.
Observações técnicas
- Você deve usar Context API e Hooks para fazer o gerenciamento do estado da aplicação, isso irá facilitar o desenvolvimento dos próximos requisitos.
O que será verificado
- Renderiza o select de coluna e suas opções;
- Renderiza o select de comparação e suas opções;
- Renderiza o input para o valor do filtro;
- Renderiza o botão para executar a filtragem;
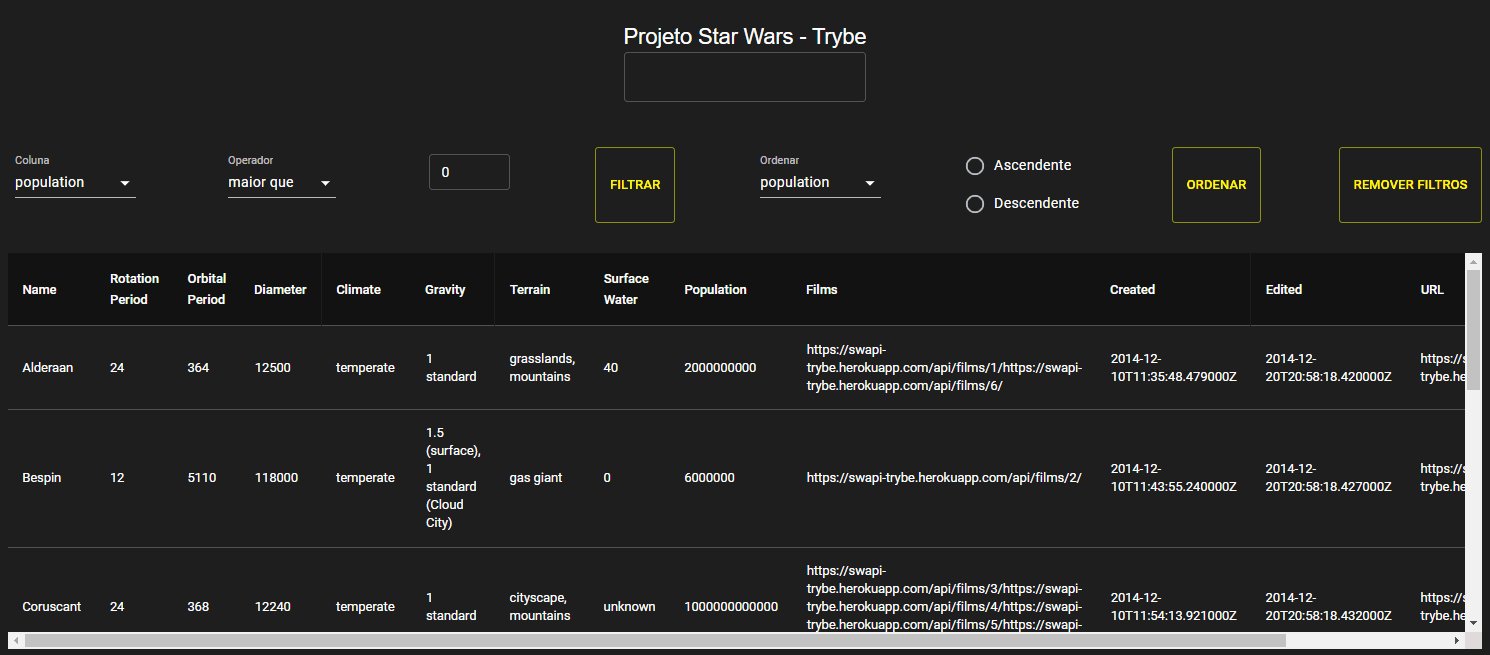
- Verifica se os valores iniciais de cada campo são (
population|maior que|0); - Utiliza o botão de filtrar sem alterar os valores iniciais dos inputs de filtro;
- Filtra utilizando a comparação "menor que";
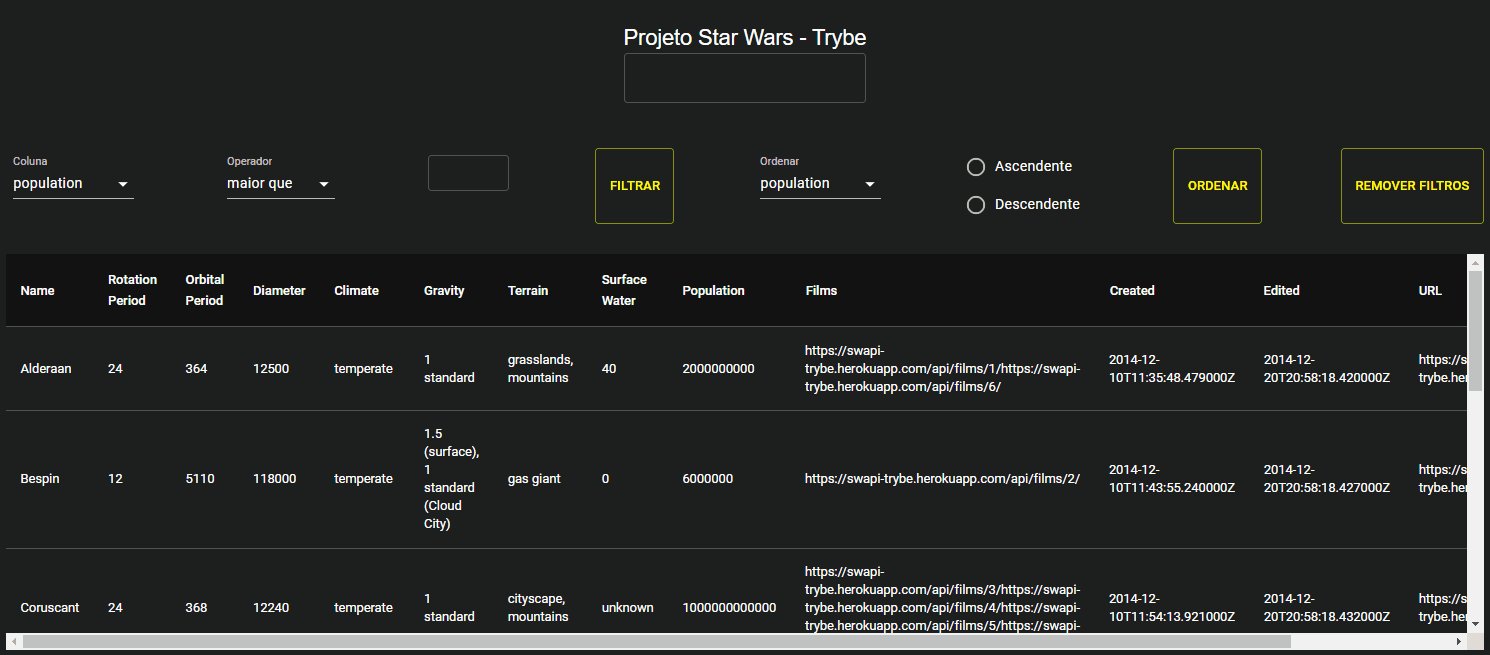
- Filtra utilizando a comparação "maior que";
- Filtra utilizando a comparação "igual a".
