Warning: The codebase is currently considered ALPHA quality only, should be OK to use but is 'unstable' because the API will probably change without notice.
Note: You will need to install the Three.js library wherever you are hosting the server because it is not bundled with this component.
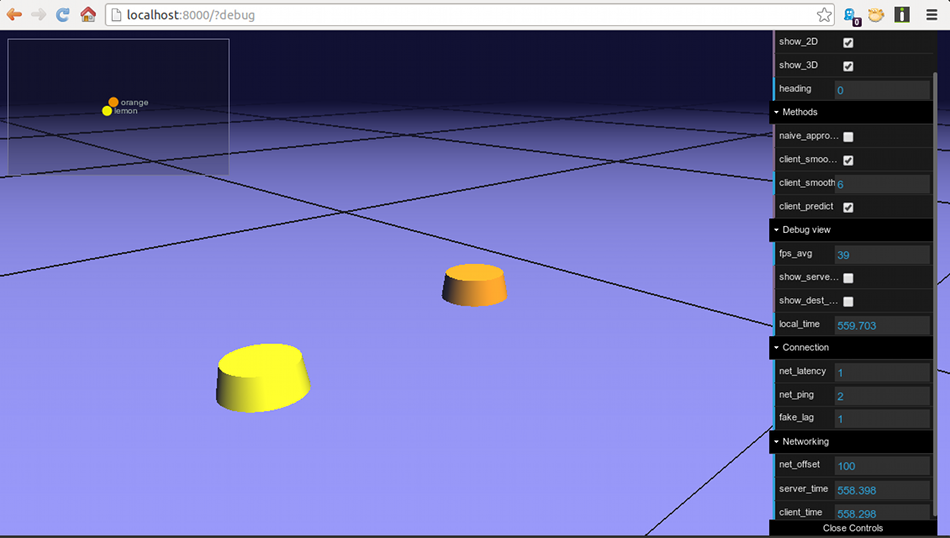
####3D WebGL Multi-Player Game Engine (Node.js / Three.js / HTML5) This is a Node.js websockets application which provides the core functionality of a 3D multi-player game engine, most of the original 2D code remains, it has been re-purposed to provide the player mini-map overhead view, the client and server messaging subsystem implements client prediction and responds to client input with authoritative server update packets using socket.io (Express is included but its only doing basic routing to serve the 'public/' folder files at the moment) and all of the 3D scene rendering in the browser is provided by Three.js, all connected clients will need to be running a modern WebGL/HTML5 compatible browser (such as Chrome or Firefox)
This is not a fully functional game, it is intended to be a scalable realtime massively multi-player component to incorporate into your game project, my goal is to support up to 512k concurrent connections (at a future stage of the project). The concept will be to keep this core component as lean and efficient as possible without adding many additional features (i.e. sophisticated collision physics) but to also include a stable API so that those extra features can easily be provided by other Node.js modules.
- Aug.2013 Forked and extended to support 3D (as well as 2D) by joates
- Apr.2013 Forked and updated by Asad Memon
- Aug.2012 Original Source by Sven Bergström
Read the original article here (2D only): http://buildnewgames.com/real-time-multiplayer/
npm install n3d-gamecorecd n3d-gamecorenpm install( to fetch dependencies )- ( you will still need to make the Three.js library files available at the paths expected by
public/index.html) npm start( this builds the bundle.js file needed by clients & starts the game server running )- visit
http://localhost:8000with your browser- use
http://localhost:8000/?debugas the URL if you want to enable the debug interface.
- use
- there are different ways to get files from github or by using git..
- grab the most recent release bundle from here
extract all the files (from the zip/tarball)
rename
n3d-gamecore-<release_name>to justn3d-gamecore - the terminal command
git clone git@github.com:joates/n3d-gamecore.gitwill download the files but you also need to typecd n3d-gamecoreand thengit checkout devto switch branches.
- grab the most recent release bundle from here
extract all the files (from the zip/tarball)
rename
- Grab the latest three.js release from here
extract all the files (from three.js zip/tarball)
check that the links in
n3d-gamecore/public/index.htmlcan accessthree.min.js(&dat.gui.min.jsis optional)- you will probably just need to rename the
three.js-r??folder tothree.js
- you will probably just need to rename the
- type
cd ..to get back to then3d-gamecoreroot folder - run
npm install( to fetch dependencies ) - run
npm start( this builds the bundle.js file needed by clients & starts the game server running ) - Visit
http://localhost:8000with your browser- use
http://localhost:8000/?debugas the URL if you want to enable the debug interface.
- use
NOTE: the movement controller is designed for a device with a touchscreen, but if you have a normal (non-touch) screen it will fallback to normal mouse control ( just click and drag to move ).
var PluginExample_Client = (function() {
function PluginExample_Client() {
/* code which runs on the clients here */
}
return PluginExample_Client
})()
var PluginExample_Server = (function() {
function PluginExample_Server() {
/* server plugin code here */
}
return PluginExample_Server
})()
module.exports = {
client: PluginExample_Client,
server: PluginExample_Server,
options: {},
enabled: true,
weight: 0
}MIT Licensed.