Go to site »
Explore the docs »
Iosif Felekidis
·
4062
·
2021-2022
Table of Contents
For some stupid reason I decided to do a two-man project alone ¯_(ツ)_/¯. This is what I managed to create.
Personalized Health is a maven structured java webapp. Its purpose is to give the client and doctor a way of communication with appointment booking and real-time chatting.
If you want to check out the webapp I deployed it in heroku Personalized Health(Current site status is Up!!✅)
You are free to modify anything you want. Here are some already registered users:
-
Normal User:
- username: mountanton
- password: 123456
-
Doctors:
- username: papadakis
- password: doctor12*
- username: stefanos
- password: abcd12$3
Front End:
Back End:
Web Hosting:
The main functionalities implemented are:
- User registration
- Find Doctor near me
- Rendezvous handling for both user and doctor
- Message sending
Based on the project tasks, for each type of user:
-
For Visitor:
- 2/2 tasks:
- Find doctor without near me sorting.
- General info in footer.
- 2/2 tasks:
-
For Admin:
- 3/3 tasks:
- Login.
- See clients and doctors and be able to delete them.
- Certify doctors.
- 3/3 tasks:
-
For Clients:
- 4/6 tasks done:
- Register, Login, see his fitness health and see/edit his details.
- Find doctors near me and sort them based on distance or duration or price.
- Book appointment and notify or get notified on cancel.
- Message to/from doctor when at least one appointment was done.
- tasks undone:
- Exam register.
- Compare treatment and exam.
- 4/6 tasks done:
-
For Doctors:
- 3/5 tasks done:
- Register, Login, see his fitness health and see/edit his details.
- Rendezvous handling. See, create, cancel, mark as done.
- Message to/from user when at least one appointment was done.
- tasks undone:
- See user's examination history
- New treatment
- 3/5 tasks done:
-
Extra functionalities:
- Send notifications to user when he has unread messages.
- Medical APIs in footer for all users:
- COVID-19 stats today in Greece.
- Medical news (with Google search API).
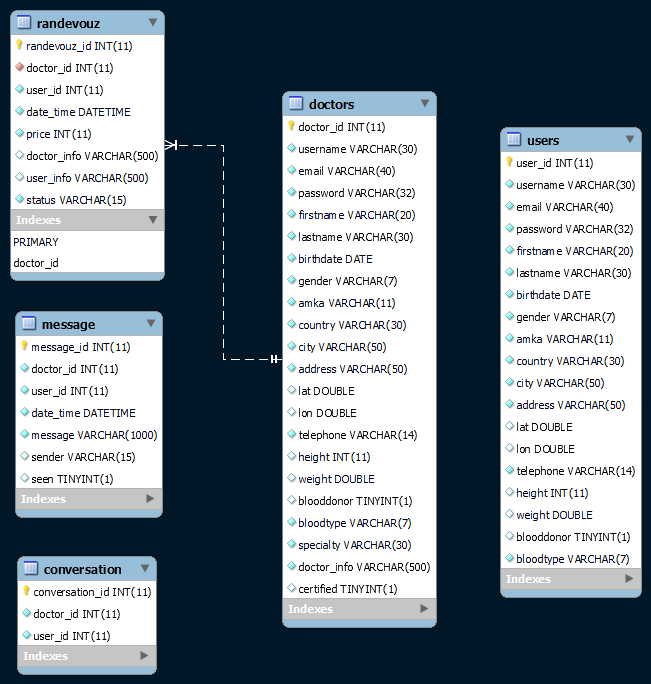
- User, Doctor
- no changes
- Rendezvous
- changed
date_timeto typeDATETIME
- changed
- Message
- removed foreign key constraint for
doctor_idanduser_id - added new col
seen TINYINT, tracks if message has been seen or not.
- removed foreign key constraint for
- Conversation
- new table
- usage: keep track which users have talked to each other.
- User
- Doctor
- SimpleUser
- Randevouz
- Message
- added new variable
int seen:
- added new variable
- Conversation
- new model for conversation table.
Done with classes Edit<tableName>Table. They implement getters and setters for database elements, run queries ect.
Done with HTTPSession API with two variables loggedIn="username" and userType="doctor" or "user" or "admin".