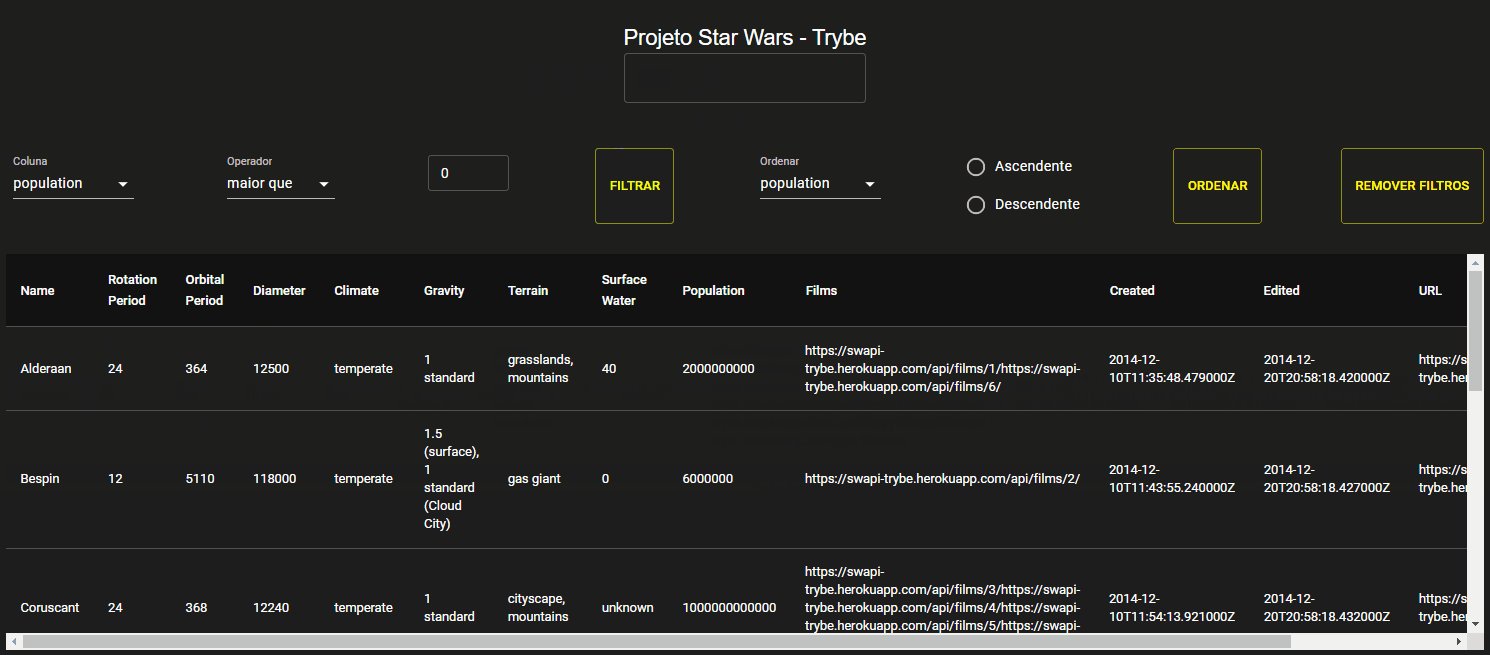
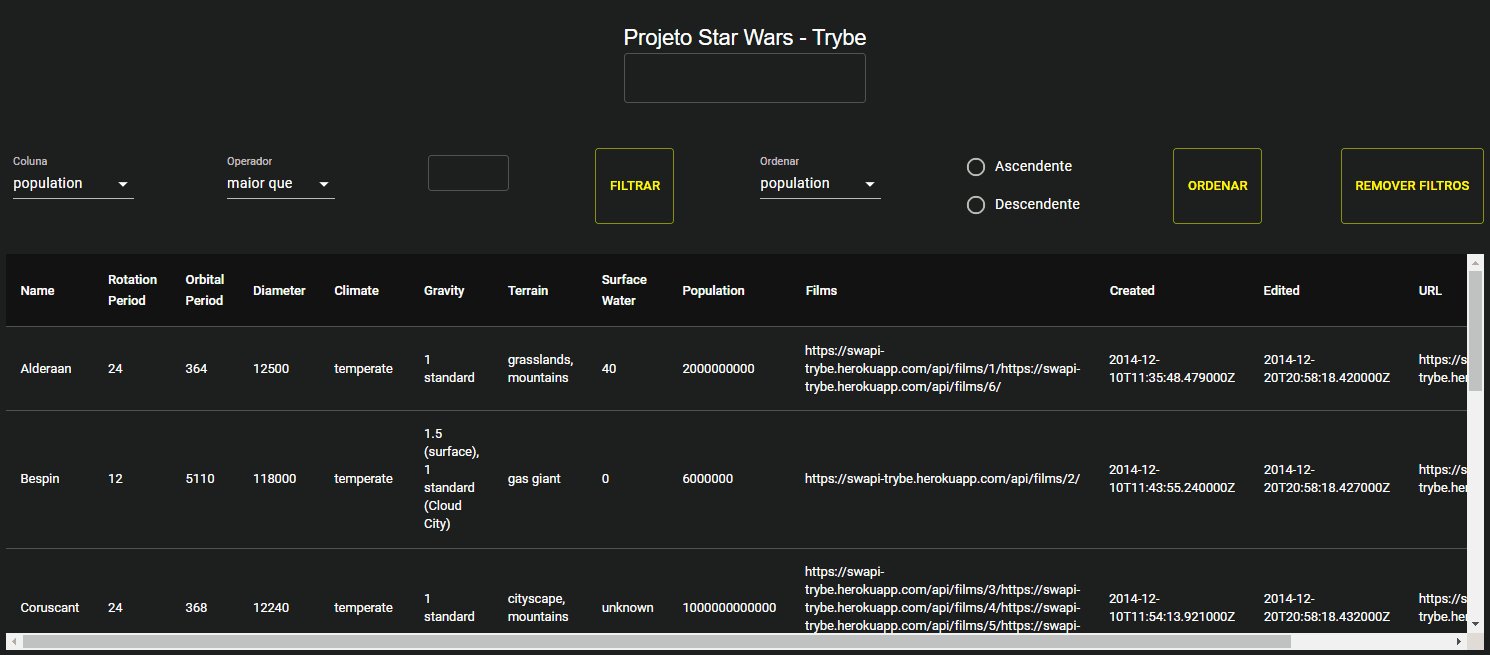
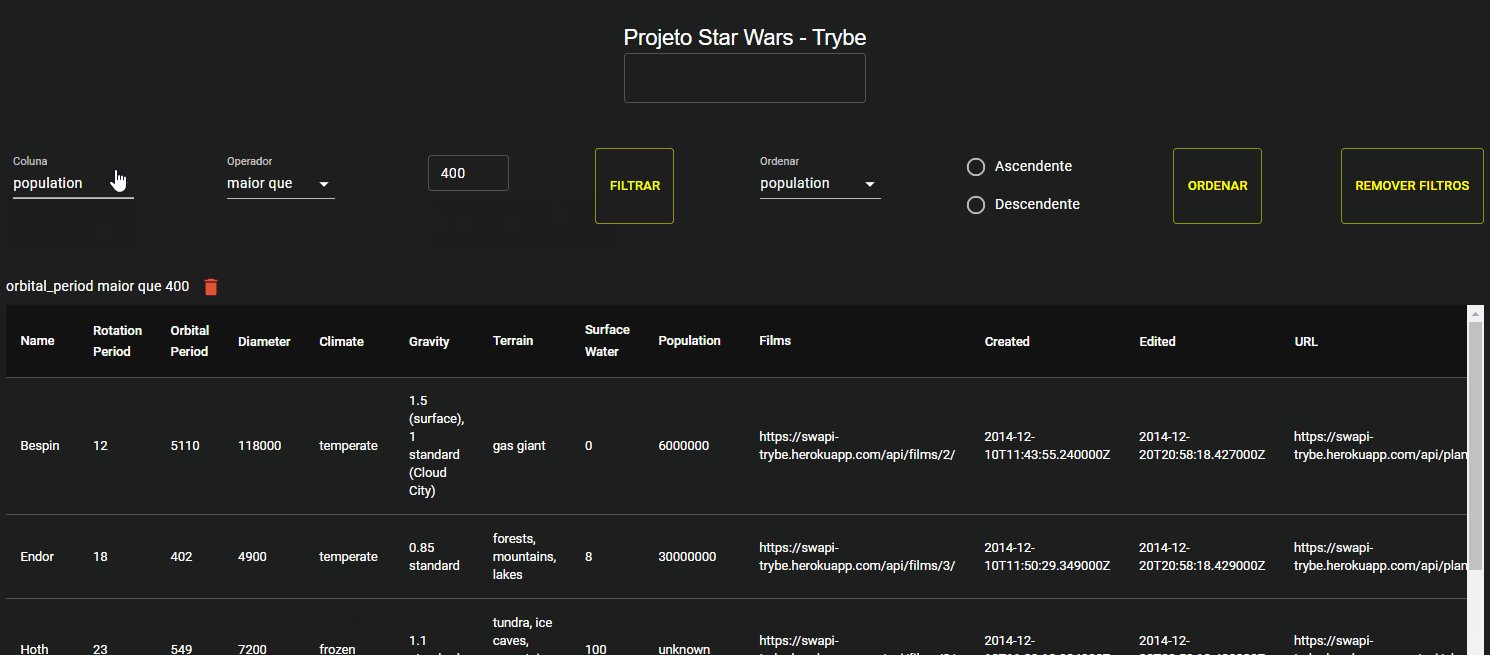
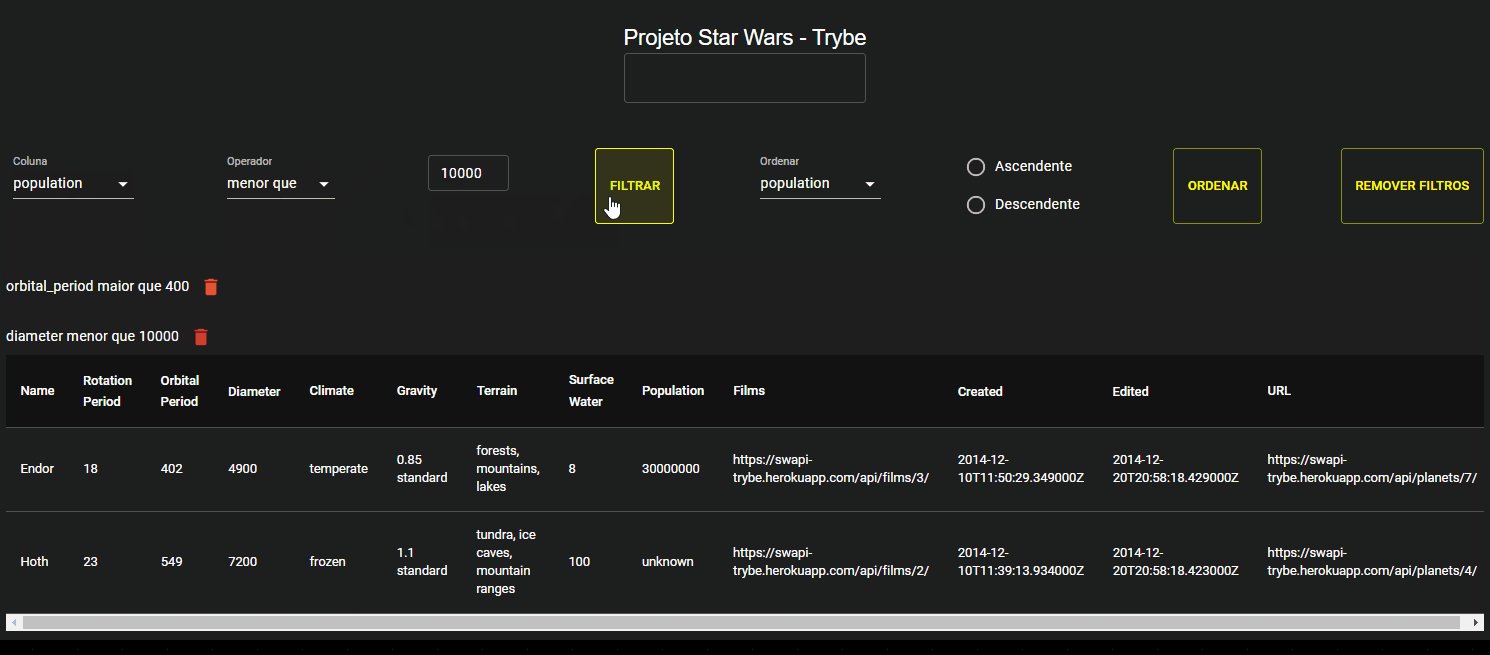
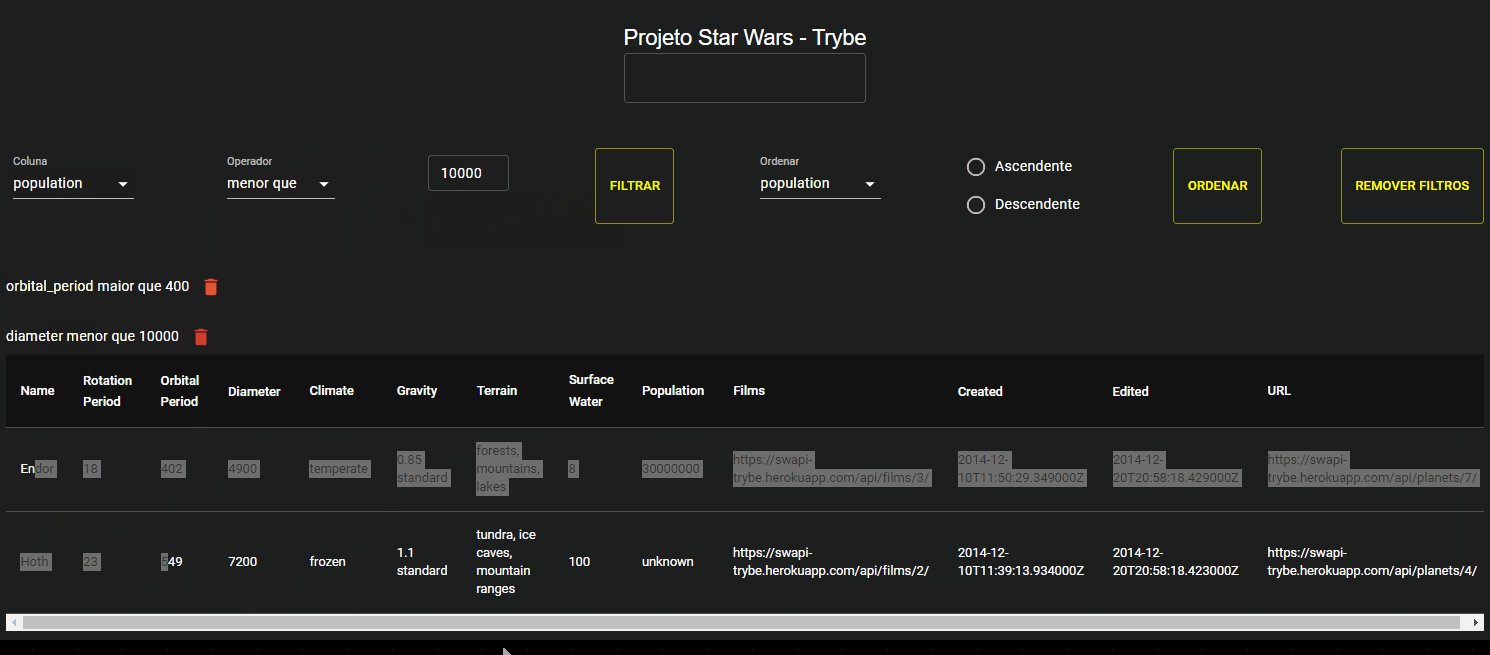
Deverá ser possível adicionar múltiplos filtros numéricos. Todos os filtros adicionados devem funcionar de forma conjunta:
Por exemplo, você pode filtrar pelos planetas que possuam Orbital period maior que 400 e Diameter menor que 10000.
O que será verificado
- Adiciona dois filtros e verifica se a tabela foi atualizada com as informações filtradas;
- Adiciona três filtros e verifica se a tabela foi atualizada com as informações filtradas.
