magnolia-tokenizer-module is a module of Magnolia CMS that allows the tokenization of contents in NFT's. Contents can be assets and pages stored in Magnolia CMS.
I like reading and watching articles, videos, photos etc. made by creators and a nice an easy way to contribute to their work is buying the NFT of their creations.
This feature of Magnolia CMS, allows creators to deploy NFT's easily for the contents of their websites.
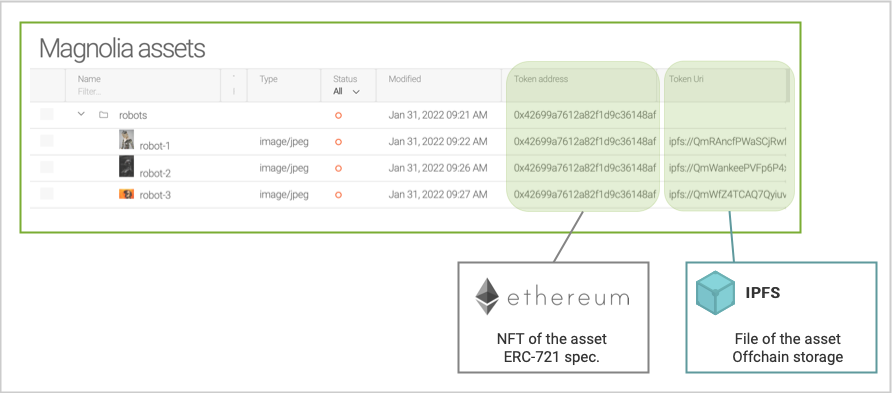
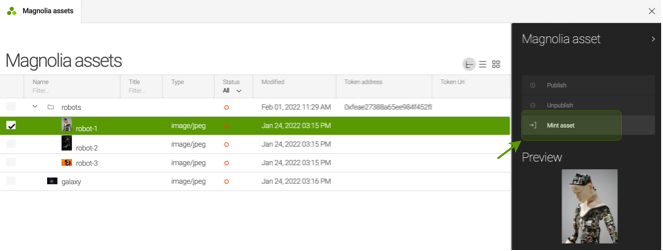
The tokenization of asseets creates collections of NFT's - smart contracts ERC-721 - for folders of assets and mints the assets in the smart contract.
What is minting?
Minting is the operation of creating a NFT and commonly consists in uploading the asset to IFPS and adding the URI to an ERC-721 contract.
The following diagram shows the result of tokenizing assets.
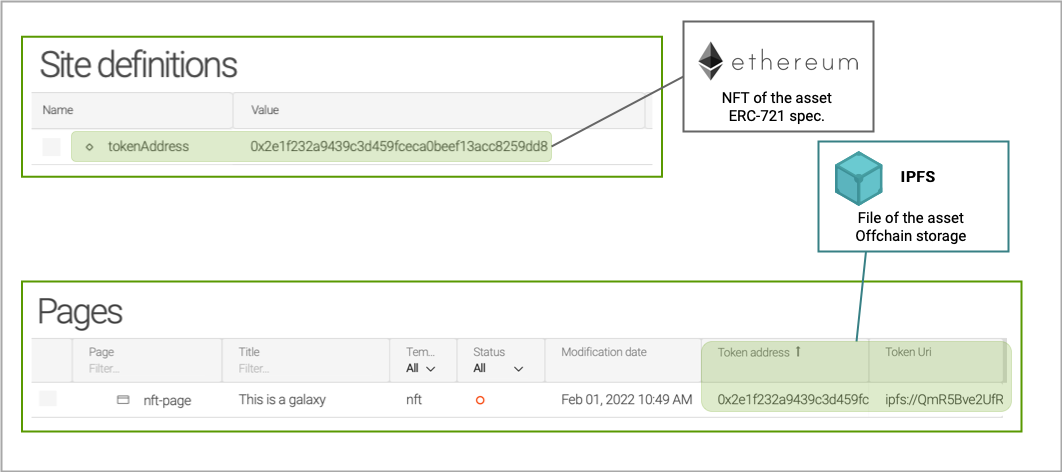
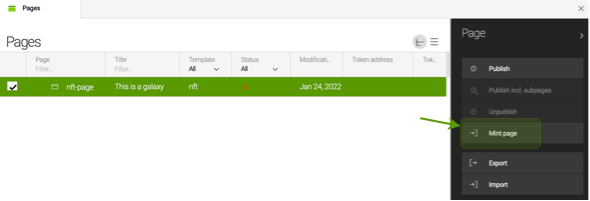
The tokenization of pages deploys an ERC-721 contract for the site and mints the pages in the smart contract of the site. The asset uploaded to IFPS is the result of rendering pages as PDF.
The following diagram shows the result of tokenizing pages.
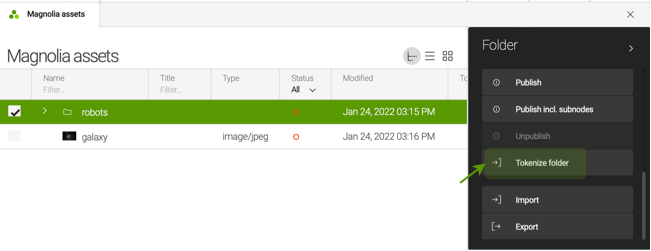
The tokenization of a folder will deploy in Ethereum a smart contract that will collect the NFT's created from the assets of Magnolia CMS.