I know it's not the safest way to do it, but it makes life easy 🙂
There are 23 total servlets in the webapp each of them handles a GET or POST request. They are called with AJAX and
always receive json formatted data if they handle POST. Their main objective is to create, update or return data from
the database to the client using database manipulation classes and formatting the results as needed. Some of
them DoctorListForUser
do HttpOK request to APIs. Their functionalities are pretty straightforward by their names and the javascript functions
that call them have the same names. In more detail:
AdminCertify: Admin Certify Doctor.AdminDelete: Admin Delete User.BookRendezvous: User mark rendezvous as selected, Send message to doctor that a user selected a rendezvous.CancelRendezvous: Invoked by User or Doctor, User marks rendezvous as free and removes user_info and user_id from Rendezvous table. Doctor Deletes rendezvous from Rendezvous table. Sends message to the other doctor or user notifying them that the rendezvous has been canceled.CheckAvailability: Checks if username, email and AMKA values are already in use.DoctorListForUser: Returns the json info of all certified doctors plus their distance and duration from the current user.DoctorRendezvous: Returns all rendezvous of the current doctor and removes rendezvous that have status equal to free and are expired (datetime < now).DoctorList: return all certified Doctors.DoneRendezvous: Set Rendezvous status to done.isLogged: Check session attributes to see if user is already logged in.Login: Check user credentials (username, password). If credentials are incorrect return with status code 401. If credentials are correct but doctor is not certified return with status code 403. If credentials are correct set session attributes username and userType and return json (username, userType, success message).Logout: Invalidate session.MessageSeen: Mark messages as seen, set Message table seen to 1.NewRendezvous: Create new rendezvous, status will be set to free, user_id to 0, user_info to 'null'.SendMessage: Create new Message row in table.ShowAvailableDoctors: return all certified Doctors.ShowAvailableRendezvous: return all rendezvous with status free for only one specific doctor.StartConversation: Create new Conversation row and send a hello message to receiver.Submit: Submit signup form, Create new client or doctor.Update: Update doctor's or user's info.updateInit: returns all doctor's or user's info in json format.UpdateNotifications: returns the number of unread messages for the current doctor or user.UserListRendezvous: return all rendezvous of the current user in json format.
There are 5 jsp files and most of them, 3 out 5, are just a setup for dataTables so they don't have any
java code, I know such a waste, but since I discovered dataTables it was so much easier to let it fill the table
automatically. Messages.jsp java code sets up the chatting between users and adminUserTable.jsp dynamically creates
the tables for the admin.
none! Everything is permitted, Nothing is true.
t(-_-t)
Index.html has a nav, a main container that is empty and a footer.
The nav contains a list of buttons, on the left there are user based action buttons and on the right account buttons,
that are the same between doctor/client.
Nav Buttons:
- Left nav
- For users:
Doctors: load to main container all certified doctors sorted by distance or duration.Rendezvous: load to main container user's rendezvous.
- For doctors:
Rendezvous: load to main container doctor's rendezvous.
- For visitors:
Doctors: load to main container all certified doctors.
- For users:
- Right nav
- For users and doctors:
user: show user details and fitness.bell: show notification modal window.log out
- For visitors:
loginsign in
- For users and doctors:
For admin only a logout button.
All html and jsp files are loaded inside the main container (except signup.html).
The Footer contains 4 cols, the first has today's Covid-19 stats, the second some links, the third loads the top 3 medical news in Greece from Google and the final contains some random contact info.
DataTables is a tool that styles, adds many functions like search and sorting and fills tables automatically from ajax request. It does an ajax request and fills the tables rows based the json response from the servlet. I only had to specify the servlet it calls. Most of the data in this app is shown in tables and DataTables makes it so easy 💘.
home.css: for everything 🙂style.css: for signup form
signup.html: signup formlogin.html: login formuser_details.html: fitness and user details form
script.js: main script forsignup.html, handles user registration actionscheckSubmit.js: script forsignup.html, checks for duplicates while user signs in.map.js: script forsignup.html, handles map API.home.js: main script forindex.htmlhandles nav and footer actions.userListDoctors.js: script foruserListDoctors.jsp.userRendezvous.js: script foruserRendezvous.jsp.doctorRendezvous.js: script fordoctorRendezvous.jsp.
Actions
-
Life for a visitor:
nav:Doctors: show all certified doctors.Log in: show login form.LOG IN: log to system, the nav buttons change based on user type.
Sign up: sends you to register form.
-
Life for a doctor:
nav:Rendezvous: show all your rendezvous.New: create new rendezvous. A form will pop up.Create: fill the form to create a status free rendezvous with the specified details.
Done: set the selected rendezvous as done, free status rendezvous excluded.Cancel: cancel the selected rendezvous, done status rendezvous excluded.Export: export all rendezvous selected to PDF, if none are selected export all. If you want to filter them you can use the search bar.
-
Life for a user:
nav:Doctors: show all certified doctors and sort them based on their distance from your location.Book Rendezvous: show all available rendezvous for the selected doctor.on rendezvous select: show a text area to write extra comments for the doctor.Book: book rendezvous. After few seconds the popup window will close automatically.
Rendezvous: show all your rendezvousSend message: If the rendezvous is done, send message to doctor.Cancel: cancel the selected rendezvous, done status rendezvous excluded.
-
Shared user and doctor actions:
Profile: show all your details and fitness health.Update: if any changes were made to the form fields change info
Bell: show notifications pop up, if any new notifications bell will be red.See all: show all your conversations, if a conversation has an unread message it will change style.on conversation select: show all messages, every conversation has a chat except the one with System.
Log Out: log out of the system.