👀 Observação: Neste requisito vamos cobrir a aplicação com testes unitários utilizando a biblioteca React Testing Library, aproveite essa oportunidade para colocar em prática o Desenvolvimento Orientado por Testes.
Observações técnicas
- Os testes criados por você não irão influenciar os outros requisitos no avaliador. Você deverá desenvolver seus testes unitários/integração usando a biblioteca React Testing Library, enquanto o avaliador usará a biblioteca Cypress para avaliar os requisitos, inclusive os de cobertura.
O que será verificado
- Será validado se, ao executar
npm run test-coverage, é obtido os seguintes resultados:% Stmtsda linhaAll filesé maior ou igual a 30.% Branchda linhaAll filesé maior ou igual a 30.% Funcsda linhaAll filesé maior ou igual a 30.% Linesda linhaAll filesé maior ou igual a 30.
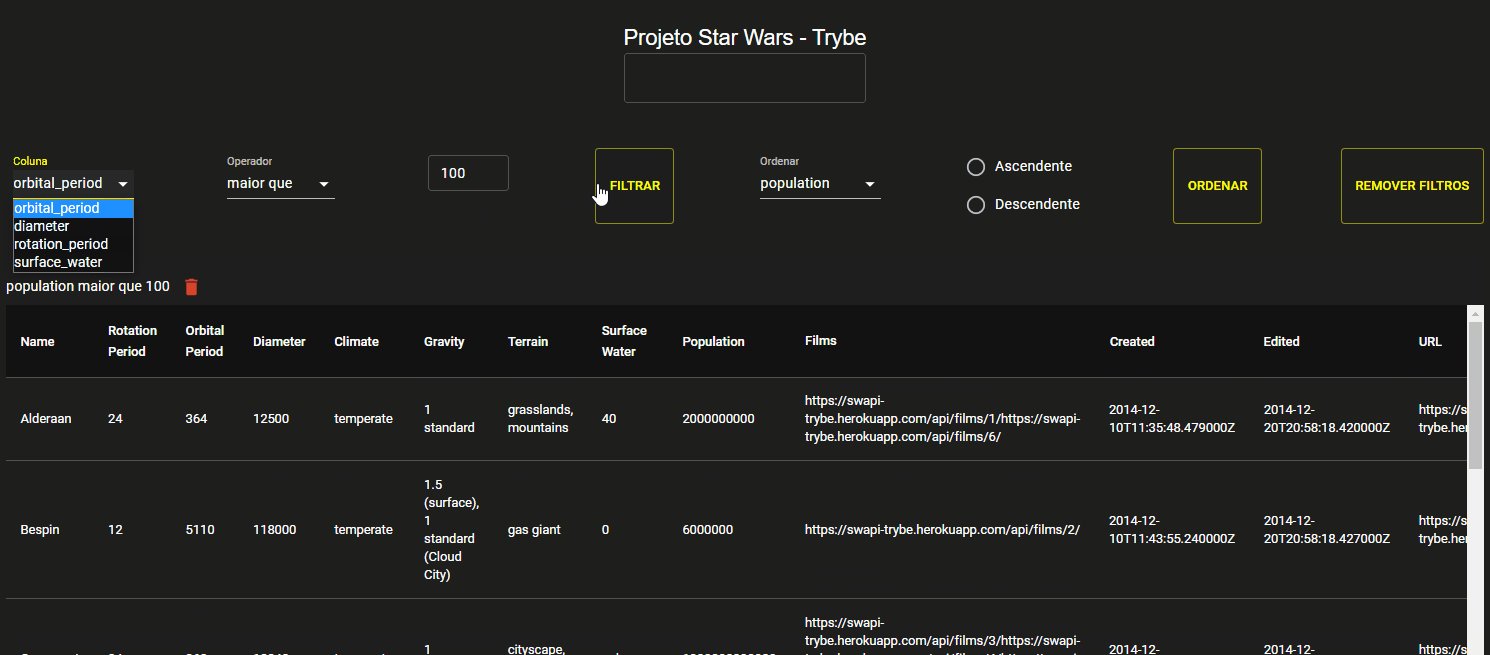
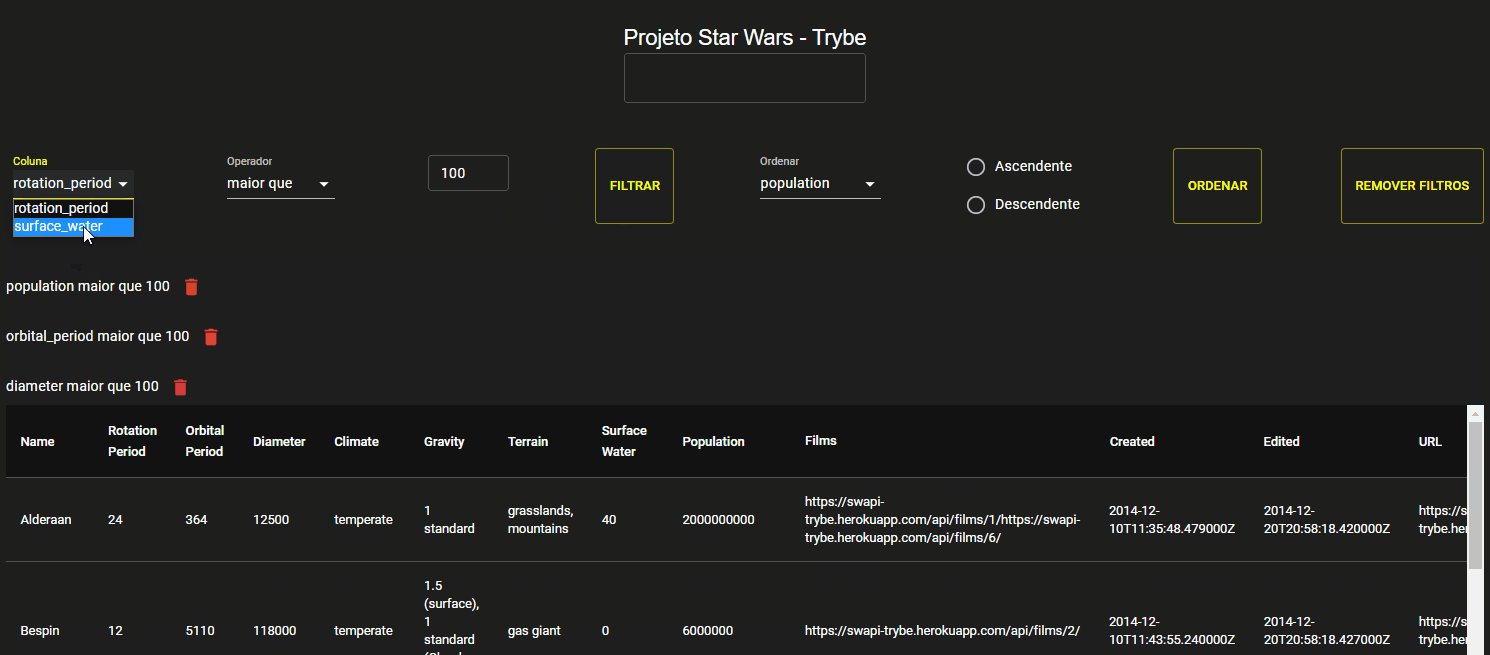
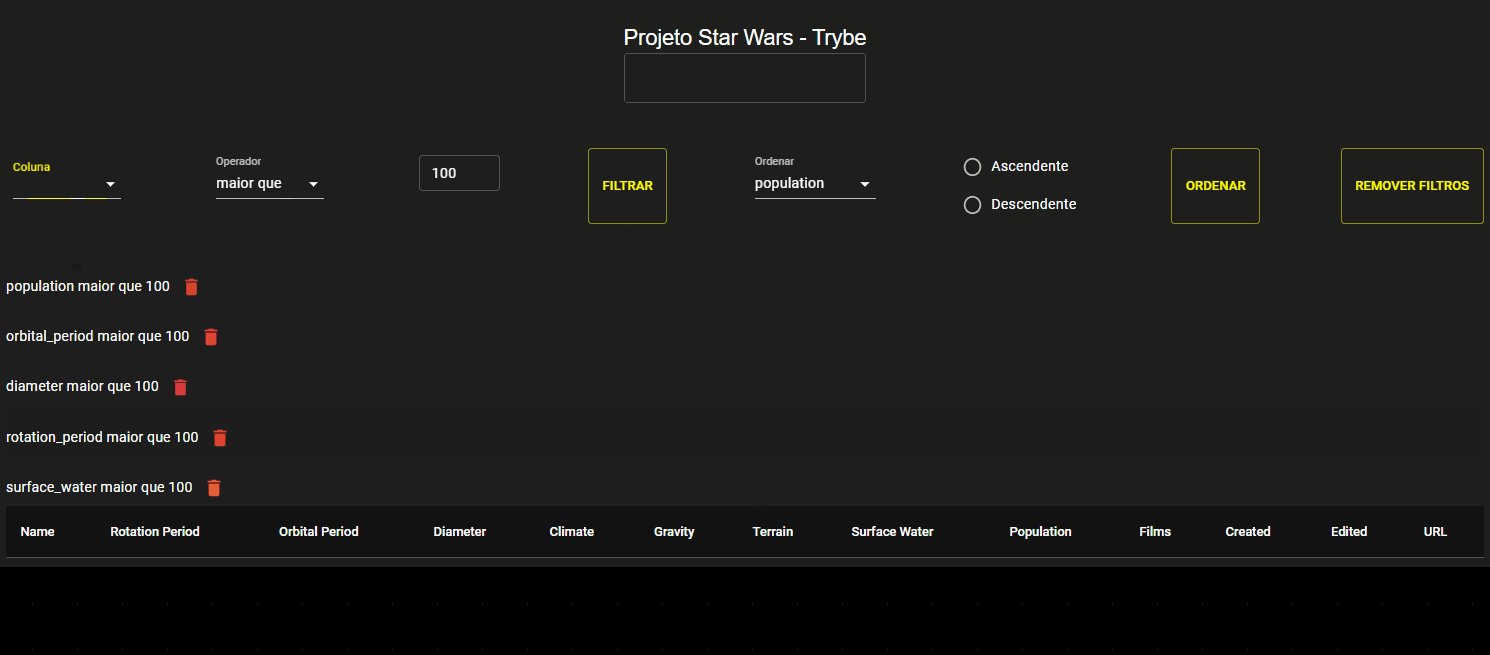
Caso um filtro seja totalmente preenchido, um novo filtro de valores numéricos deve ser carregado.
- Este novo filtro não deve incluir quaisquer colunas que já tenham sido selecionadas em filtros de valores numéricos anteriores;
- Caso todas as colunas já tenham sido inclusas em filtros anteriores, não deve ser carregado um novo filtro;
- Você deve usar Context API e Hooks para fazer o gerenciamento do estado da aplicação.
Exemplo:
-
O primeiro filtro tem as seguintes seleções:
population | maior que | 100000; -
Um segundo filtro deve aparecer após essas seleções serem todas feitas;
-
No primeiro dropdown deste segundo filtro, a opção
populationdeve estar ausente; -
Se no segundo filtro fosse selecionado `diameter | menor que | 8000`, o estado ficaria assim:
{ filterByNumericValues: [ { column: 'population', comparison: 'maior que', value: '100000', }, { column: 'diameter', comparison: 'menor que', value: '8000', } ] }
O que será verificado
- Filtra por população e remove a opção
populationdas opções do dropdown de filtro por coluna.