Minting assets in Magnolia CMS will upload the asset to IFPS and add the URI to the smart contract of the folder.

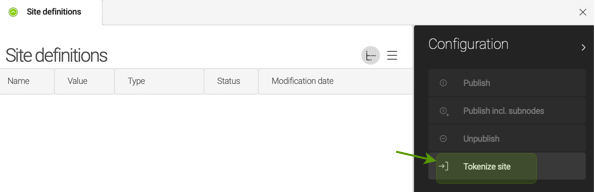
The tokenization of the site will deploy in Ethereum a smart contract that will collect the NFT's created from the pages of the site.

Minting pages will render the page as PDF and upload the result to IFPS. The URI will be added to the smart contract of the site.

It is provided a docker compose that starts the infrastructure to start working:
- Instance of Magnolia CMS. Available at http://127.0.0.1:8090/
- Node of Ethereum to store the NFT's. Available at http://127.0.0.1:8545
- Node of IFPSto store assets of NFT's'. Available at http://127.0.0.1:5001/webui
$ mvn clean package -DskipTests
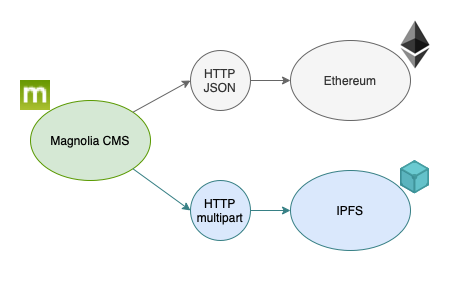
$ docker compose up -dSystems involved in the deployment are
- Instance of Magnolia CMS
- Blockchain network - Ethereum
- Distributed filesystem - IFPS
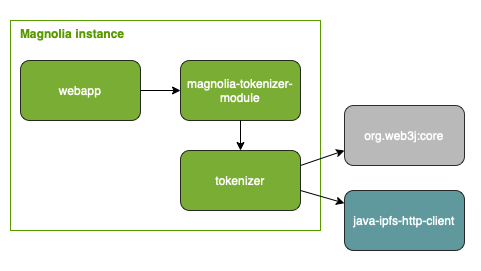
The following diagram shows the dependency between artifacts of the project

magnolia-tokenizer-module
Artifact that implements the module of magnolia responsible for tokenizing contents.
tokenizer
Library that implements the integration with blockchain network and the distributed filesystem. This library includes the source code of smart contracts and the process of compilation.
org.web3:core
SDK for Ethereum
java-ipfs-http-client
SDK for IFPS
Add the dependency with the module magnolia-tokenizer-module
<dependency>
<groupId>org.formentor</groupId>
<artifactId>magnolia-tokenizer-module</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>The url of the node or gateway that will receive the Ethereum transactions -e.g. creation of smart contracts and minting of assets - is specified by the environment variable ETHEREUM_ADDRESS.
Example https://rinkeby.infura.io/v3/<PROJECT_ID>
The private key of the account that will send transactions to Ethereum is specified by the env. variable ETHEREUM_ACCOUNT.
Example 0x8f2a55949038a9610f50fb23b5883af3b4ecb3c3bb792cbcefbd1542c692be63
The address of the host or gateway that will receive requests to add files in IPFS is specified by the env. variable IPFS_ADDRESS.
Example "/dns6/ipfs.infura.io/tcp/5001/https"
- Using a browser
# Local IPFS gateway
$ curl -O http://127.0.0.1:8080/ipfs/QmRAncfPWaSCjRwfHnsG2jwYFuRAcNCWsMbf8iQB5ZcKE7/robot-1.jpg
# Public IPFS gateway provided by infura
$ curl -O https://ipfs.infura.io/ipfs/QmRAncfPWaSCjRwfHnsG2jwYFuRAcNCWsMbf8iQB5ZcKE7/robot-1.jpg- Using the client of ipfs
$ docker exec magnolia-tokenizer-bundle-magnolia-1 cat /ipfs/QmRAncfPWaSCjRwfHnsG2jwYFuRAcNCWsMbf8iQB5ZcKE7/robot-1.jpg > image.jpg