A free email, sms, push notification and in app messaging solution for mobile applications built through Unity.
OneSignal provides a fully array of omni-channel messaging solutions across:
- Push Notifications (mobile & web)
- In App Messages
- SMS
And via many additional platforms. Check them all out!
- A OneSignal Account if you do not already have one
- Your OneSignal App ID which you can find under Settings > Keys & IDs
- Unity 2018.4 or newer
- In order to test push notifications you will need
- An Android 4.0.3 or newer device or emulator with "Google Play services" installed
- An iOS 9 or newer device (iPhone, iPad, or iPod Touch)
You must generate the appropriate credentials for the platform(s) you are releasing on:
- iOS - Generate an iOS Push Certificate
- Android - Generate a Google Firebase Server API Key
- Amazon Fire - Generate an Amazon API Key
There are two methods of installation available for the OneSignal Unity SDK:
Upgrading from 2.13.4 or older
It is recommended to use the Asset Store path for installation if you are upgrading from a version of the OneSignal Unity SDK 2.13.4 or older.
Unity Asset Store (click to expand)
-
Add the OneSignal Unity SDK as an available asset to your account by clicking Add to My Assets from our listing on the Unity Asset Store.
-
Find the package waiting for you to download by clicking Open in Unity from that same page. This will open the Unity Editor and its Package Manager window.
-
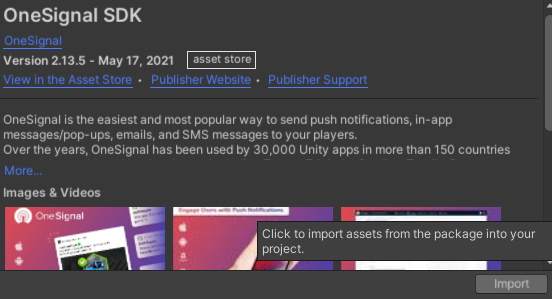
On the SDK's listing in the Editor click the Download button. When it finishes click Import.
-
A prompt to import all of the files of the OneSignal Unity SDK will appear. Click Import to continue and compile the scripts into your project.
-
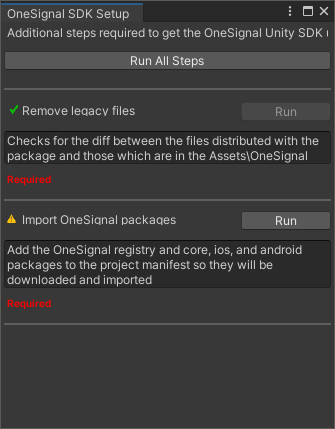
Navigate to Window > OneSignal (or follow the popup if upgrading) in the Unity Editor which will bring up a window with some final steps which need to be completed in order to finalize the installation. The most important of these steps is Import OneSignal packages.
Depending on your project configuration and if you are upgrading from a previous version, some of these steps may already be marked as "completed"
-
After importing the packages Unity will notify you that a new registry has been added and the OneSignal SDK Setup window will have refreshed with a few additional steps. Following these will finalize your installation of the OneSignal Unity SDK.
Unity Package Manager (click to expand)
-
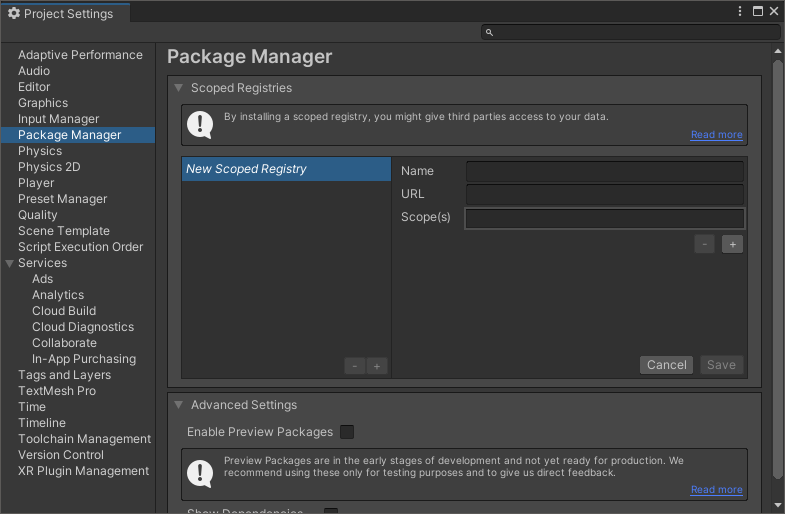
From within the Unity Editor navigate to Edit > Project Settings and then to the Package Manager settings tab.
-
Create a New Scoped Registry by entering
Name npmjs URL https://registry.npmjs.org Scope(s) com.onesignaland click Save.
-
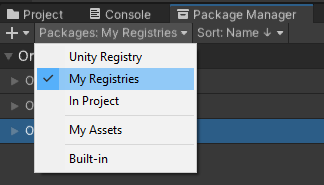
Open the Window > Package Manager and switch to My Registries via the Packages: dropdown menu. You will see all of the OneSignal Unity SDK packages available on which you can then click Install for the platforms you would like to include. Dependencies will be added automatically.
-
Once the packages have finished importing you will find a new menu under Window > OneSignal. Open it and you will find some final steps which need to be completed in order to finalize the installation.
Depending on your project configuration and if you are upgrading from a previous version, some of these steps may already be marked as "completed"
You can find a complete implementation in our included example MonoBehaviour. Additionally we have included a sample scene which you can run to test out the SDK.
Located in the com.onesignal.unity.core package we've include a simple prefab which initializes OneSignal. You can easily find it using the Asset search bar
to find OneSignalController.prefab and making sure to select All or In Packages for your search option. Drag the prefab into your very first scene, fill
in the App Id, and you are immediately ready to go!
To get started add the following code in an appropriate place such as the Start method of a MonoBehaviour early in your application's lifecycle.
// Replace 'YOUR_ONESIGNAL_APP_ID' with your OneSignal App ID from app.onesignal.com
OneSignal.Default.Initialize("YOUR_ONESIGNAL_APP_ID");You are now ready to start sending and receiving notifications and in-app messages. For additional information please see our complete OneSignal Unity SDK docs.
See OneSignal's OneSignal Unity SDK API page for a list of all available methods.
See this repository's releases for a complete change log of every released version.
Please visit this repository's Github issue tracker for feature requests and bug reports related specifically to the SDK.
For account issues and support please contact OneSignal support from the OneSignal dashboard.