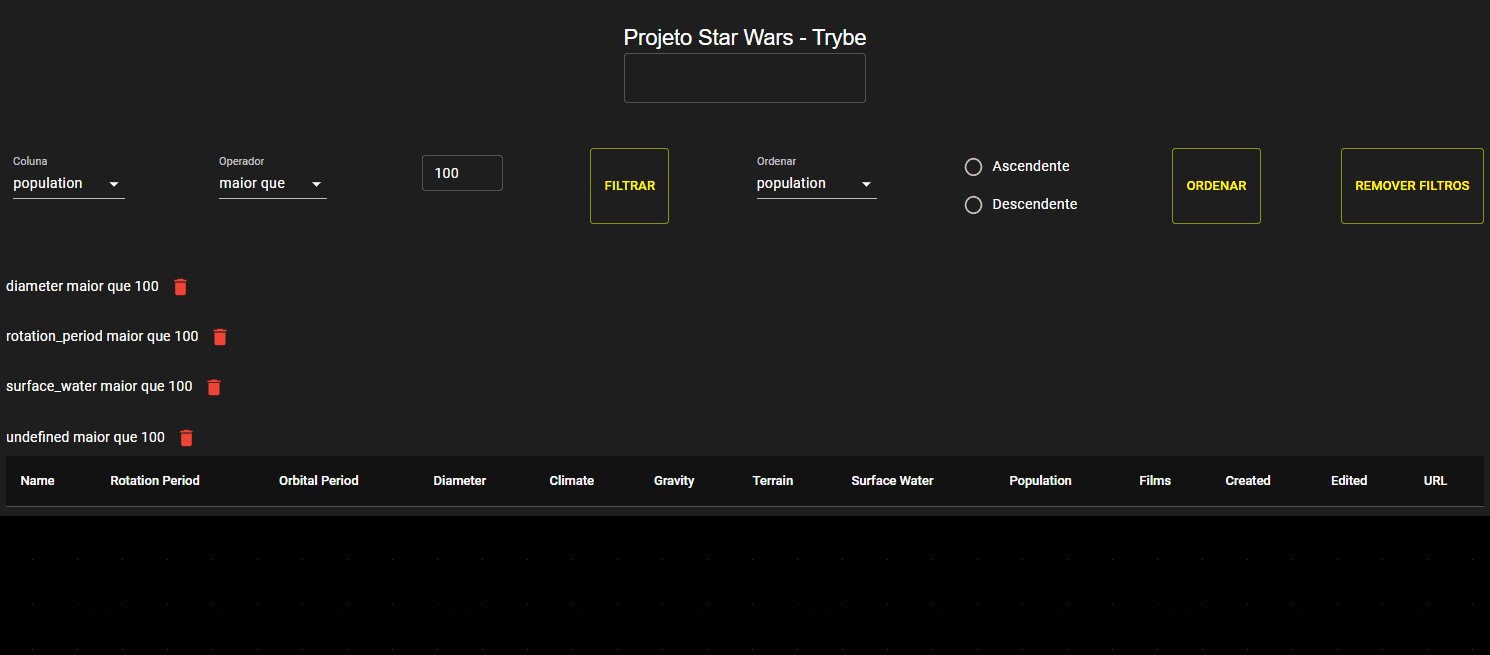
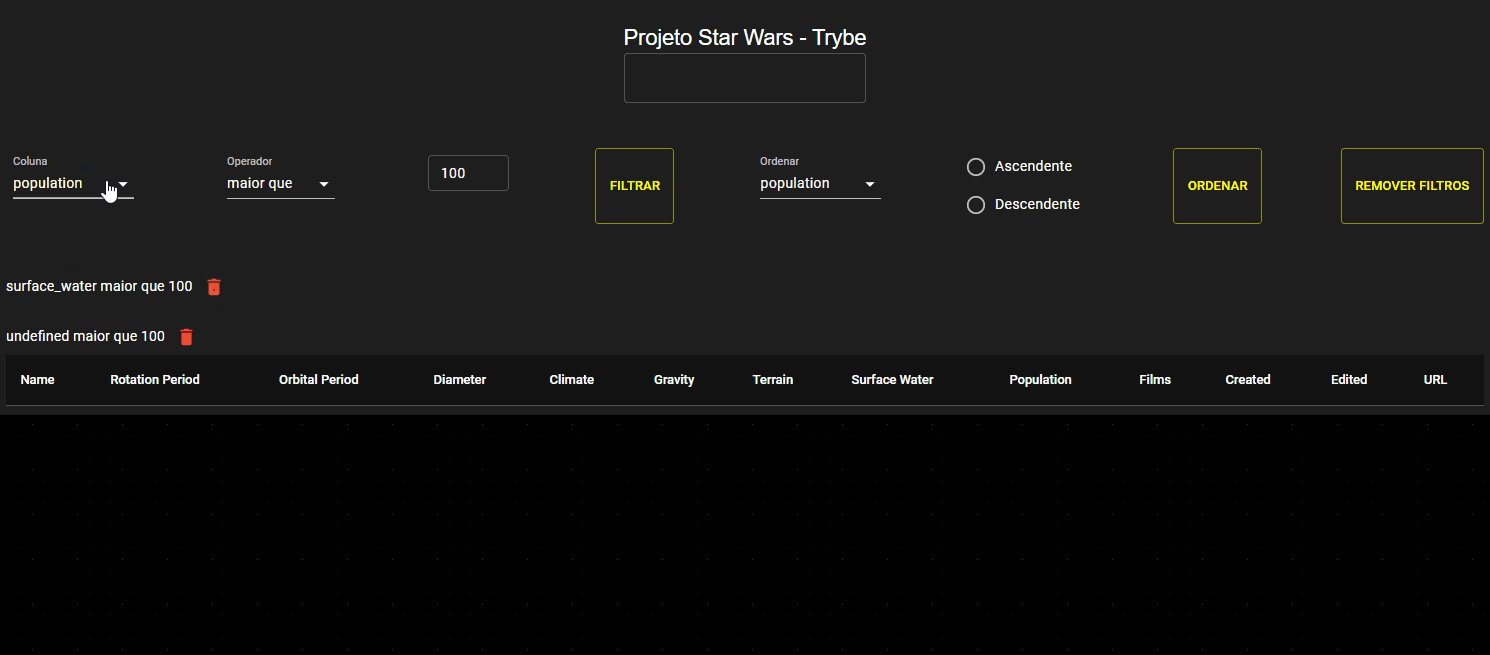
7 - Apague um filtro de valor numérico ao clicar no ícone X de um dos filtros e apague todas filtragens numéricas simultaneamente ao clicar em outro botão de Remover todas filtragens
-
O
buttonque permite exclusão de um filtro deve existir em todos os filtros de valores numéricos:-
Cada linha que demonstra o filtro já utilizado deve possuir a propriedade
data-testid='filter', com umbuttonque deve ser filho direto da tag onde foi utilizado odata-testid='filter'; -
Após a exclusão, a coluna que este filtro selecionava deve passar a ficar disponível nos dropdowns dos demais filtros já presentes na tela;
-
Você deve usar Context API e Hooks para fazer o gerenciamento do estado da aplicação.
