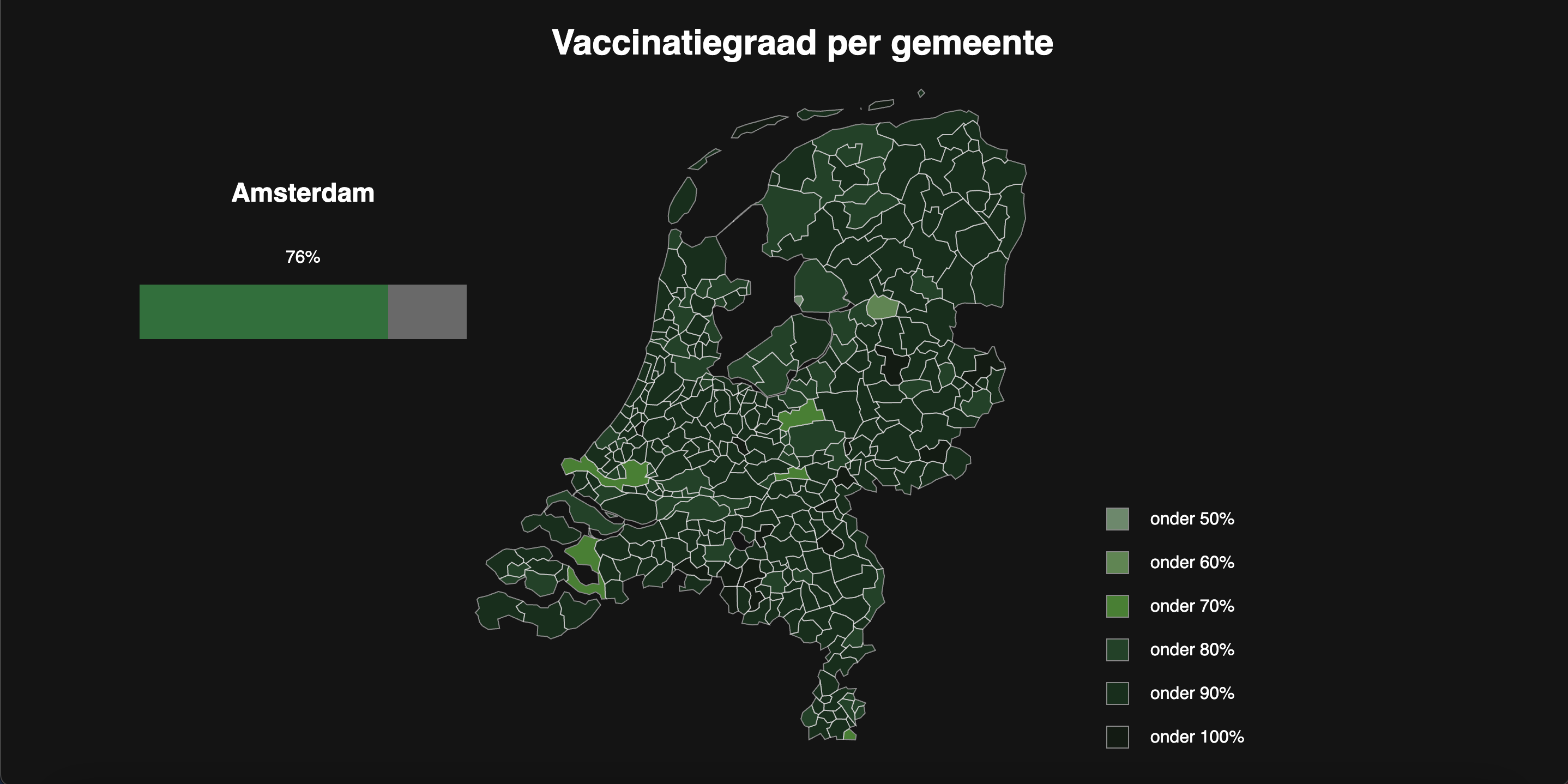
The concept for this project is to render a map of all the municipalities in the Netherlands. Every municipality gets a color which represents the percentage of people who are vaccinated in that municipality. This will show in which municipalities the most people are vaccinated. This will also show which municipalities have a low vaccination percentage
Clone the repo to your own device
$ git clone https://github.com/jody29/frontend-data.git- When clicking on a municipality, zoom to the municipality
- Have the geojson file of 2021, because 3 municipalities have fused into one
Create a data visualisation (using the d3 library) based on given data where data can be explored through interaction using enter(), update(), and exit().
| 1-2 | 3-4 | 5-6 | 7-8 | 9-10 | |
|---|---|---|---|---|---|
| Application of subject matter | Git and d3 are used; the project runs without errors; data is loaded with d3; there is a representation of data | Data is rendered with d3; interpreting the representation is easier that interpreting the data itself | Data is transformed; the data in the visualization is changed using the d3 update pattern to make an interactive representation. | Representation and use of d3 go beyond an example: there are demonstrable additions like well-chosen interaction methods, animation, multiple chart types, or user input | 😱 The way the student applies subject matter is more advanced than what they were taught in class; let’s switch places |
| Understanding | There is substantial own code; the student can explain the code that exists | The student can explain some parts of their code, how some parts works together, and some technical choices | The student can explain every part of their code, how everything works together, and why software is used instead of alternatives; the project is structured logically | The project is complex but can easily be understood; alternatives to software covered in class was used that were great choices | 🤓 The student deeply understands JavaScript and a geeky / nerdy conversation can be held about this |
| Quality | The project is handed in on time, working, documented, and on GitHub | Code style is consistent; code and project are partially documented | Code adheres to standards; docs cover what the project is and does | Code quality is good and enforced; docs are useful and professional | 📚 Code and docs both read like great books |
| Process | Process is partially documented | Process is properly documented | Choices are evaluated and documented; progress is demonstrated; Work tells a tory | Significant progress or iterations are demonstrated; Storytelling principles are applied | 💪 What you did this course is amazing; Teachers are in awe of your progress |
- All the teachers at the CMD Tech Track.
- My support group.
- All other students who helped me in time of need.
- Vaccination data by RIVM: vaccination