-
Exemplo:
data-testid='filter' ⬑ column ⬑ comparison ⬑ value ⬑ button
-
- O
buttondeRemover todas filtragensdeverá possuir odata-testid='button-remove-filters'. Estebuttonserá responsável pela remoção de todos os filtros numéricos simultaneamente.
O que será verificado
- Adiciona um filtro e verifica se a tabela foi atualizada com as informações filtradas, depois remove o filtro e verifica se os valores da tabela voltaram ao original.
- Adiciona dois filtros e verifica se a tabela foi atualizada com as informações filtradas, depois remove os filtros e verifica se os valores da tabela voltaram ao original.
- Adiciona três filtros e verifica se a tabela foi atualizada com as informações filtradas, depois remove os filtros utilizando o botão
button-remove-filterse verifica se os valores da tabela voltaram ao original.
Observações técnicas
- Os testes criados por você não irão influenciar os outros requisitos no avaliador. Você deverá desenvolver seus testes unitários/integração usando a biblioteca React Testing Library, enquanto o avaliador usará a biblioteca Cypress para avaliar os requisitos, inclusive os de cobertura.
O que será verificado
- Será validado se, ao executar
npm run test-coverage, é obtido os seguintes resultados:% Stmtsda linhaAll filesé maior ou igual a 60.% Branchda linhaAll filesé maior ou igual a 60.% Funcsda linhaAll filesé maior ou igual a 60.% Linesda linhaAll filesé maior ou igual a 60.
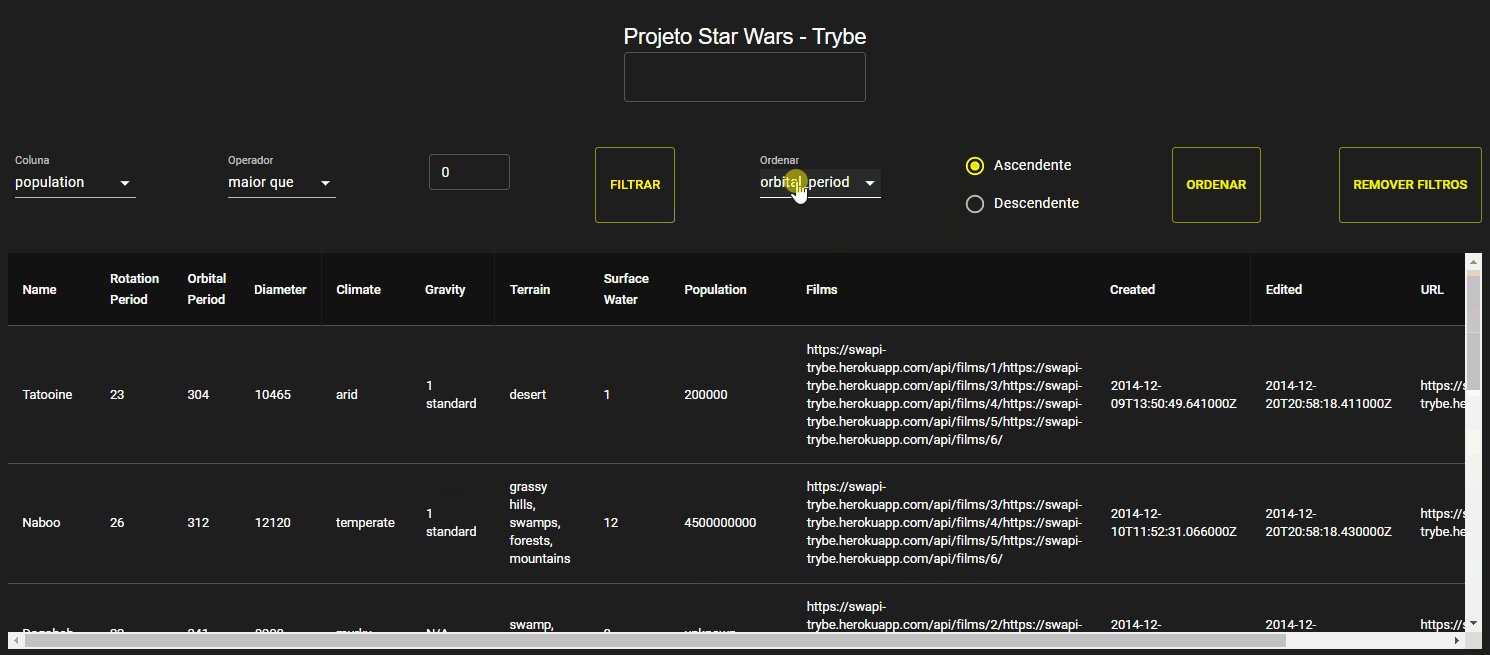
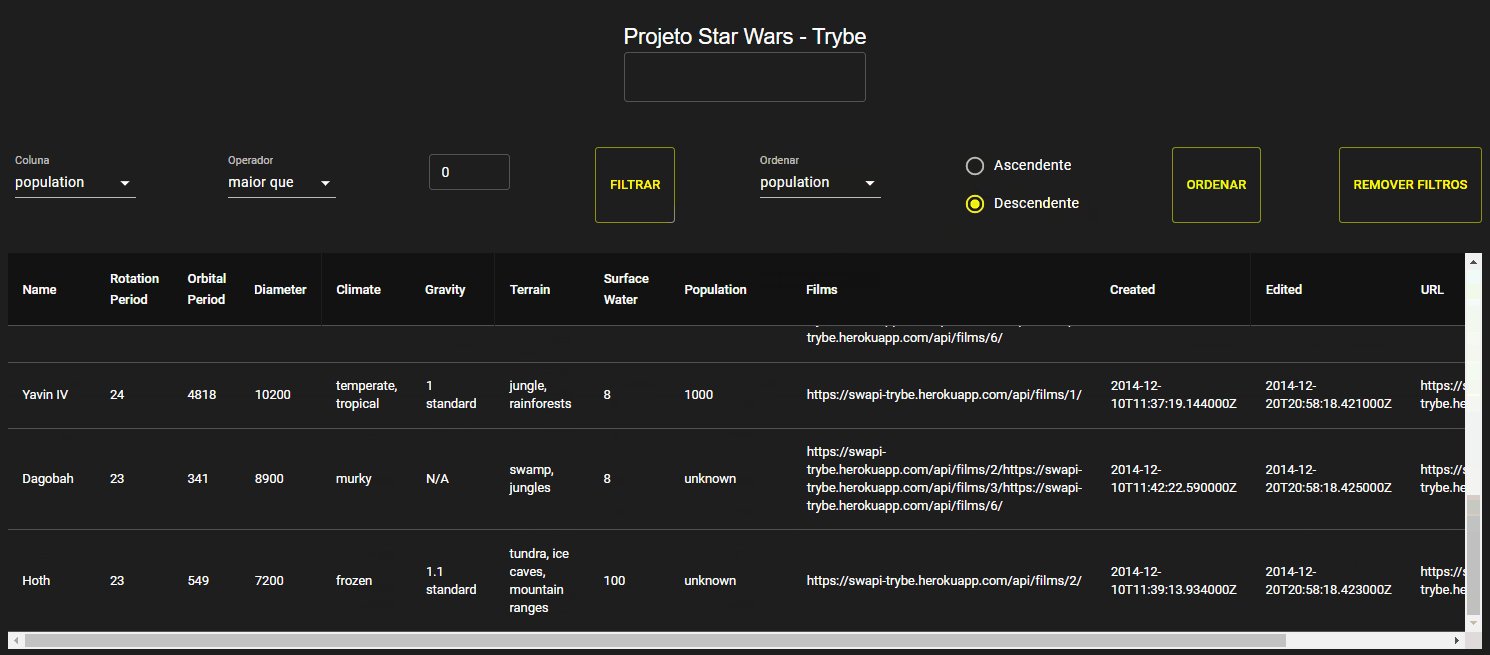
-
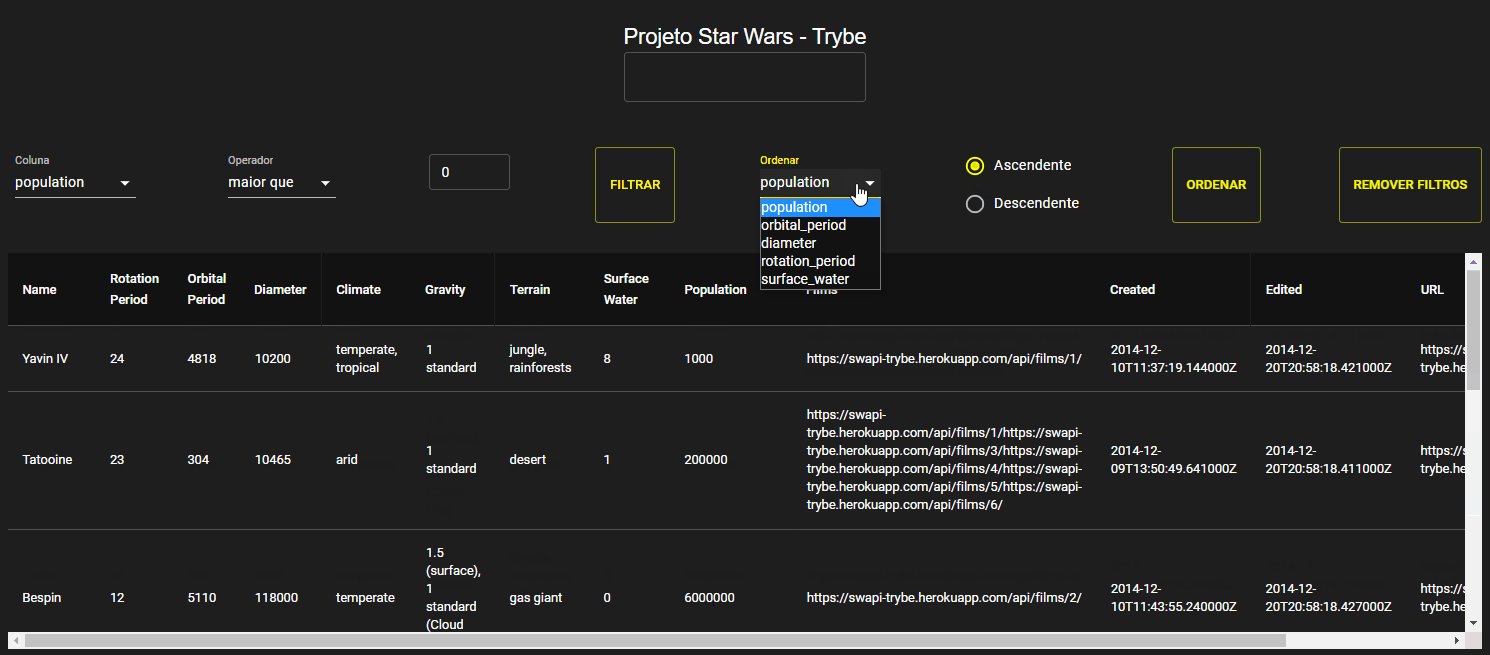
A ordenação deve ser feita via filtro: um dropdown selecionará a coluna a basear a ordenação e um par de radio buttons determinará se é ascendente ou descendente.
-
A informação acerca da ordenação das colunas deve ser armazenada em um novo campo
{ order: { column: 'population', sort: 'ASC'} }:- O campo
columnrepresenta o nome da coluna a ordenar; - O campo
sortrepresenta a ordenação, sendo 'ASC' ascendente e 'DESC' descendente;
- O campo
-
O dropdown deve ser um elemento
select:-
O
dropdownprecisa ter a propriedadedata-testid='column-sort'; -
As colunas selecionáveis através deste
dropdownsão:- 'population';
- 'orbital_period';
- 'diameter';
- 'rotation_period';
- 'surface_water'.
-
-
É necessário ter dois
inputsde tiporadio:- O primeiro deve possuir o atributo
data-testid='column-sort-input-asc'evaluesendoASC; - O segundo deve possuir o atributo
data-testid='column-sort-input-desc'evaluesendoDESC;
- O primeiro deve possuir o atributo
-
👀 Caso a coluna ordenada possua planetas com valores
unknown, você deverá ordená-los de forma que valoresunknownficarão em último lugar na ordenação. -
Por fim, crie um botão para submeter a ordenação, com uma tag
buttone a propriedadedata-testid='column-sort-button'. -
Adicione o atributo
data-testidcom o valorplanet-nameem todos os elementos da tabela que possuem o nome de um planeta.
O que será verificado
- Ordena os planetas do maior período orbital para o menor período orbital;
- Ordena os planetas do menor diâmetro para o maior diâmetro;
- Ordena os planetas do menos populoso para o mais populoso;
- Verifica se os oito primeiros planetas estão ordenados corretamente;
- Verifica se os dois últimos planetas possuem os valores unknown na coluna population.
- Ordena os planetas do mais populoso para o menos populoso;
- Verifica se os oito primeiros planetas estão ordenados corretamente;
- Verifica se os dois últimos planetas possuem os valores unknown na coluna population.
Observações técnicas
- Os testes criados por você não irão influenciar os outros requisitos no avaliador. Você deverá desenvolver seus testes unitários/integração usando a biblioteca React Testing Library, enquanto o avaliador usará a biblioteca Cypress para avaliar os requisitos, inclusive os de cobertura.
O que será verificado
- Será validado se, ao executar
npm run test-coverage, é obtido os seguintes resultados:% Stmtsda linhaAll filesé maior ou igual a 90.% Branchda linhaAll filesé maior ou igual a 90.% Funcsda linhaAll filesé maior ou igual a 90.% Linesda linhaAll filesé maior ou igual a 90.